Spring Boot 开发单体应用 1.SpringBoot Web开发 使用SpringBoot的步骤:
创建一个SpringBoot应用,选择我们需要的模块,SpringBoot就会默认将我们的需要的模块自动配置好;
手动在配置文件中配置部分配置项目就可以运行起来了。
专注编写业务代码,不需要考虑以前那样一大堆的配置了。
自动装配
spring boot到底帮我们配置了什么?我们能不能进行修改?能修改哪些东西?能不能扩展?xxxxAutoConfiguraion.. 向容器中自动配置组件; xxxxProperties:自动配置类,装配配置文件中自定义的一些内容! 2.静态资源处理 静态资源映射规则
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 public void addResourceHandlers (ResourceHandlerRegistry registry) { if (!this .resourceProperties.isAddMappings()) { logger.debug("Default resource handling disabled" ); } else { Duration cachePeriod = this .resourceProperties.getCache().getPeriod(); CacheControl cacheControl = this .resourceProperties.getCache().getCachecontrol().toHttpCacheControl(); if (!registry.hasMappingForPattern("/webjars/**" )) { this .customizeResourceHandlerRegistration(registry.addResourceHandler(new String []{"/webjars/**" }).addResourceLocations(new String []{"classpath:/META-INF/resources/webjars/" }).setCachePeriod(this .getSeconds(cachePeriod)).setCacheControl(cacheControl)); } String staticPathPattern = this .mvcProperties.getStaticPathPattern(); if (!registry.hasMappingForPattern(staticPathPattern)) { this .customizeResourceHandlerRegistration(registry.addResourceHandler(new String []{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this .resourceProperties.getStaticLocations())).setCachePeriod(this .getSeconds(cachePeriod)).setCacheControl(cacheControl)); } } }
读一下源代码:比如所有的 /webjars/** , 都需要去 classpath:/META-INF/resources/webjars/ 找对应的资源。 那什么是webjars呢?
Webjars本质就是以jar包的方式引入我们的静态资源 , 我们以前要导入一个静态资源文件,直接导入即 可。 使用SpringBoot需要使用Webjars,我们可以去搜索一下: 网站:https://www.webjars.org 【网站带看,并引入jQuery测试】 要使用jQuery,我们只要要引入jQuery对应版本的pom依赖即可! 1 2 3 4 5 <dependency > <groupId > org.webjars</groupId > <artifactId > jquery</artifactId > <version > 3.4.1</version > </dependency >
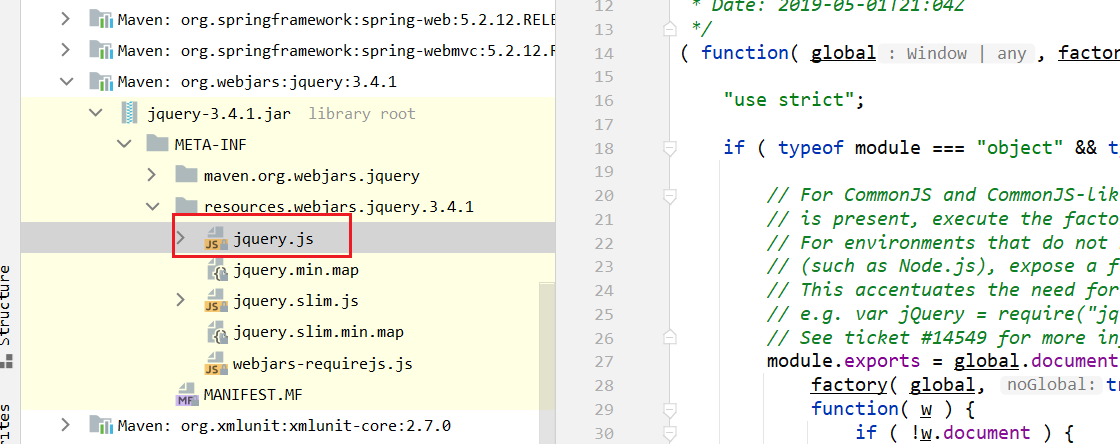
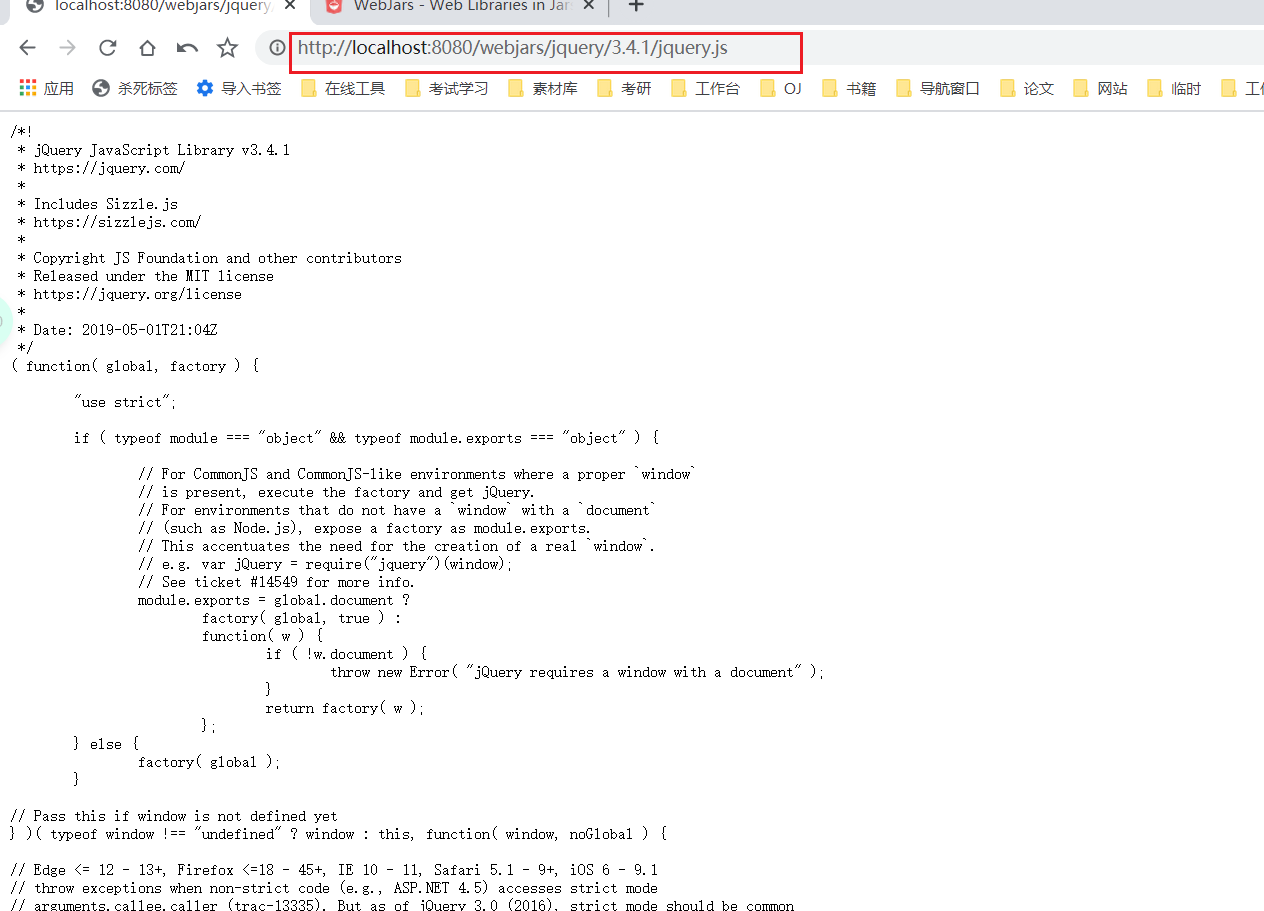
导入完毕,查看webjars目录结构,并访问Jquery.js文件!
第二种静态资源映射规则
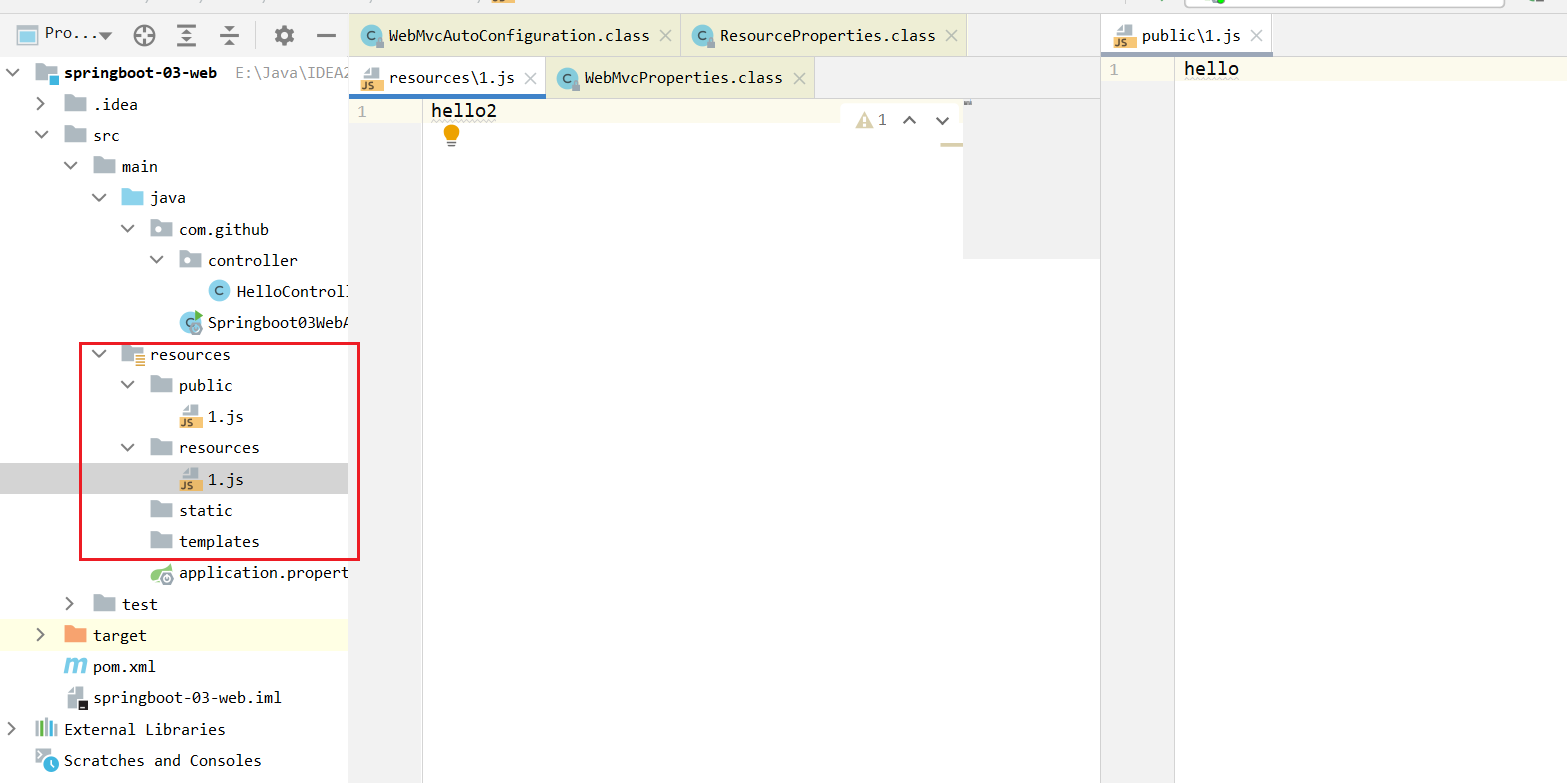
当项目中要是使用自己的静态资源该怎么导入呢?看下一行代码; 去找staticPathPattern发现第二种映射规则:/**, 访问当前的项目任意资源,它会去找 resourceProperties 这个类,我们可以点进去看一下分析: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 public class ResourceProperties { private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String []{"classpath:/META-INF/resources/" , "classpath:/resources/" , "classpath:/static/" , "classpath:/public/" }; private String[] staticLocations; private boolean addMappings; private final ResourceProperties.Chain chain; private final ResourceProperties.Cache cache; public ResourceProperties () { this .staticLocations = CLASSPATH_RESOURCE_LOCATIONS; this .addMappings = true ; this .chain = new ResourceProperties .Chain(); this .cache = new ResourceProperties .Cache(); } public String[] getStaticLocations() { return this .staticLocations; } ...... }
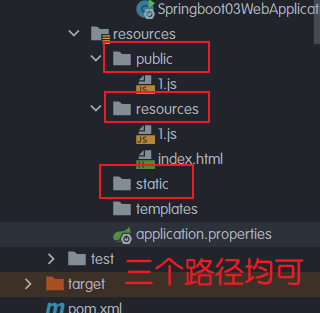
ResourceProperties 可以设置和我们静态资源有关的参数;这里面指向了它会去寻找资源的文件夹,即上面数组的内容。 所以得出结论,以下四个目录存放的静态资源可以被我们识别: 1 2 3 4 "classpath:/META-INF/resources/" "classpath:/resources/" "classpath:/static/" "classpath:/public/"
自定义静态资源路径
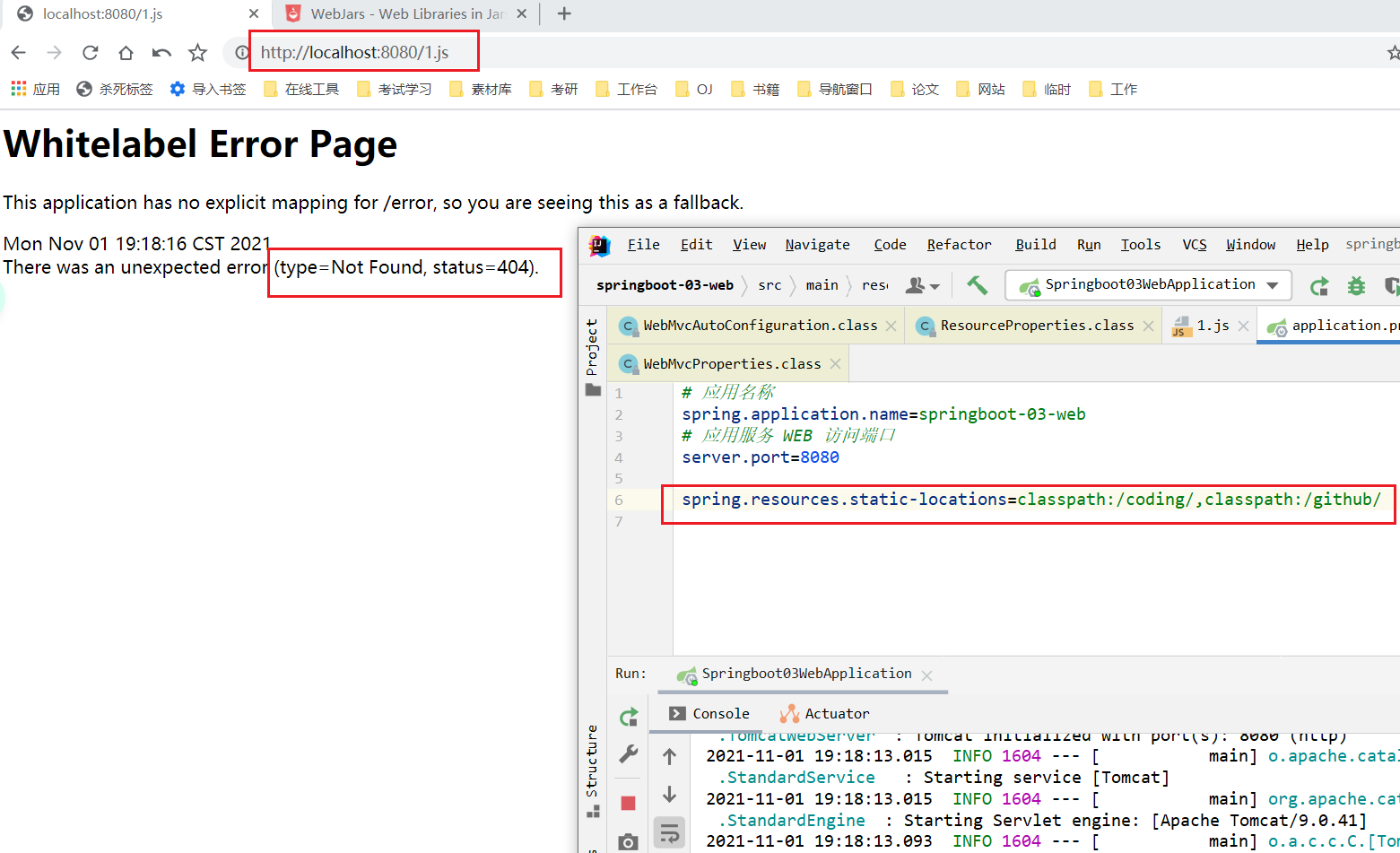
也可以自己通过配置文件来指定一下,哪些文件夹是需要我们放静态资源文件的,在 application.properties中配置; 1 spring.web.resources.static-locations =classpath:/coding/,classpath:/github/
一旦自己定义了静态文件夹的路径,原来的自动配置就都会失效了!
3.首页和图标定制 继续向下看源码!可以看到一个欢迎页的映射,就是我们的首页! 1 2 3 4 5 6 7 8 @Bean public WelcomePageHandlerMapping welcomePageHandlerMapping (ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) { WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping (new TemplateAvailabilityProviders (applicationContext), applicationContext, this .getWelcomePage(), this .mvcProperties.getStaticPathPattern()); welcomePageHandlerMapping.setInterceptors(this .getInterceptors(mvcConversionService, mvcResourceUrlProvider)); welcomePageHandlerMapping.setCorsConfigurations(this .getCorsConfigurations()); return welcomePageHandlerMapping; }
1 2 3 4 5 6 7 8 9 10 11 12 13 private Optional<Resource> getWelcomePage () { String[] locations = WebMvcAutoConfiguration.getResourceLocations(this .resourceProperties.getStaticLocations()); return Arrays.stream(locations).map(this ::getIndexHtml).filter(this ::isReadable).findFirst(); } private Resource getIndexHtml (String location) { return this .resourceLoader.getResource(location + "index.html" ); }
关于网站图标说明:
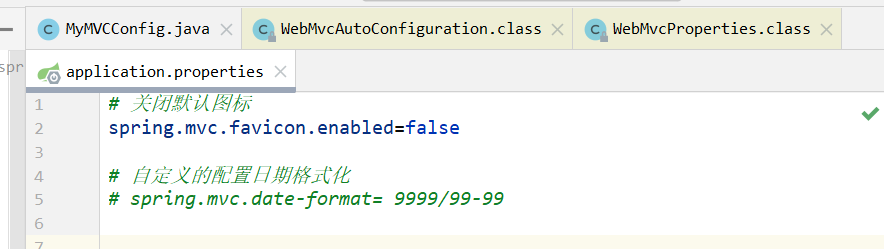
与其他静态资源一样,Spring Boot在配置的静态内容位置中查找 favicon.ico。如果存在这样的文件,它将自动用作应用程序的favicon。 关闭SpringBoot默认图标! 1 2 spring.mvc.favicon.enabled =false
自己放一个图标在静态资源目录下,我放在 resources目录下,图标的命名必须是favicon.ico! 清除浏览器缓存!刷新网页,发现图标已经变成自己的了!
4.Thymeleaf模板引擎及语法 模板引擎
前端交给我们的页面,是html页面。如果是我们以前开发,我们需要把他们转成jsp页面,jsp好处就是当我们查出一些数据转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。
jsp支持非常强大的功能,包括能写Java代码,但是呢,我们现在的这种情况,SpringBoot这个项目首先是以jar的方式,不是war,像第二,我们用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp 的。
那不支持jsp,如果我们直接用纯静态页面的方式,那给我们开发会带来非常大的麻烦,那怎么办呢?
SpringBoot推荐你可以来使用模板引擎:
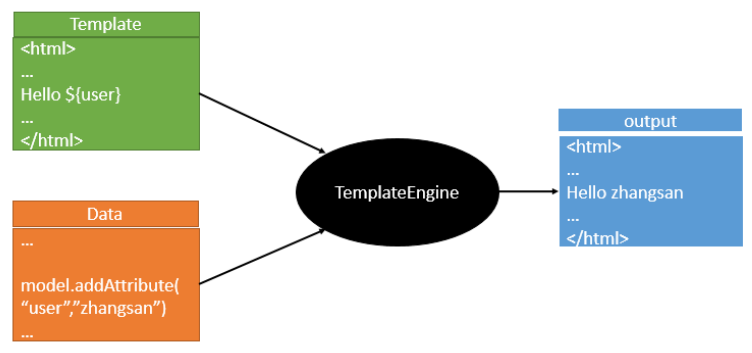
模板引擎,我们其实大家听到很多,其实jsp就是一个模板引擎,还有以用的比较多的freemarker,包括 SpringBoot给我们推荐的Thymeleaf,模板引擎有非常多,但再多的模板引擎,他们的思想都是一样 的,什么样一个思想呢我们来看一下这张图:
模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些 值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们 想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。只 不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。其他的我就不介绍了,我主要来介 绍一下SpringBoot给我们推荐的Thymeleaf模板引擎,这模板引擎呢,是一个高级语言的模板引擎,他 的这个语法更简单。而且呢,功能更强大。 首先,我们来看SpringBoot里边怎么用。 引入Thymeleaf
1 2 3 4 5 <dependency > <groupId > org.springframework.boot</groupId > <artifactId > spring-boot-starter-thymeleaf</artifactId > </dependency >
Maven会自动下载jar包,我们可以去看下下载的东西;
thymeleaf 分析
前面已经引入了Thymeleaf,那这个要怎么使用呢? 我们首先得按照SpringBoot的自动配置原理看一下我们这个Thymeleaf的自动配置规则,在按照那个规则,我们进行使用。 先去找一下Thymeleaf的自动配置类:ThymeleafProperties 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 @ConfigurationProperties( prefix = "spring.thymeleaf" ) public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING; public static final String DEFAULT_PREFIX = "classpath:/templates/" ; public static final String DEFAULT_SUFFIX = ".html" ; private boolean checkTemplate = true ; private boolean checkTemplateLocation = true ; private String prefix = "classpath:/templates/" ; private String suffix = ".html" ; private String mode = "HTML" ; private Charset encoding; private boolean cache; private Integer templateResolverOrder; private String[] viewNames; private String[] excludedViewNames; private boolean enableSpringElCompiler; private boolean renderHiddenMarkersBeforeCheckboxes; private boolean enabled; private final ThymeleafProperties.Servlet servlet; private final ThymeleafProperties.Reactive reactive; }
测试 :
编写一个TestController 1 2 3 4 5 6 7 8 @Controller public class TestController { @RequestMapping("/t1") public String test () { return "test" ; } }
编写一个测试页面 test.html 放在 templates 目录下 1 2 3 4 5 6 7 8 9 10 11 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 测试</title > </head > <body > <h1 > 测试页</h1 > </body > </html >
启动项目请求测试
Thymeleaf语法学习
语法学习,参考官网:Thymeleaf 做个最简单的练习:我们需要查出一些数据,在页面中展示。 修改测试请求,增加数据传输; 1 2 3 4 5 6 7 8 9 10 11 @Controller public class TestController { @RequestMapping("/t1") public String test (Model model) { model.addAttribute("msg" ,"hello,Thymeleaf" ); return "test" ; } }
要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。可以去官方文档的#3中看一下命名空间拿来过来: 1 <html xmlns:th="http://www.thymeleaf.org" >
编写前端页面 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html > <html lang ="en" xmlns:th ="http://www.thymeleaf.org" > <head > <meta charset ="UTF-8" > <title > 测试</title > </head > <body > <h1 > 测试页</h1 > <div th:text ="${msg}" > </div > </body > </html >
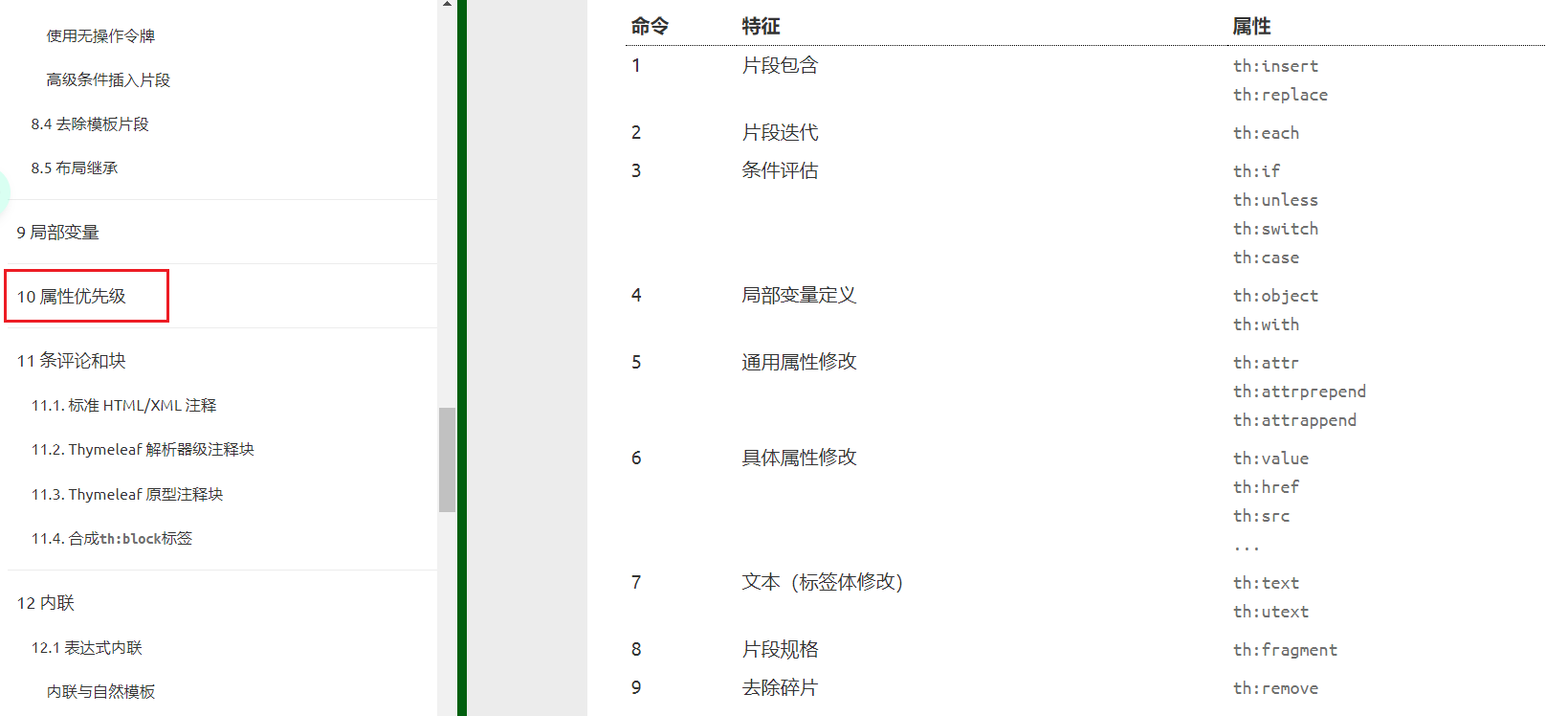
OK,入门搞定,我们来认真研习一下Thymeleaf的使用语法! 可以使用任意的 th:attr 来替换Html中原生属性的值!参考官网文档#10; th语法
具体能写那些表达式呢?可以参考官方文档 #4 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 Simple expressions:(表达式语法) Variable Expressions: ${...}:获取变量值;OGNL; 1 )、获取对象的属性、调用方法 2 )、使用内置的基本对象: #18 #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object. 3 )、内置的一些工具对象: #execInfo : information about the template being processed. #uris : methods for escaping parts of URLs/URIs #conversions : methods for executing the configured conversion service (if any) . #dates : methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects. #numbers : methods for formatting numeric objects. #strings : methods for String objects: contains, startsWith, prepending/appending, etc. #objects : methods for objects in general. #bools : methods for boolean evaluation. #arrays : methods for arrays. #lists : methods for lists. #sets : methods for sets. #maps : methods for maps. #aggregates : methods for creating aggregates on arrays or collections. ============================================================================ ====== Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样; Message Expressions: #{...}:获取国际化内容 Link URL Expressions: @{...}:定义URL; Fragment Expressions: ~{...}:片段引用表达式 Literals(字面量) Text literals: 'one text' , 'Another one!' ,… Number literals: 0 , 34 , 3.0 , 12.3 ,… Boolean literals: true , false Null literal: null Literal tokens: one , sometext , main ,… Text operations:(文本操作) String concatenation: + Literal substitutions: |The name is ${name}| Arithmetic operations:(数学运算) Binary operators: + , - , * , / , % Minus sign (unary operator) : - Boolean operations:(布尔运算) Binary operators: and , or Boolean negation (unary operator) : ! , not Comparisons and equality:(比较运算) Comparators: > , < , >= , <= ( gt , lt , ge , le ) Equality operators: == , != ( eq , ne ) Conditional operators:条件运算(三元运算符) If-then: (if ) ? (then) If-then-else : (if ) ? (then) : (else ) Default: (value) ?: (defaultvalue) Special tokens: No-Operation: _
练习测试 :
编写一个Controller,放一些数据。 1 2 3 4 5 6 7 @RequestMapping("/t2") public String test2 (Map<String, Object> map) { map.put("msg" ,"<h1>MSD</h1>" ); map.put("users" , Arrays.asList("test" ,"github" )); return "test" ; }
编写前端页面 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html > <html lang ="en" xmlns:th ="http://www.thymeleaf.org" > <head > <meta charset ="UTF-8" > <title > 测试</title > </head > <body > <h1 > 测试页</h1 > <div th:text ="${msg}" > </div > <div th:utext ="${msg}" > </div > <h3 th:each ="user :${users}" th:text ="${user}" > </h3 > </body > </html >
启动测试!
==根据官方文档来查询,才是最重要的,要熟练使用官方文档!==
5.Spring MVC 配置原理 阅读官网
在进行项目编写前,还需要知道一个东西,就是SpringBoot对我们的SpringMVC还做了哪些配置,包括如何扩展,如何定制。
只有把这些都搞清楚了,在之后的使用才会更加得心应手。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 Spring MVC Auto-configuration Spring Boot provides auto-configuration for Spring MVC that works well with most applications. The auto-configuration adds the following features on top of Spring’s defaults: Inclusion of ContentNegotiatingViewResolver and BeanNameViewResolver beans. Support for serving static resources, including support for WebJars Automatic registration of Converter, GenericConverter, and Formatter beans. Support for HttpMessageConverters (covered later in this document) . Automatic registration of MessageCodesResolver (covered later in this document) . Static index.html support. Custom Favicon support (covered later in this document) . Automatic use of a ConfigurableWebBindingInitializer bean (covered later in this document) . If you want to keep Spring Boot MVC features and you want to add additional MVC configuration (interceptors, formatters, view controllers, and other features) , you can add your own @Configuration class of type WebMvcConfigurer but without @EnableWebMvc . If you wish to provide custom instances of RequestMappingHandlerMapping, RequestMappingHandlerAdapter, or ExceptionHandlerExceptionResolver, you can declare a WebMvcRegistrationsAdapter instance to provide such components. If you want to take complete control of Spring MVC, you can add your own @Configuration annotated with @EnableWebMvc .
仔细对照,看一下它怎么实现的,它告诉我们SpringBoot已经帮我们自动配置好了SpringMVC,然后自动配置了哪些东西呢? ContentNegotiatingViewResolver 内容协商视图解析器 。
自动配置了ViewResolver,就是之前学习的SpringMVC的视图解析器;
即根据方法的返回值取得视图对象(View),然后由视图对象决定如何渲染(转发,重定向)。
去看看这里的源码:我们找到 WebMvcAutoConfiguration , 然后搜索ContentNegotiatingViewResolver。找到如下方法! 1 2 3 4 5 6 7 8 9 10 @Bean @ConditionalOnBean(ViewResolver.class) @ConditionalOnMissingBean(name = "viewResolver", value = ContentNegotiatingViewResolver.class) public ContentNegotiatingViewResolver viewResolver (BeanFactory beanFactory) { ContentNegotiatingViewResolver resolver = new ContentNegotiatingViewResolver (); resolver.setContentNegotiationManager(beanFactory.getBean(ContentNegotiationManager.class)); resolver.setOrder(Ordered.HIGHEST_PRECEDENCE); return resolver; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 @Nullable public View resolveViewName (String viewName, Locale locale) throws Exception { RequestAttributes attrs = RequestContextHolder.getRequestAttributes(); Assert.state(attrs instanceof ServletRequestAttributes, "No current ServletRequestAttributes" ); List<MediaType> requestedMediaTypes = this .getMediaTypes(((ServletRequestAttributes)attrs).getRequest()); if (requestedMediaTypes != null ) { List<View> candidateViews = this .getCandidateViews(viewName, locale, requestedMediaTypes); View bestView = this .getBestView(candidateViews, requestedMediaTypes, attrs); if (bestView != null ) { return bestView; } } String mediaTypeInfo = this .logger.isDebugEnabled() && requestedMediaTypes != null ? " given " + requestedMediaTypes.toString() : "" ; if (this .useNotAcceptableStatusCode) { if (this .logger.isDebugEnabled()) { this .logger.debug("Using 406 NOT_ACCEPTABLE" + mediaTypeInfo); } return NOT_ACCEPTABLE_VIEW; } else { this .logger.debug("View remains unresolved" + mediaTypeInfo); return null ; } }
1 Iterator var5 = this .viewResolvers.iterator();
1 2 3 4 5 6 7 8 9 10 protected void initServletContext (ServletContext servletContext) { Collection<ViewResolver> matchingBeans = BeanFactoryUtils.beansOfTypeIncludingAncestors(this .obtainApplicationContext(), ViewResolver.class).values(); ViewResolver viewResolver; if (this .viewResolvers == null ) { this .viewResolvers = new ArrayList (matchingBeans.size()); } }
在主程序中去写一个视图解析器来试试; 1 2 3 4 5 6 7 8 9 10 11 12 @Bean public ViewResolver myViewResolver () { return new MyViewResolver (); } private static class MyViewResolver implements ViewResolver { @Override public View resolveViewName (String s, Locale locale) throws Exception { return null ; } }
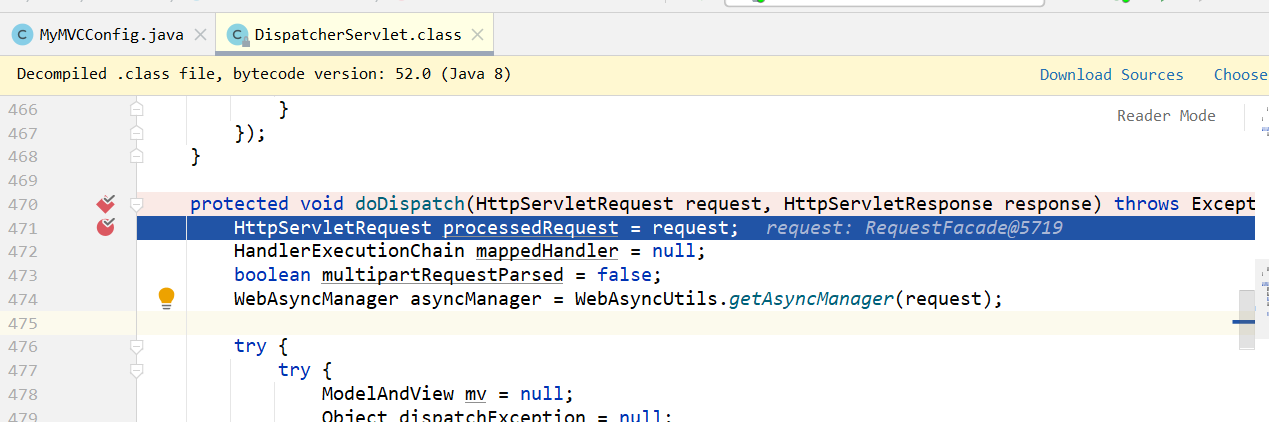
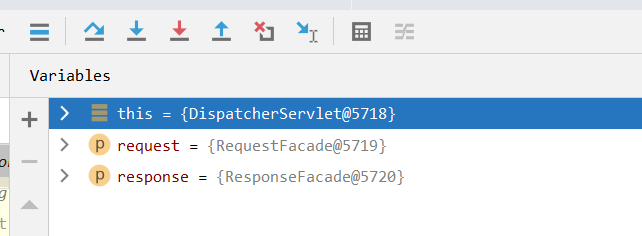
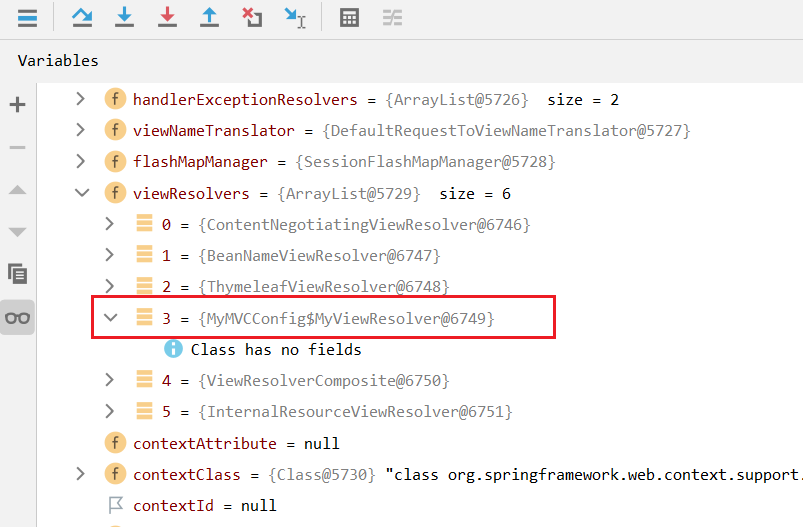
看我们自己写的视图解析器有没有起作用呢? 我们给 DispatcherServlet 中的doDispatch方法加个断点进行调试一下,因为所有的请求都会走到这个方法中。
启动我们的项目,然后在浏览器随便访问一个页面,看一下Debug信息;
所以说,如果想要使用自己定制化的东西,只需要给容器中添加这个组件就好了!剩下的事情SpringBoot就会帮我们做了! 转换器和格式化器
1 2 3 4 5 6 7 @Bean public FormattingConversionService mvcConversionService () { WebConversionService conversionService = new WebConversionService (this .mvcProperties.getDateFormat()); this .addFormatters(conversionService); return conversionService; }
1 2 3 4 5 6 7 8 9 10 public String getDateFormat () { return this .dateFormat; } public void setDateFormat (String dateFormat) { this .dateFormat = dateFormat; } private String dateFormat;
可以看到在Properties文件中,我们可以进行自动配置它!
修改SpringBoot的默认配置
这么多的自动配置,原理都是一样的,通过这个WebMVC的自动配置原理分析,我们要学会一种学习方式,通过源码探究,得出结论;这个结论一定是属于自己的,而且一通百通。
SpringBoot的底层,大量用到了这些设计细节思想,所以,没事需要多阅读源码!得出结论;
SpringBoot在自动配置很多组件的时候,先看容器中有没有用户自己配置的(如果用户自己配置@bean),如果有就用用户配置的,如果没有就用自动配置的;
如果有些组件可以存在多个,比如我们的视图解析器,就将用户配置的和自己默认的组合起来!
扩展使用SpringMVC 官方文档如下:
1 If you want to keep Spring Boot MVC features and you want to add additional MVC configuration (interceptors, formatters, view controllers, and other features) , you can add your own @Configuration class of type WebMvcConfigurer but without @EnableWebMvc . If you wish to provide custom instances of RequestMappingHandlerMapping, RequestMappingHandlerAdapter, or ExceptionHandlerExceptionResolver, you can declare a WebMvcRegistrationsAdapter instance to provide such components.
要做的就是编写一个@Configuration注解类,并且类型要为WebMvcConfigurer,还不能标注@EnableWebMvc注解;我们去自己写一个;我们新建一个包叫config,写一个类MyMvcConfig; 1 2 3 4 5 6 7 8 9 10 11 @Configuration public class MyMVCConfig implements WebMvcConfigurer { @Override public void addViewControllers (ViewControllerRegistry registry) { registry.addViewController("/test" ).setViewName("test" ); } }
确实也跳转过来了!所以说,要扩展SpringMVC,官方推荐我们这么去使用,既保留SpringBoot 所有的自动配置,也能用我们扩展的配置!
具体可以去分析一下原理:WebMvcAutoConfiguration 是 SpringMVC的自动配置类,里面有一个类 WebMvcAutoConfigurationAdapter 这个类上有一个注解,在做其他自动配置时会导入: @Import(EnableWebMvcConfiguration.class) 当点进EnableWebMvcConfiguration这个类看一下,它继承了一个父类: DelegatingWebMvcConfiguration 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 @Configuration public class DelegatingWebMvcConfiguration extends WebMvcConfigurationSupport { private final WebMvcConfigurerComposite configurers = new WebMvcConfigurerComposite (); public DelegatingWebMvcConfiguration () { } @Autowired( required = false ) public void setConfigurers (List<WebMvcConfigurer> configurers) { if (!CollectionUtils.isEmpty(configurers)) { this .configurers.addWebMvcConfigurers(configurers); } } }
可以在这个类中去寻找一个上面刚才设置的viewController当做参考,发现它调用了一个。 1 2 3 4 5 6 public void addWebMvcConfigurers (List<WebMvcConfigurer> configurers) { if (!CollectionUtils.isEmpty(configurers)) { this .delegates.addAll(configurers); } }
点进去: 1 2 3 4 5 6 7 8 9 10 public void addFormatters (FormatterRegistry registry) { Iterator var2 = this .delegates.iterator(); while (var2.hasNext()) { WebMvcConfigurer delegate = (WebMvcConfigurer)var2.next(); delegate.addFormatters(registry); } }
所以得出结论:所有的WebMvcConfiguration都会被作用,不止Spring自己的配置类,我们自己的配置类当然也会被调用; 全面接管SpringMVC
1 2 If you want to take complete control of Spring MVC you can add your own @Configuration annotated with @EnableWebMvc.
全面接管即:SpringBoot对SpringMVC的自动配置不需要了,所有都是我们自己去配置! 只需在我们的配置类中要加一个@EnableWebMvc。 看下如果我们全面接管了SpringMVC了,我们之前SpringBoot给我们配置的静态资源映射一定会无效,我们可以去测试一下; 不加注解之前,访问首页:
发现所有的SpringMVC自动配置都失效了!回归到了最初的样子; 所以,开发中不推荐使用全面接管SpringMVC。 为什么加了一个注解,自动配置就失效了!看下源码:
可以发现它是导入了一个类,可以继续进去看: 1 2 3 4 5 6 @Retention(RetentionPolicy.RUNTIME) @Target({ElementType.TYPE}) @Documented @Import({DelegatingWebMvcConfiguration.class}) public @interface EnableWebMvc {}
它继承了一个父类WebMvcConfigurationSupport: 1 2 3 4 5 @Configuration public class DelegatingWebMvcConfiguration extends WebMvcConfigurationSupport { private final WebMvcConfigurerComposite configurers = new WebMvcConfigurerComposite (); ....... }
来回顾一下Webmvc自动配置类: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 @Configuration @ConditionalOnWebApplication( type = Type.SERVLET ) @ConditionalOnClass({Servlet.class, DispatcherServlet.class, WebMvcConfigurer.class}) @ConditionalOnMissingBean({WebMvcConfigurationSupport.class}) @AutoConfigureOrder(-2147483638) @AutoConfigureAfter({DispatcherServletAutoConfiguration.class, TaskExecutionAutoConfiguration.class, ValidationAutoConfiguration.class}) public class WebMvcAutoConfiguration { public static final String DEFAULT_PREFIX = "" ; public static final String DEFAULT_SUFFIX = "" ; private static final String[] SERVLET_LOCATIONS = new String []{"/" }; public WebMvcAutoConfiguration () { } ...... }
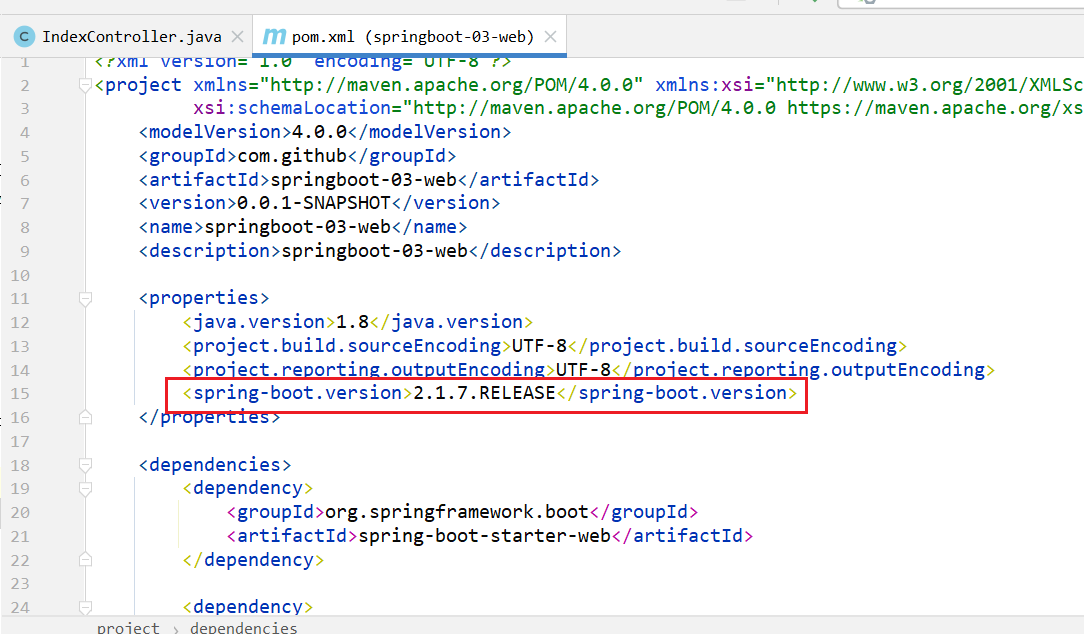
总结一句话:@EnableWebMvc将WebMvcConfigurationSupport组件导入进来了;而导入的WebMvcConfigurationSupport只是SpringMVC最基本的功能! ==这就是在SpringMVC上加了一层封装==! 6.配置环境及首页 新建spring boot项目,导入依赖包。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 <?xml version="1.0" encoding="UTF-8" ?> <project xmlns ="http://maven.apache.org/POM/4.0.0" xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation ="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd" > <modelVersion > 4.0.0</modelVersion > <parent > <groupId > org.springframework.boot</groupId > <artifactId > spring-boot-starter-parent</artifactId > <version > 2.1.7.RELEASE</version > <relativePath /> </parent > <groupId > com.github</groupId > <artifactId > springboot-04-demo</artifactId > <version > 0.0.1-SNAPSHOT</version > <name > springboot-04-demo</name > <description > springboot-04-demo</description > <properties > <java.version > 1.8</java.version > <project.build.sourceEncoding > UTF-8</project.build.sourceEncoding > <project.reporting.outputEncoding > UTF-8</project.reporting.outputEncoding > </properties > <dependencies > <dependency > <groupId > org.springframework.boot</groupId > <artifactId > spring-boot-starter-web</artifactId > </dependency > <dependency > <groupId > org.springframework.boot</groupId > <artifactId > spring-boot-starter-thymeleaf</artifactId > </dependency > <dependency > <groupId > org.projectlombok</groupId > <artifactId > lombok</artifactId > </dependency > <dependency > <groupId > org.mybatis.spring.boot</groupId > <artifactId > mybatis-spring-boot-starter</artifactId > <version > 2.1.4</version > </dependency > <dependency > <groupId > mysql</groupId > <artifactId > mysql-connector-java</artifactId > <scope > runtime</scope > </dependency > <dependency > <groupId > org.webjars</groupId > <artifactId > jquery</artifactId > <version > 3.6.0</version > </dependency > <dependency > <groupId > org.springframework.boot</groupId > <artifactId > spring-boot-starter-test</artifactId > <scope > test</scope > </dependency > </dependencies > <build > <plugins > <plugin > <groupId > org.springframework.boot</groupId > <artifactId > spring-boot-maven-plugin</artifactId > </plugin > </plugins > </build > </project >
导入实体类 1 2 3 4 5 6 7 8 9 @Data @AllArgsConstructor @NoArgsConstructor public class Department { private Integer id; private String departmentName; }
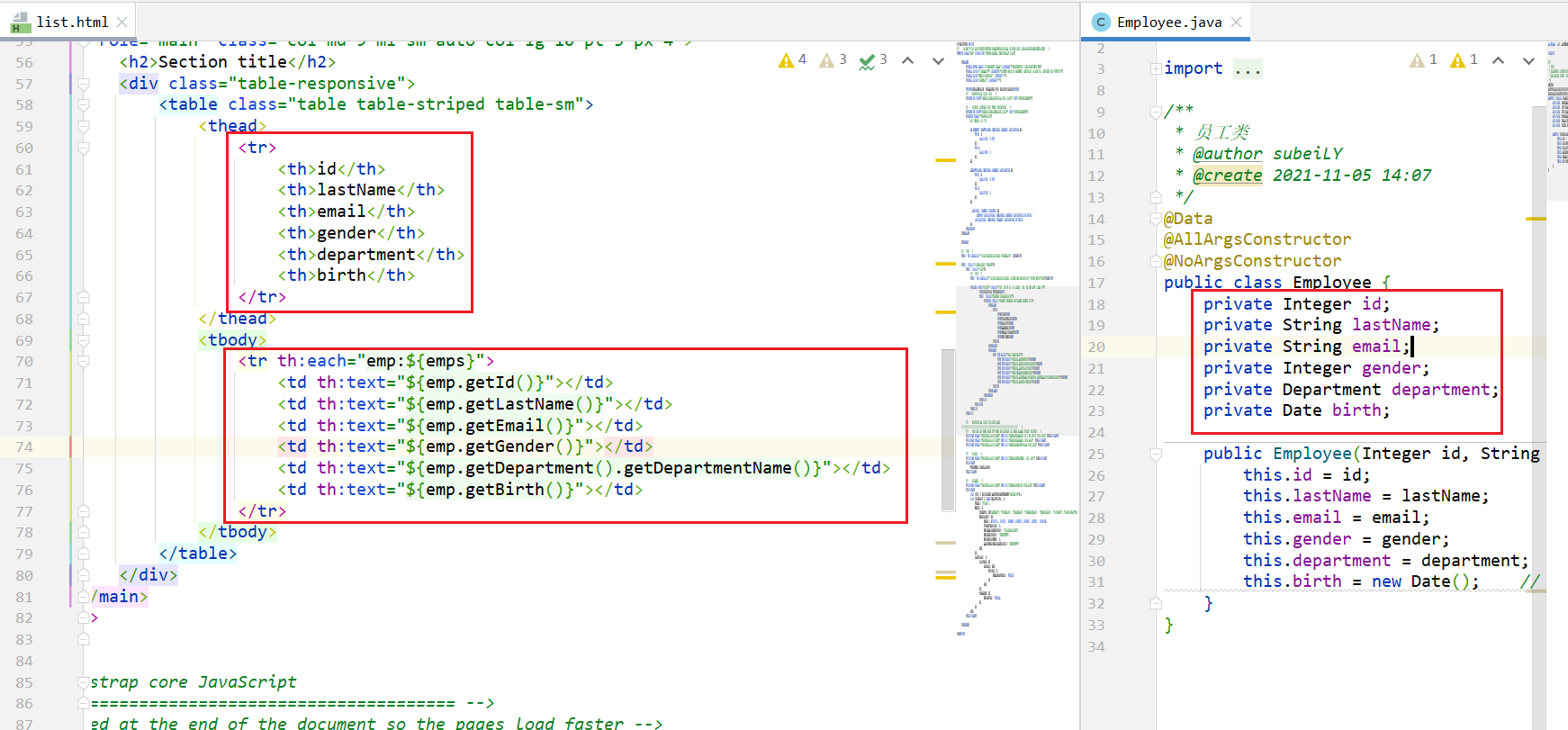
1 2 3 4 5 6 7 8 9 10 11 12 13 @Data @AllArgsConstructor @NoArgsConstructor public class Employee { private Integer id; private String lastName; private String email; private Integer gender; private Department department; private Date birth; }
配置dao层 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 package com.github.dao;import com.github.pojo.Department;import org.springframework.stereotype.Repository;import java.util.Collection;import java.util.HashMap;import java.util.Map;@Repository public class DepartmentDao { private static Map<Integer, Department> departments=null ; static { departments = new HashMap <Integer, Department>(); departments.put(101 ,new Department (101 ,"运营部" )); departments.put(102 ,new Department (102 ,"策划部" )); departments.put(103 ,new Department (103 ,"法务部" )); departments.put(104 ,new Department (104 ,"开发部" )); departments.put(105 ,new Department (105 ,"宣传部" )); } public Collection<Department> getDepartments () { return departments.values(); } public Department getDepartment (Integer id) { return departments.get(id); } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 package com.github.dao;import com.github.pojo.Department;import com.github.pojo.Employee;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Repository;import java.util.Collection;import java.util.Date;import java.util.HashMap;import java.util.Map;@Repository public class EmployeeDao { private static Map<Integer, Employee> employees=null ; @Autowired private DepartmentDao departmentDao; static { employees = new HashMap <>(); employees.put(1001 ,new Employee (1001 ,"Quary" ,"A2835467@qq.com" ,1 ,new Department (1001 ,"运营部" ),new Date ())); employees.put(1002 ,new Employee (1002 ,"Quary" ,"B2835467@qq.com" ,0 ,new Department (1002 ,"策划部" ),new Date ())); employees.put(1003 ,new Employee (1003 ,"Quary" ,"C2835467@qq.com" ,1 ,new Department (1003 ,"法务部" ),new Date ())); employees.put(1004 ,new Employee (1004 ,"Quary" ,"D2835467@qq.com" ,0 ,new Department (1004 ,"开发部" ),new Date ())); employees.put(1005 ,new Employee (1005 ,"Quary" ,"F2835467@qq.com" ,1 ,new Department (1005 ,"宣传部" ),new Date ())); } private static Integer initid=1006 ; public void save (Employee employee) { if (employee.getId()==null ){ employee.setId(initid); } employee.setDepartment(departmentDao.getDepartment(employee.getDepartment().getId())); employees.put(employee.getId(),employee); } public Collection<Employee> getAll () { return employees.values(); } public Employee getEmployee (Integer id) { return employees.get(id); } public void delete (Integer id) { employees.remove(id); } }
导入静态资源css,js等放在static文件夹下 html 放在 templates文件夹下 启动类由于是未连接数据库,需要修改为如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 package com.github;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class}) public class Springboot04DemoApplication { public static void main (String[] args) { SpringApplication.run(Springboot04DemoApplication.class, args); } }
报错 :java: 程序包org.junit.jupiter.api不存在
1 2 3 4 5 6 <dependency > <groupId > org.junit.jupiter</groupId > <artifactId > junit-jupiter-api</artifactId > <version > 5.5.0</version > <scope > test</scope > </dependency >
IDEA springboot启动报错:APPLICATION FAILED TO START : Failed to configure a DataSource
原因:基于IDEA自带的spring Initializr 来创建springboot项目的,选取了MySQL Driver的依赖包配置,但却没有在配置文件(.yml/.properties/.yaml)中配置过数据源等相关信息,因此就会报错,无法找到数据源Datasource的路径。这里由于我是为了掩饰nacos的某些功能,因此暂时不需要用到数据库。
解决方法:
在配置文件里面,配置数据源
如果你不需要使用到数据库的话,可以直接在启动类的注解上修改即可:
1 @SpringBootApplication(exclude = {DataSourceAutoConfiguration.class})
首页实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;@Controller public class IndexController { @RequestMapping({"/","/index.html"}) public String index () { return "index" ; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 package com.github.controller;import org.springframework.stereotype.Controller;import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Controller public class IndexController implements WebMvcConfigurer { @Override public void addViewControllers (ViewControllerRegistry registry) { registry.addViewController("/" ).setViewName("index" ); registry.addViewController("/index.html" ).setViewName("index" ); } }
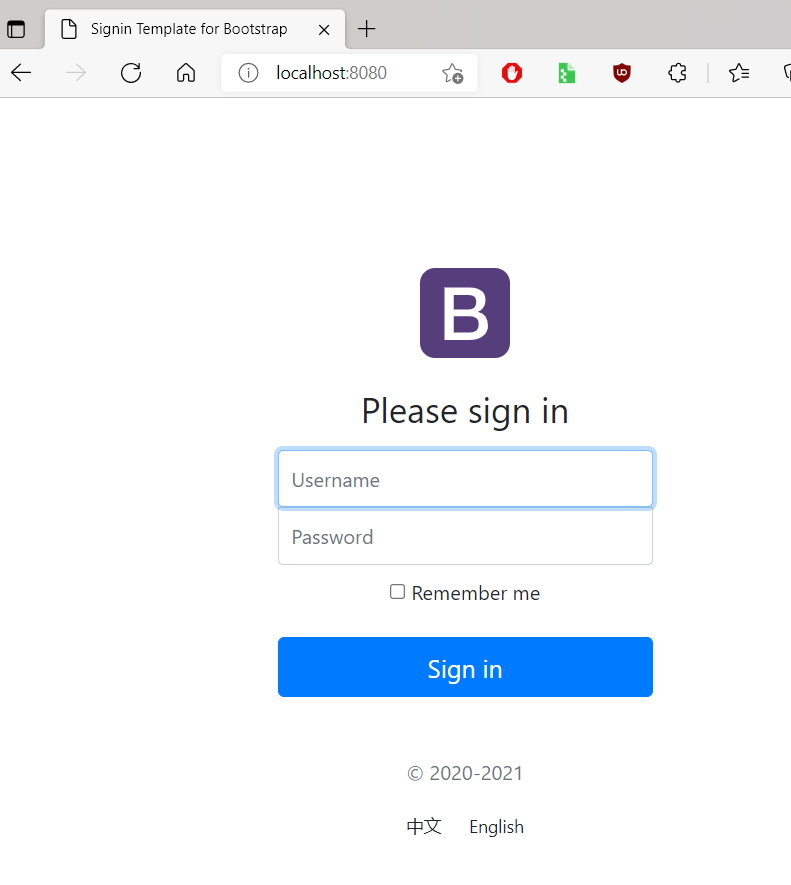
解决了首页问题,还需要解决一个资源导入的问题;为了保证资源导入稳定,建议在所有资源导入时候使用 th:去替换原有的资源路径!这也是模板规范。 1 2 <html lang ="en" xmlns:th ="http://www.thymeleaf.org" > <link th:href ="@{/asserts/css/bootstrap.min.css}" rel ="stylesheet" >
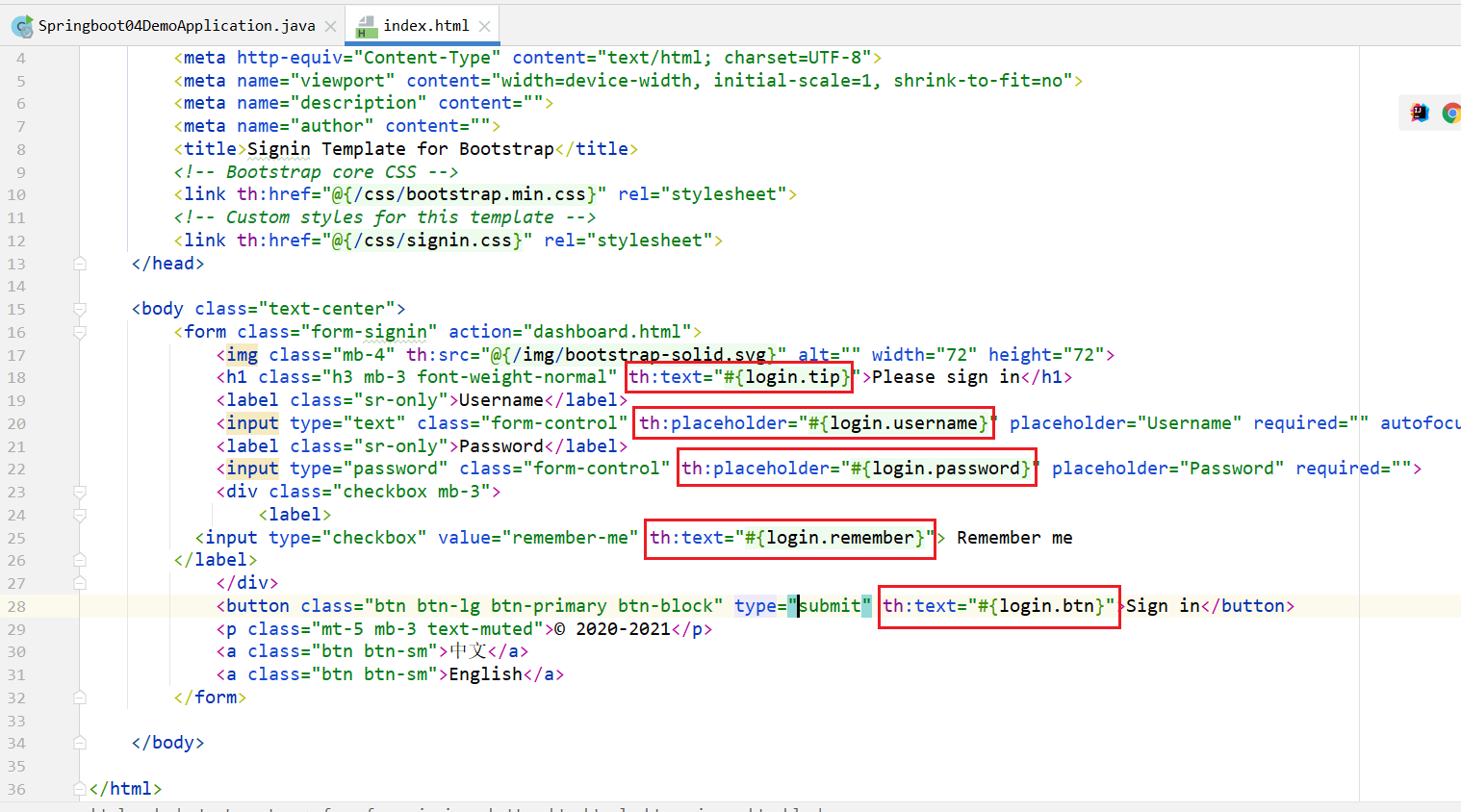
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!DOCTYPE html > <html lang ="en" xmlns:th ="http://www.thymeleaf.org" > <head > <meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1, shrink-to-fit=no" > <meta name ="description" content ="" > <meta name ="author" content ="" > <title > Signin Template for Bootstrap</title > <link th:href ="@{/css/bootstrap.min.css}" rel ="stylesheet" > <link th:href ="@{/css/signin.css}" rel ="stylesheet" > </head > <body class ="text-center" > <form class ="form-signin" action ="dashboard.html" > <img class ="mb-4" th:src ="@{/img/bootstrap-solid.svg}" alt ="" width ="72" height ="72" > <h1 class ="h3 mb-3 font-weight-normal" > Please sign in</h1 > <label class ="sr-only" > Username</label > <input type ="text" class ="form-control" placeholder ="Username" required ="" autofocus ="" > <label class ="sr-only" > Password</label > <input type ="password" class ="form-control" placeholder ="Password" required ="" > <div class ="checkbox mb-3" > <label > <input type ="checkbox" value ="remember-me" > Remember me </label > </div > <button class ="btn btn-lg btn-primary btn-block" type ="submit" > Sign in</button > <p class ="mt-5 mb-3 text-muted" > © 2020-2021</p > <a class ="btn btn-sm" > 中文</a > <a class ="btn btn-sm" > English</a > </form > </body > </html >
7.页面国际化 有的时候,我们的网站会去涉及中英文甚至多语言的切换,这时候我们就需要学习国际化了! 准备工作
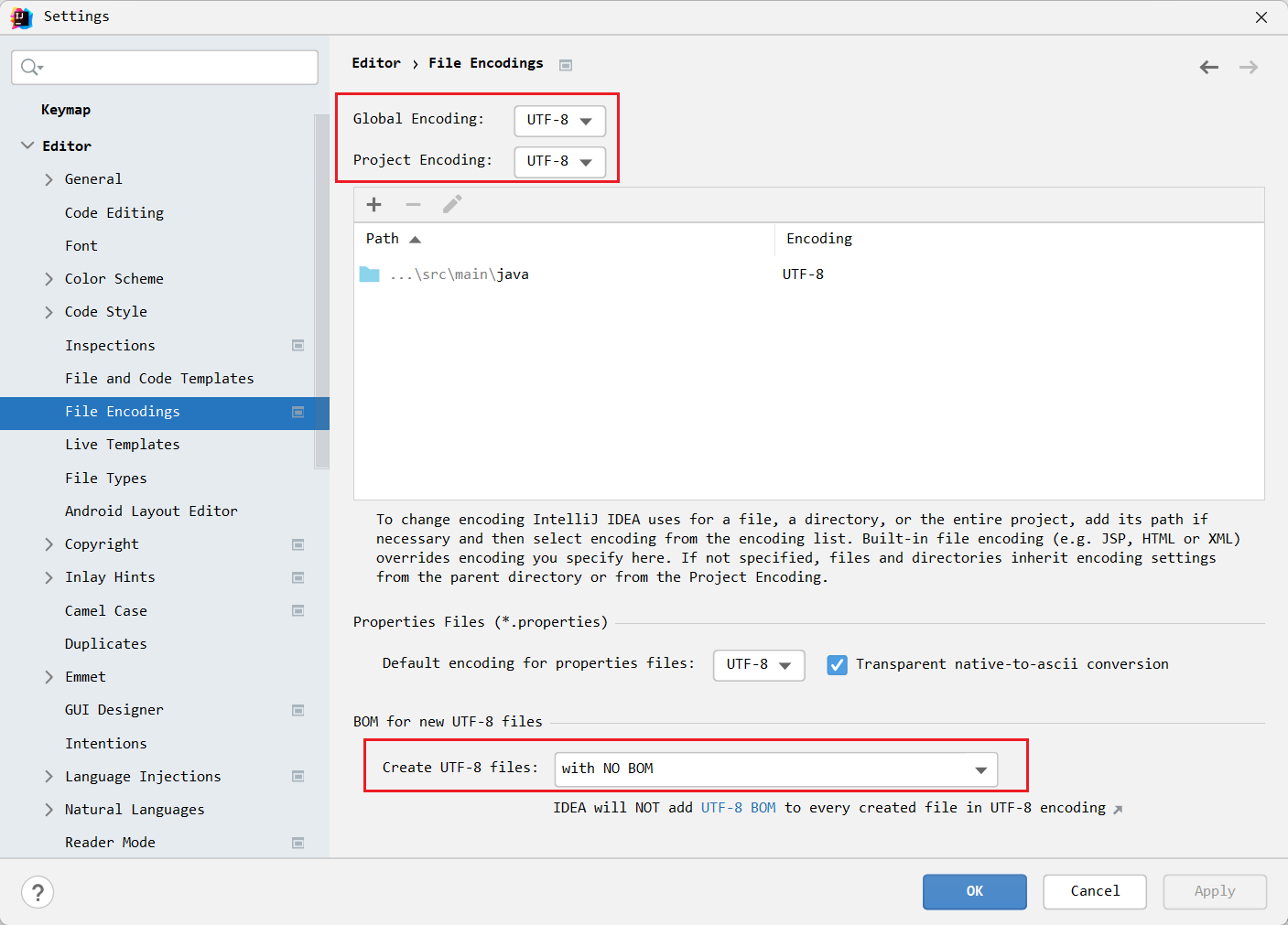
先在IDEA中统一设置properties的编码问题!
编写国际化配置文件,抽取页面需要显示的国际化页面消息。 配置文件编写
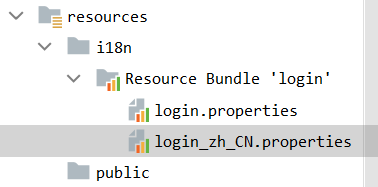
在resources资源文件下新建一个i18n目录,存放国际化配置文件
建立一个login.properties文件,还有一个login_zh_CN.properties;发现IDEA自动识别了我们要做 国际化操作;文件夹变了!
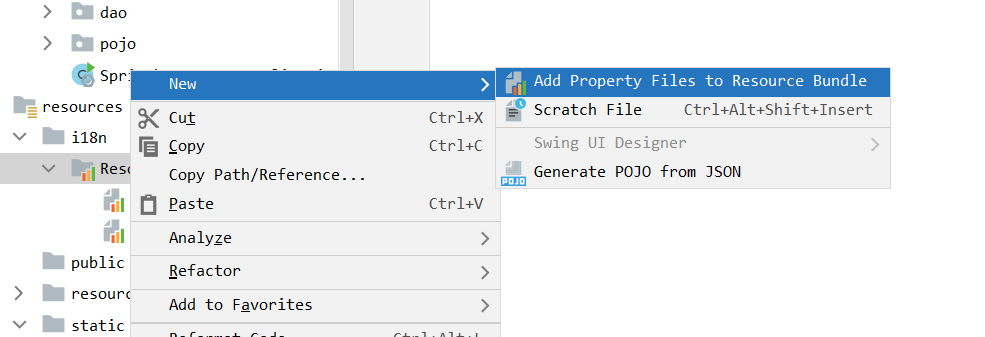
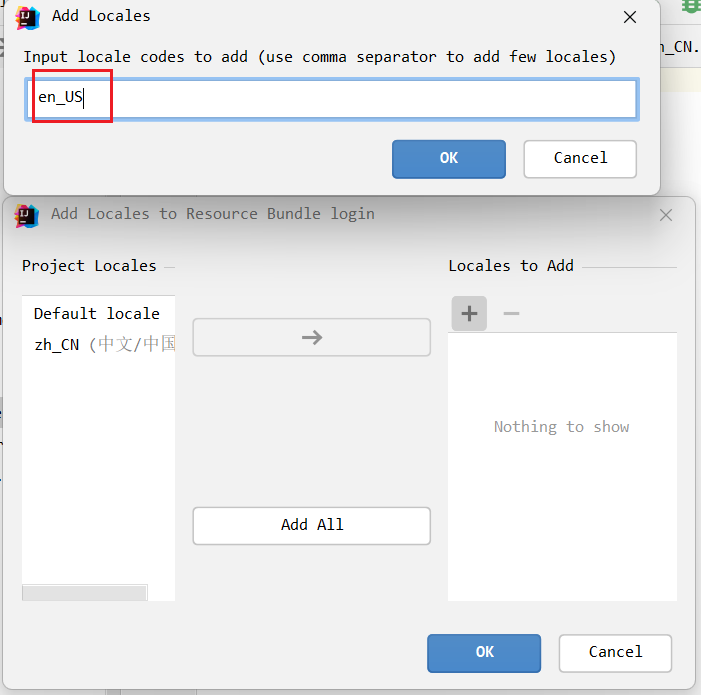
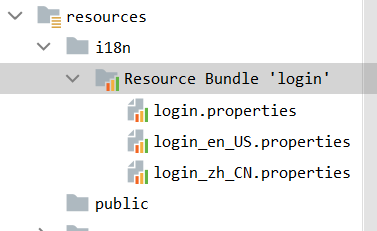
在这上面去新建一个文件;
编写配置,依次添加其他页面内容即可! 1 2 3 4 5 login.btn=登录 login.password=密码 login.remember=记住我 login.tip=请登录 login.username=用户名
1 2 3 4 5 login.btn=Sign in login.password=Password login.remember=Remember me login.tip=Please sign in login.username=Username
1 2 3 4 5 login.btn=登录 login.password=密码 login.remember=记住我 login.tip=请登录 login.username=用户名
配置文件生效探究
去看一下SpringBoot对国际化的自动配置!这里又涉及到一个类: MessageSourceAutoConfiguration 里面有一个方法,这里发现SpringBoot已经自动配置好了管理我们国际化资源文件的组件 ResourceBundleMessageSource;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 @Bean public MessageSource messageSource (MessageSourceProperties properties) { ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource (); if (StringUtils.hasText(properties.getBasename())) { messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray(StringUtils.trimAllWhitespace(properties.getBasename()))); } if (properties.getEncoding() != null ) { messageSource.setDefaultEncoding(properties.getEncoding().name()); } messageSource.setFallbackToSystemLocale(properties.isFallbackToSystemLocale()); Duration cacheDuration = properties.getCacheDuration(); if (cacheDuration != null ) { messageSource.setCacheMillis(cacheDuration.toMillis()); } messageSource.setAlwaysUseMessageFormat(properties.isAlwaysUseMessageFormat()); messageSource.setUseCodeAsDefaultMessage(properties.isUseCodeAsDefaultMessage()); return messageSource; }
真实的情况是放在了i18n目录下,所以要去配置这个messages的路径; 1 spring.messages.basename =i18n.login
配置页面国际化值
去页面获取国际化的值,查看Thymeleaf的文档,找到message取值操作为: #{…}。我们去页面测试下:
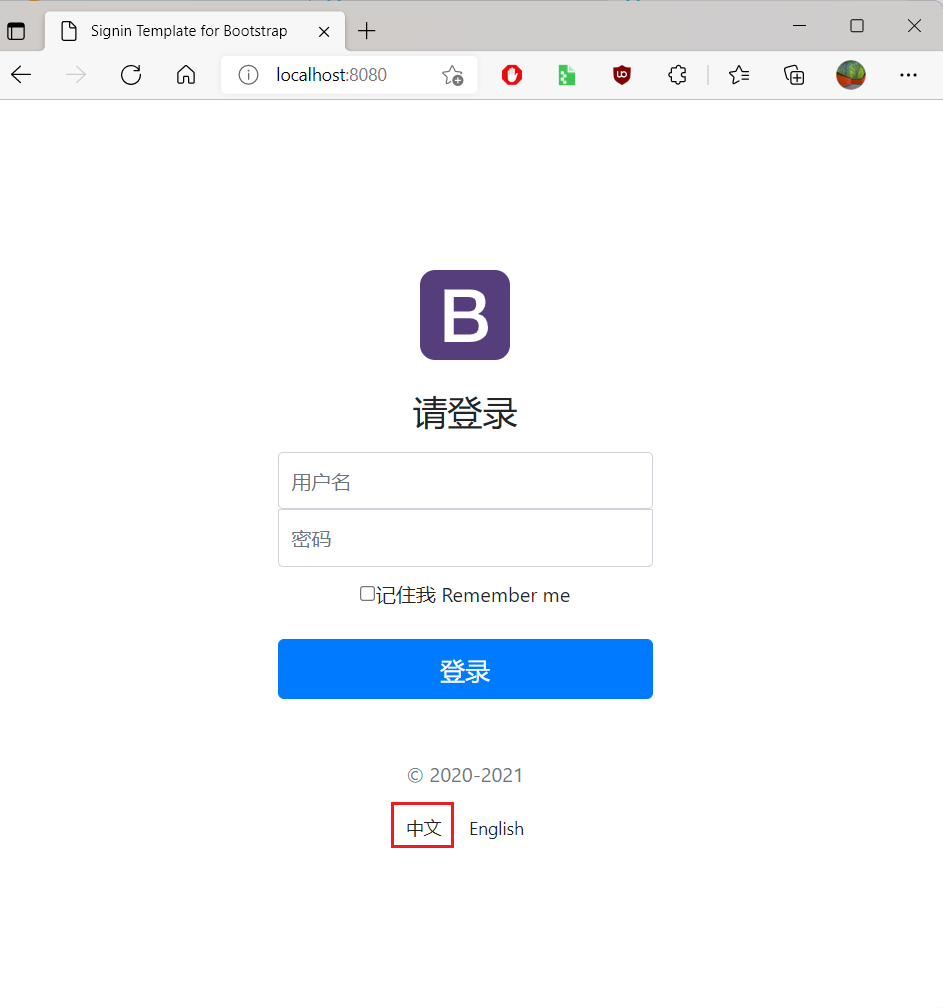
可以去启动项目,访问一下,发现已经自动识别为中文的了!
配置国际化解析
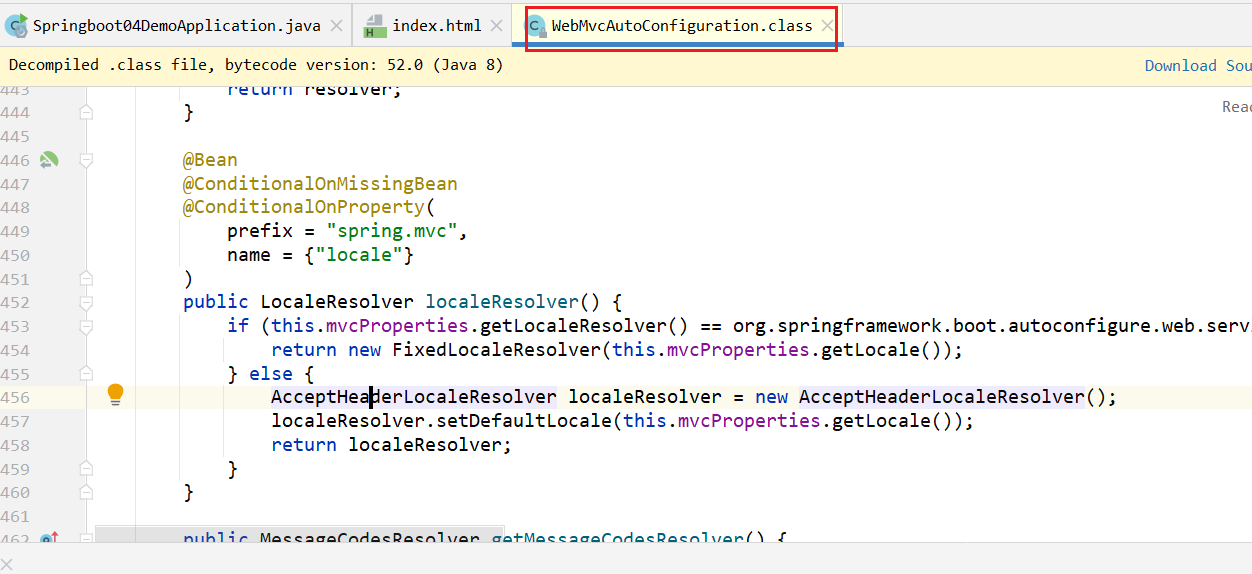
在Spring中有一个国际化的Locale (区域信息对象);里面有一个叫做LocaleResolver (获取区域信息 对象)的解析器!去webmvc自动配置文件找一下!看到SpringBoot默认配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 @Bean @ConditionalOnMissingBean @ConditionalOnProperty( prefix = "spring.mvc", name = {"locale"} ) public LocaleResolver localeResolver () { if (this .mvcProperties.getLocaleResolver() == org.springframework.boot.autoconfigure.web.servlet.WebMvcProperties.LocaleResolver.FIXED) { return new FixedLocaleResolver (this .mvcProperties.getLocale()); } else { AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver (); localeResolver.setDefaultLocale(this .mvcProperties.getLocale()); return localeResolver; } }
AcceptHeaderLocaleResolver 这个类中有一个方法。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 public Locale resolveLocale (HttpServletRequest request) { Locale defaultLocale = this .getDefaultLocale(); if (defaultLocale != null && request.getHeader("Accept-Language" ) == null ) { return defaultLocale; } else { Locale requestLocale = request.getLocale(); List<Locale> supportedLocales = this .getSupportedLocales(); if (!supportedLocales.isEmpty() && !supportedLocales.contains(requestLocale)) { Locale supportedLocale = this .findSupportedLocale(request, supportedLocales); if (supportedLocale != null ) { return supportedLocale; } else { return defaultLocale != null ? defaultLocale : requestLocale; } } else { return requestLocale; } } }
如果我们想点击链接让个人的国际化资源生效,就需要让我们自己的Locale生效! 需要去自己写一个自己的LocaleResolver,可以在链接上携带区域信息! 先修改一下前端页面的跳转: 1 2 3 <a class ="btn btn-sm" th:href ="@{/index.html(l='zh_CN')}" > 中文</a > <a class ="btn btn-sm" th:href ="@{/index.html(l='en_US')}" > English</a >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 package com.github.component;import org.springframework.util.StringUtils;import org.springframework.web.servlet.LocaleResolver;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.util.Locale;public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale (HttpServletRequest request) { String language = request.getParameter("l" ); Locale locale = Locale.getDefault(); if (!StringUtils.isEmpty(language)) { String[] split = language.split("_" ); locale = new Locale (split[0 ], split[1 ]); } return locale; } @Override public void setLocale (HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }
为了让区域化信息能够生效,需要再配置一下这个组件!在个人的MvcConofig下添加 bean; 1 2 3 4 @Bean public LocaleResolver localeResolver () { return new MyLocaleResolver (); }
重启项目,访问一下,发现点击按钮可以实现成功切换!
8.登录功能实现 禁用模板缓存
1 2 spring.thymeleaf.cache =false
模板引擎修改后,想要实时生效!页面修改完毕后,Ctrl + F9 重新编译!即可生效! 登录
把登录页面的表单提交地址写一个controller! 1 2 3 <form class="form-signin" th:action="@{/user/login}" method="post" > </form>
编写对应的controller 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 @Controller public class LoginController { @PostMapping("/user/login") public String login (@RequestParam("username") String username, @RequestParam("password") String password, Model model, HttpSession session) { if (!StringUtils.isEmpty(username) && "123456" .equals(password)){ session.setAttribute("loginUser" ,username); return "dashboard" ; }else { model.addAttribute("msg" ,"用户名密码错误" ); return "index" ; } } }
测试登录,默认用户名:admin,密码:123456
登录失败的话,需要将后台信息输出到前台,可以在首页标题下面加上判断! 1 2 3 <p style ="color: red" th:text ="${msg}" th:if ="${not #strings.isEmpty(msg)}" > </p >
优化,登录成功后,由于是转发,链接不变,可以重定向到首页! 再添加一个视图控制映射,在自己的MyMvcConfig中: 1 registry.addViewController("/main.html" ).setViewName("dashboard" );
将 Controller 的代码改为重定向; 1 2 return "redirect:/main.html" ;
登录拦截器
先自定义一个拦截器: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 package com.github.controller;import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class LoginHandlerInterceptor implements HandlerInterceptor { @Override public boolean preHandle (HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { Object user = request.getSession().getAttribute("loginUser" ); if (user==null ){ request.setAttribute("msg" ,"没有权限,请登录账户" ); request.getRequestDispatcher("/index.html" ).forward(request,response); return false ; }else { return true ; } } }
然后将拦截器注册到SpringMVC配置类当中——MyMVCConfig.java! 1 2 3 4 5 6 7 8 @Override public void addInterceptors (InterceptorRegistry registry) { registry.addInterceptor(new LoginHandlerInterceptor ()) .addPathPatterns("/**" ) .excludePathPatterns("/index.html" ,"/" ,"/user/login" ,"/static/**" ); }
然后在后台主页,获取用户登录的信息——dashboard.html。 1 2 [[${session.loginUser}]]
报错:No mapping for GET /css/bootstrap.min.css
在MyMvcConfig.java内加上这两个函数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/" , "classpath:/resources/" , "classpath:/static/" , "classpath:/public/" }; @Override public void addResourceHandlers (ResourceHandlerRegistry registry) { if (!registry.hasMappingForPattern("/webjars/**" )) { registry.addResourceHandler("/webjars/**" ).addResourceLocations( "classpath:/META-INF/resources/webjars/" ); } if (!registry.hasMappingForPattern("/**" )) { registry.addResourceHandler("/**" ).addResourceLocations( CLASSPATH_RESOURCE_LOCATIONS); } }
9.员工列表实现 RestFul 风格
要求: 需要使用 Restful风格实现CRUD操作! 普通CRUD(uri来区分操作) RestfulCRUD 查询 getEmp emp–GET 添加 addEmp?xxx emp–POST 修改 updateEmp?id=xxx&xxx=xx emp/{id}–PUT 删除 deleteEmp?id=1 emp/{id}—DELETE
实验功能 请求URI 请求方式 查询所有员工 emps GET 查询某个员工(来到修改页面) emp/1 GET 来到添加页面 emp GET 添加员工 emp POST 来到修改页面(查出员工进行信息回显) emp/1 GET 修改员工 emp PUT 删除员工 emp/1 DELETE
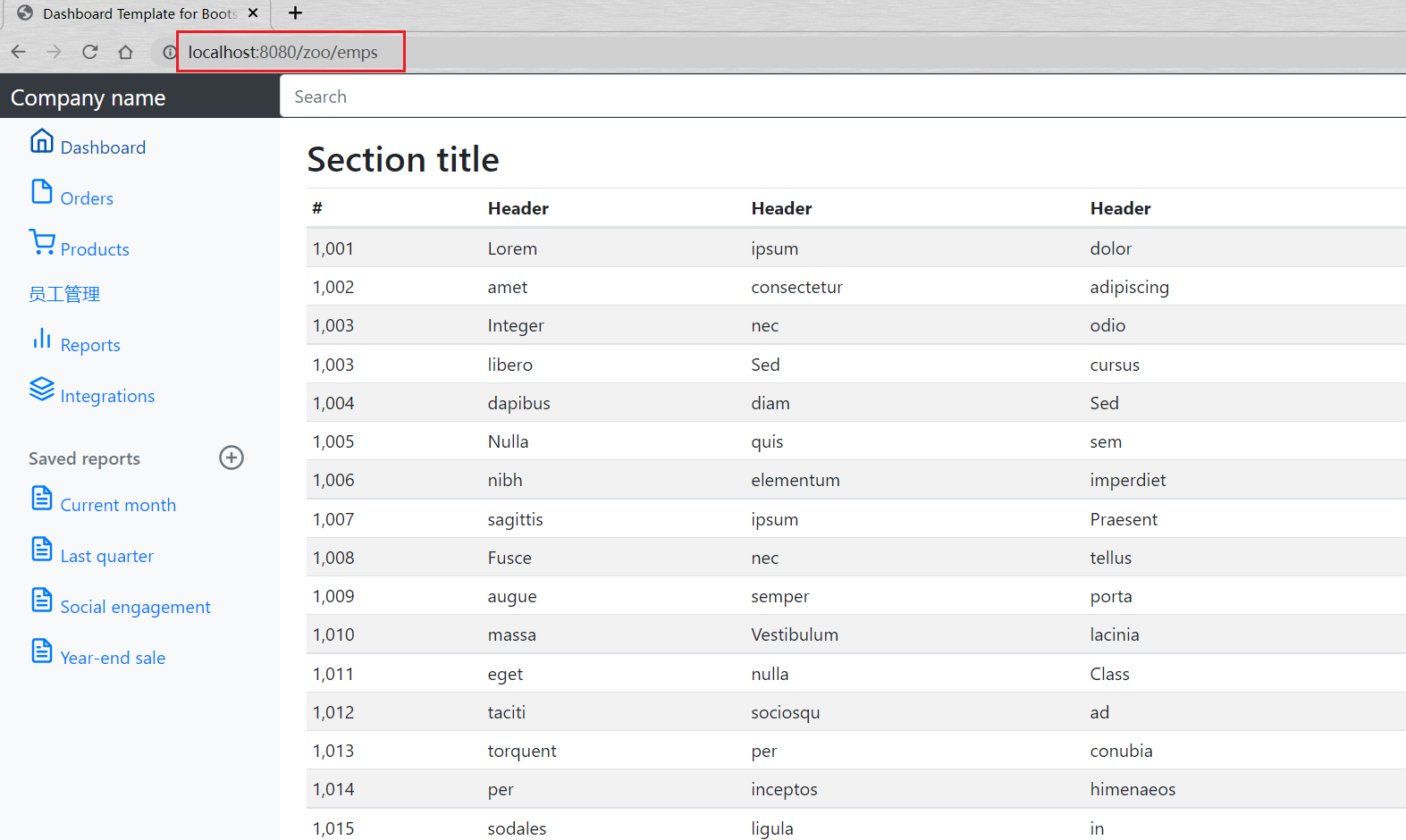
员工列表的跳转
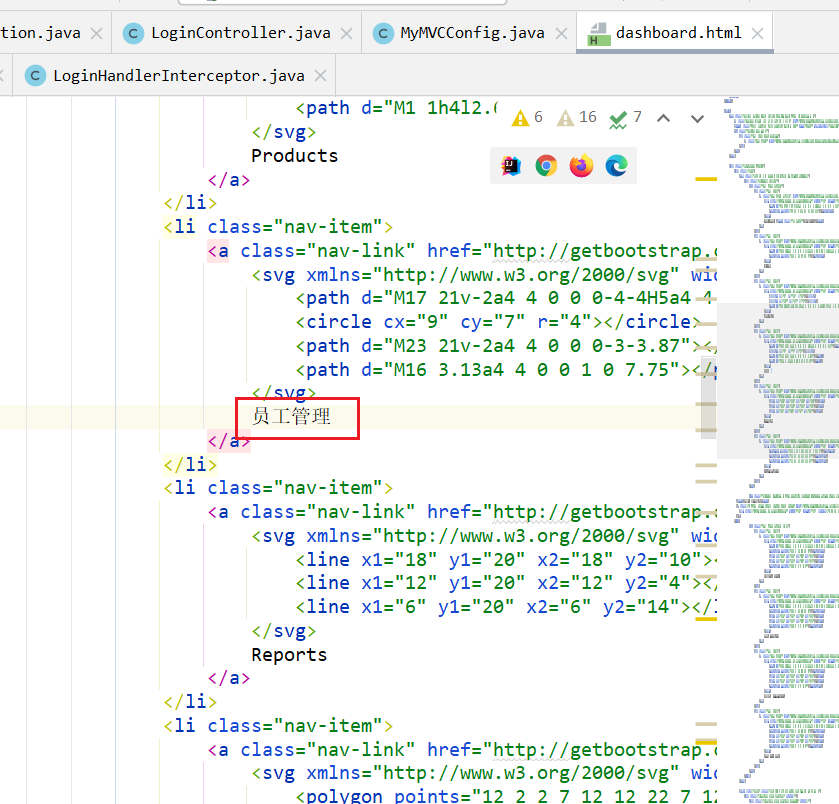
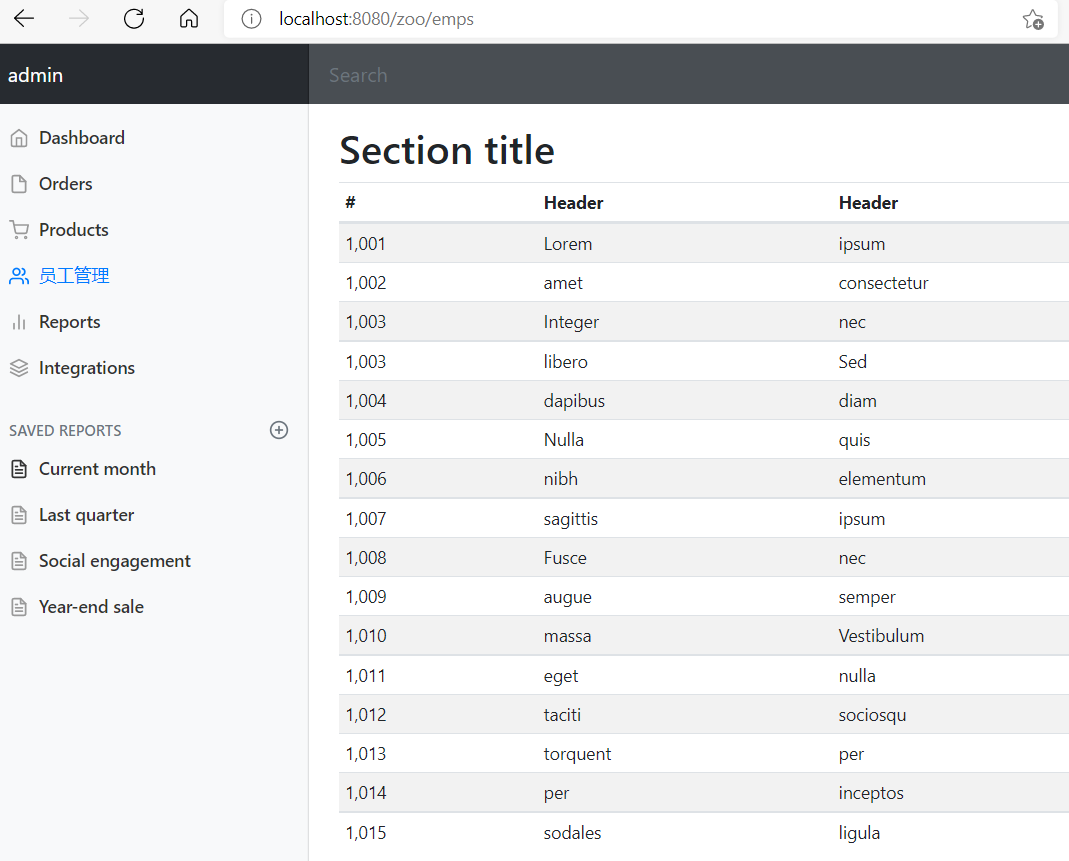
修改首页侧边栏的Customers为员工管理。
a链接添加请求 1 2 3 4 5 6 7 8 9 10 11 <li class ="nav-item" > <a class ="nav-link" th:href ="@{/emps}" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-users" > <path d ="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2" > </path > <circle cx ="9" cy ="7" r ="4" > </circle > <path d ="M23 21v-2a4 4 0 0 0-3-3.87" > </path > <path d ="M16 3.13a4 4 0 0 1 0 7.75" > </path > </svg > 员工管理 </a > </li >
将list文件放到emp文件夹下
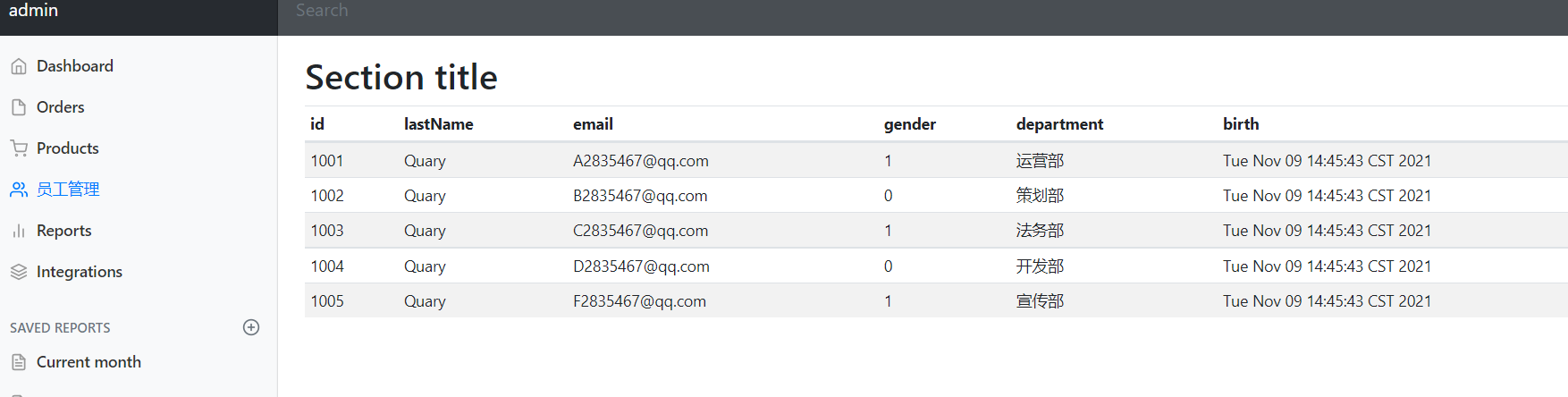
编写Controller 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 @Controller public class EmployeeController { @Autowired EmployeeDao employeeDao; @RequestMapping("/emps") public String list (Model model) { Collection<Employee> employees = employeeDao.getAll(); model.addAttribute("emps" ,employees); return "emp/list" ; } }
启动测试。
Thymeleaf 公共页面元素抽取
步骤:
抽取公共片段 th:fragment 定义模板名; 引入公共片段 th:insert 插入模板名; 实现:
使用list列表做演示!要抽取头部nav标签,在dashboard中将nav部分定义一个模板名; 在templates目录下新建一个commons包,其中新建commons.html用来放置公共页面代码。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 <!DOCTYPE html > <html lang ="en" xmlns:th ="http://www.thymeleaf.org" > <nav class ="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0" th:fragment ="topbar" > <a class ="navbar-brand col-sm-3 col-md-2 mr-0" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > [[${session.loginUser}]]</a > <input class ="form-control form-control-dark w-100" type ="text" placeholder ="Search" aria-label ="Search" > <ul class ="navbar-nav px-3" > <li class ="nav-item text-nowrap" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > Sign out</a > </li > </ul > </nav > <nav class ="col-md-2 d-none d-md-block bg-light sidebar" th:fragment ="siderbar" > <div class ="sidebar-sticky" > <ul class ="nav flex-column" > <li class ="nav-item" > <a class ="nav-link active" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-home" > <path d ="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z" > </path > <polyline points ="9 22 9 12 15 12 15 22" > </polyline > </svg > Dashboard <span class ="sr-only" > (current)</span > </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-file" > <path d ="M13 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V9z" > </path > <polyline points ="13 2 13 9 20 9" > </polyline > </svg > Orders </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-shopping-cart" > <circle cx ="9" cy ="21" r ="1" > </circle > <circle cx ="20" cy ="21" r ="1" > </circle > <path d ="M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6" > </path > </svg > Products </a > </li > <li class ="nav-item" > <a class ="nav-link" th:href ="@{/emps}" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-users" > <path d ="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2" > </path > <circle cx ="9" cy ="7" r ="4" > </circle > <path d ="M23 21v-2a4 4 0 0 0-3-3.87" > </path > <path d ="M16 3.13a4 4 0 0 1 0 7.75" > </path > </svg > 员工管理 </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-bar-chart-2" > <line x1 ="18" y1 ="20" x2 ="18" y2 ="10" > </line > <line x1 ="12" y1 ="20" x2 ="12" y2 ="4" > </line > <line x1 ="6" y1 ="20" x2 ="6" y2 ="14" > </line > </svg > Reports </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-layers" > <polygon points ="12 2 2 7 12 12 22 7 12 2" > </polygon > <polyline points ="2 17 12 22 22 17" > </polyline > <polyline points ="2 12 12 17 22 12" > </polyline > </svg > Integrations </a > </li > </ul > <h6 class ="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted" > <span > Saved reports</span > <a class ="d-flex align-items-center text-muted" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-plus-circle" > <circle cx ="12" cy ="12" r ="10" > </circle > <line x1 ="12" y1 ="8" x2 ="12" y2 ="16" > </line > <line x1 ="8" y1 ="12" x2 ="16" y2 ="12" > </line > </svg > </a > </h6 > <ul class ="nav flex-column mb-2" > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-file-text" > <path d ="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z" > </path > <polyline points ="14 2 14 8 20 8" > </polyline > <line x1 ="16" y1 ="13" x2 ="8" y2 ="13" > </line > <line x1 ="16" y1 ="17" x2 ="8" y2 ="17" > </line > <polyline points ="10 9 9 9 8 9" > </polyline > </svg > Current month </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-file-text" > <path d ="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z" > </path > <polyline points ="14 2 14 8 20 8" > </polyline > <line x1 ="16" y1 ="13" x2 ="8" y2 ="13" > </line > <line x1 ="16" y1 ="17" x2 ="8" y2 ="17" > </line > <polyline points ="10 9 9 9 8 9" > </polyline > </svg > Last quarter </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-file-text" > <path d ="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z" > </path > <polyline points ="14 2 14 8 20 8" > </polyline > <line x1 ="16" y1 ="13" x2 ="8" y2 ="13" > </line > <line x1 ="16" y1 ="17" x2 ="8" y2 ="17" > </line > <polyline points ="10 9 9 9 8 9" > </polyline > </svg > Social engagement </a > </li > <li class ="nav-item" > <a class ="nav-link" href ="http://getbootstrap.com/docs/4.0/examples/dashboard/#" > <svg xmlns ="http://www.w3.org/2000/svg" width ="24" height ="24" viewBox ="0 0 24 24" fill ="none" stroke ="currentColor" stroke-width ="2" stroke-linecap ="round" stroke-linejoin ="round" class ="feather feather-file-text" > <path d ="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z" > </path > <polyline points ="14 2 14 8 20 8" > </polyline > <line x1 ="16" y1 ="13" x2 ="8" y2 ="13" > </line > <line x1 ="16" y1 ="17" x2 ="8" y2 ="17" > </line > <polyline points ="10 9 9 9 8 9" > </polyline > </svg > Year-end sale </a > </li > </ul > </div > </nav > </html >
删除dashboard.html和list.html中顶部导航栏和侧边栏的代码。
分别在dashboard.html和list.html删除的部分插入提取出来的公共部分topbar和sidebar。 1 2 3 4 5 6 7 <div th:replace ="~{commons/commons::topbar}" > </div > <div class ="container-fluid" > <div class ="row" > <div th:replace ="~{commons/commons::siderbar}" > </div >
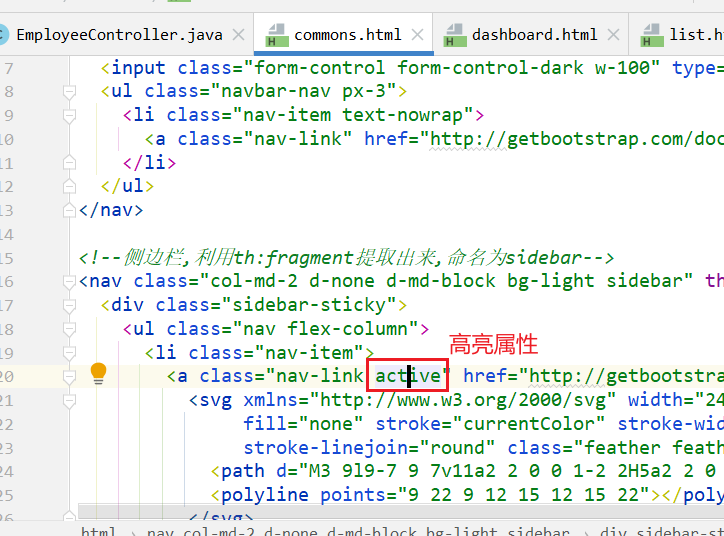
点亮高亮
在页面中,使高亮的代码是class="nav-link active"属性。
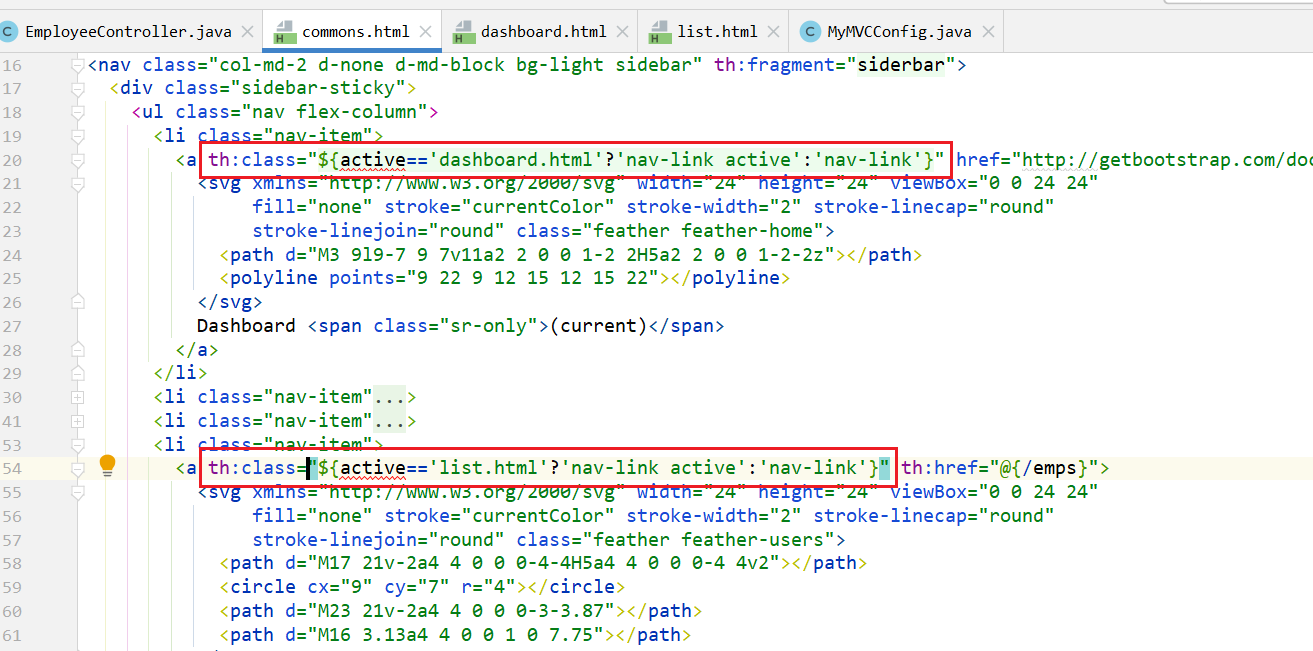
可以通过传递参数判断点击了哪个标签实现相应的高亮,首先在dashboard.html的侧边栏标签传递参数active为dashboard.html。 1 2 <div th:replace ="~{commons/commons::siderbar(active='dashboard.html')}" > </div >
同样在list.html的侧边栏标签传递参数active为list.html。 1 2 <div th:replace ="~{commons/commons::siderbar(active='list.html')}" > </div >
在公共页面commons.html相应标签部分利用thymeleaf接收参数active,利用三元运算符判断决定是否高亮。
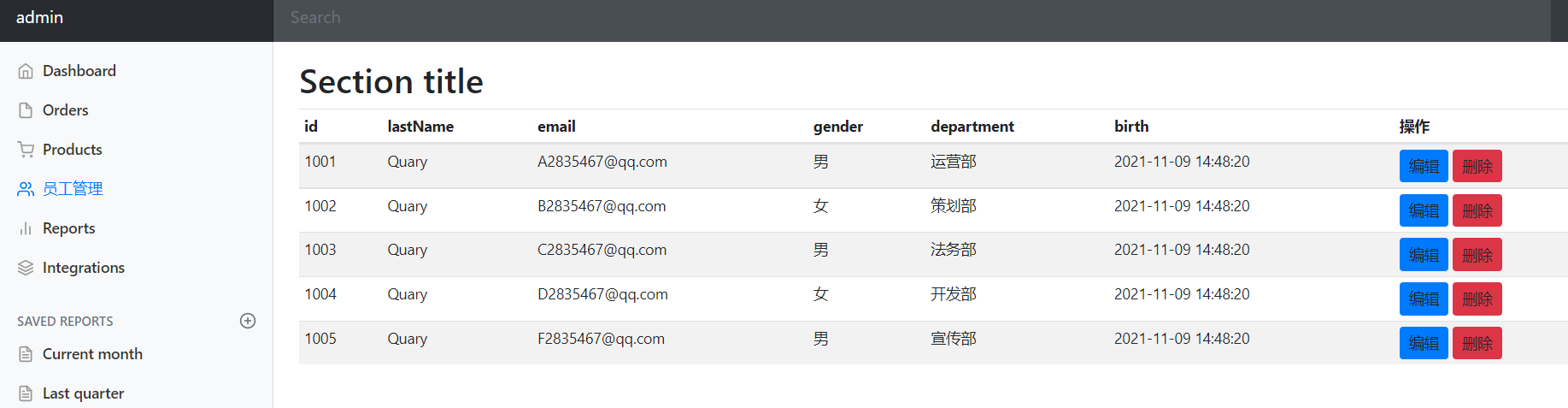
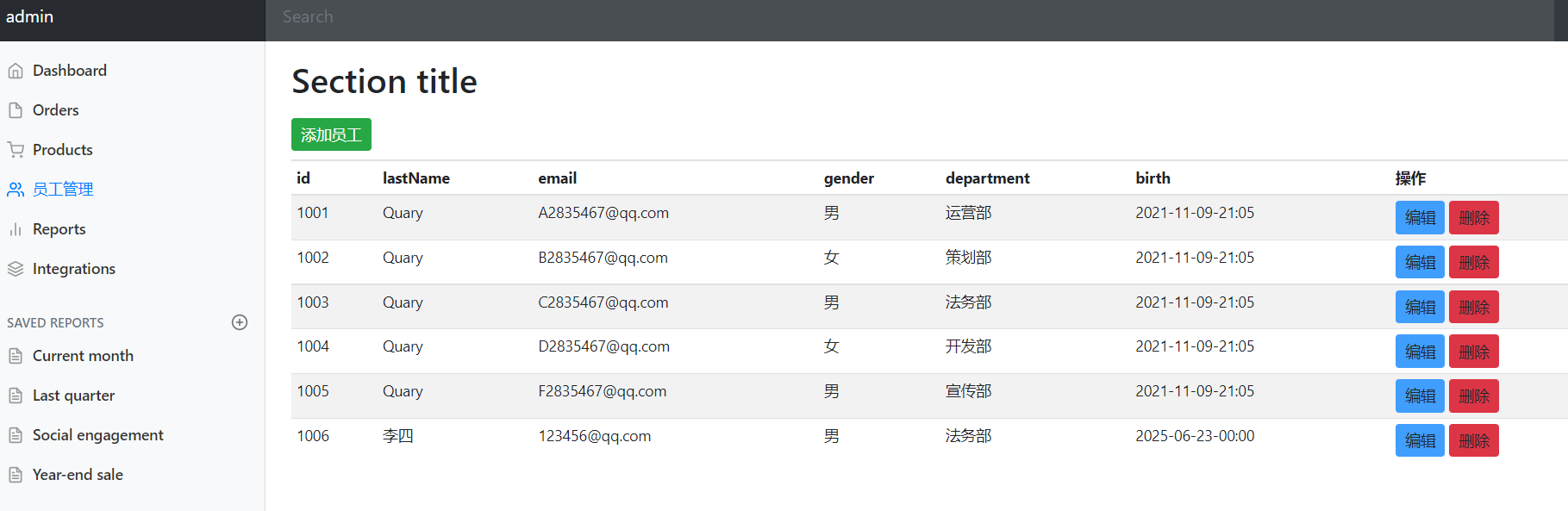
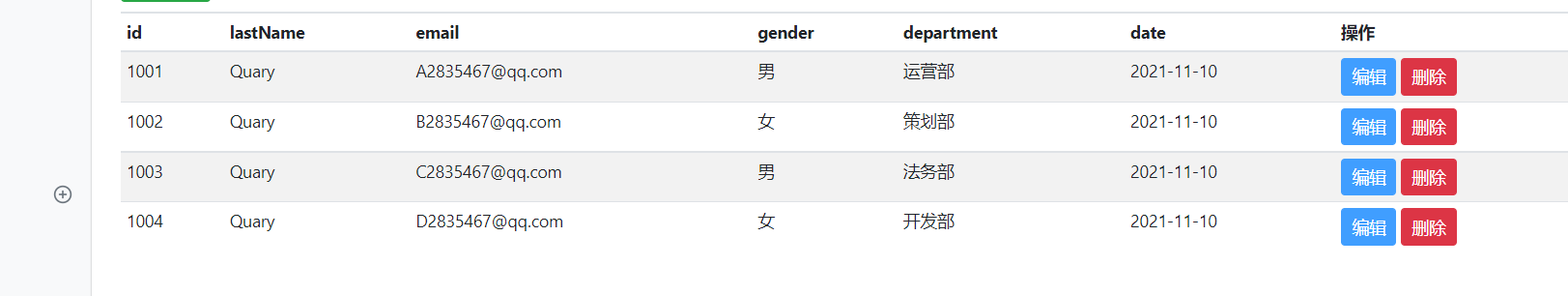
显示员工信息
修改性别的显示和date的显示,并添加编辑和删除两个标签。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <table class ="table table-striped table-sm" > <thead > <tr > <th > id</th > <th > lastName</th > <th > email</th > <th > gender</th > <th > department</th > <th > birth</th > <th > 操作</th > </tr > </thead > <tbody > <tr th:each ="emp:${emps}" > <td th:text ="${emp.getId()}" > </td > <td th:text ="${emp.getLastName()}" > </td > <td th:text ="${emp.getEmail()}" > </td > <td th:text ="${emp.getGender()==0?'女':'男'}" > </td > <td th:text ="${emp.getDepartment().getDepartmentName()}" > </td > <td th:text ="${#dates.format(emp.getBirth(),'yyyy-MM-dd HH:mm')}" > </td > <td > <a class ="btn btn-sm btn-primary" > 编辑</a > <a class ="btn btn-sm btn-danger" > 删除</a > </td > </tr > </tbody > </table >
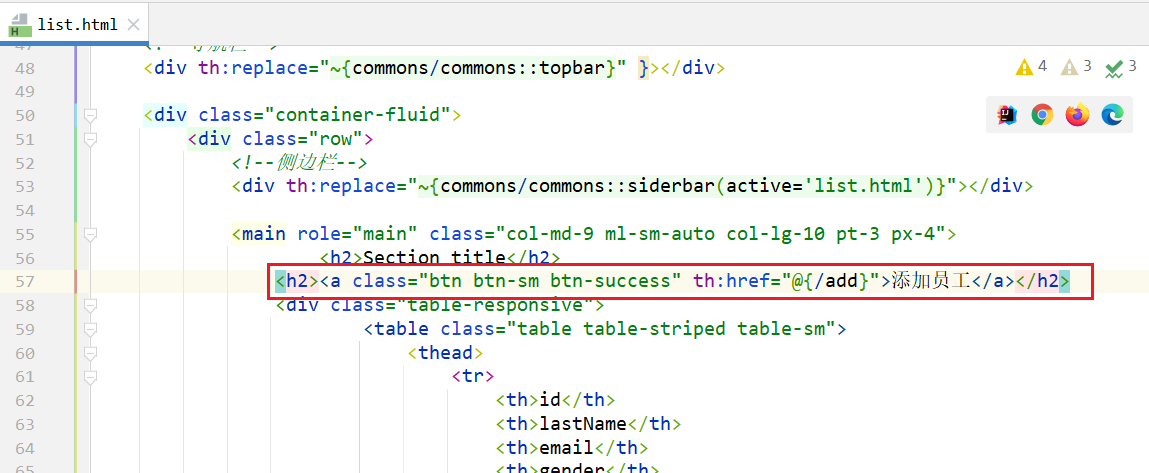
10.增加员工实现 在list.html页面增添一个增加员工按钮,点击该按钮时发起一个请求/add。
编写对应的controller。 1 2 3 4 5 @GetMapping("/add") public String add (Model model) { return "emp/add" ; }
创建添加员工页面add 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <form > <div class ="form-group" > <label > LastName</label > <input type ="text" class ="form-control" placeholder ="quary" > </div > <div class ="form-group" > <label > Email</label > <input type ="email" class ="form-control" placeholder ="1524368@qq.com" > </div > <div class ="form-group" > <label > Gender</label > <br /> <div class ="form-check form-check-inline" > <input class ="form-check-input" type ="radio" name ="gender" value ="1" > <label class ="form-check-label" > 男</label > </div > <div class ="form-check form-check-inline" > <input class ="form-check-input" type ="radio" name ="gender" value ="0" > <label class ="form-check-label" > 女</label > </div > </div > <div class ="form-group" > <label > department</label > <select class ="form-control" > <option > 1</option > <option > 2</option > <option > 3</option > <option > 4</option > <option > 5</option > </select > </div > <div class ="form-group" > <label > Birth</label > <input type ="text" class ="form-control" placeholder ="quary" > </div > <button type ="submit" class ="btn btn-primary" > 添加</button > </form >
修改一下前端和后端,处理点击添加员工的请求。通过get方式提交请求,在EmployeeController中添加一个方法add用来处理list页面点击提交按钮的操作,返回到add.html添加员工页面。 1 2 3 4 5 6 7 8 9 10 @Autowired DepartmentDao departmentDao; @GetMapping("/add") public String add (Model model) { Collection<Department> departments = departmentDao.getDepartments(); model.addAttribute("departments" ,departments); return "emp/add" ; }
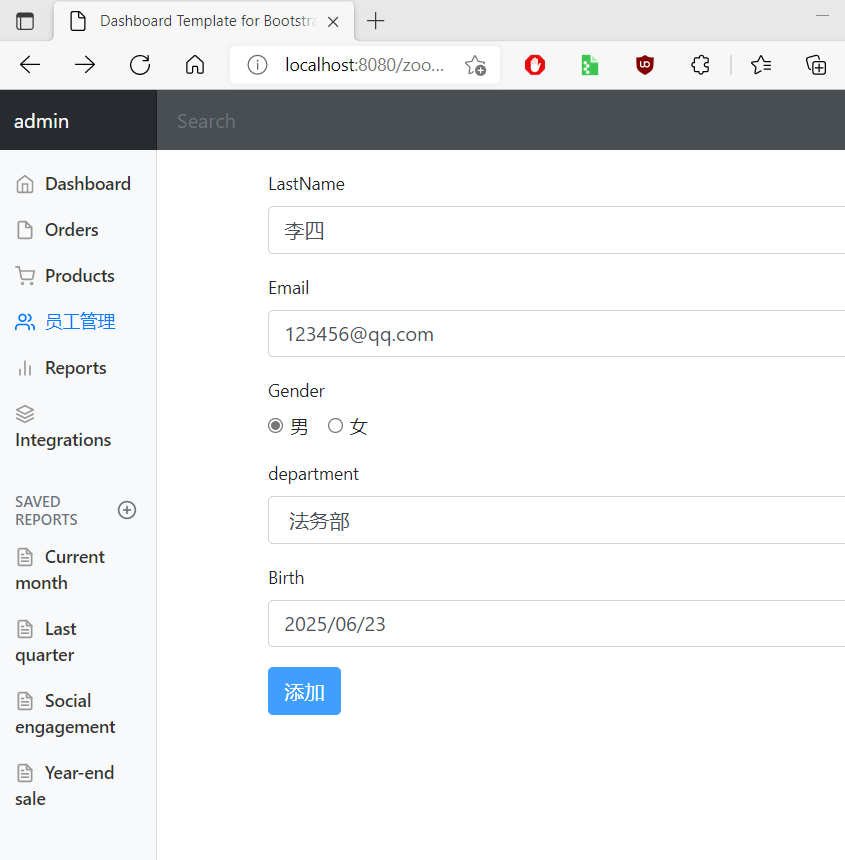
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <main role ="main" class ="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4" > <form > <div class ="form-group" > <label > LastName</label > <input type ="text" name ="lastName" class ="form-control" placeholder ="quary" > </div > <div class ="form-group" > <label > Email</label > <input type ="email" name ="email" class ="form-control" placeholder ="15243685@qq.com" > </div > <div class ="form-group" > <label > Gender</label > <br /> <div class ="form-check form-check-inline" > <input class ="form-check-input" type ="radio" name ="gender" value ="1" > <label class ="form-check-label" > 男</label > </div > <div class ="form-check form-check-inline" > <input class ="form-check-input" type ="radio" name ="gender" value ="0" > <label class ="form-check-label" > 女</label > </div > </div > <div class ="form-group" > <label > department</label > <select class ="form-control" name ="department.id" > <option th:each ="department:${departments}" th:text ="${department.getDepartmentName()}" th:value ="${department.getId()}" > </option > </select > </div > <div class ="form-group" > <label > Birth</label > <input type ="text" name ="birth" class ="form-control" placeholder ="birth:yyyy/MM/dd" > </div > <button type ="submit" class ="btn btn-primary" > 添加</button > </form > </main >
重启主程序,点击添加员工,成功跳转到add.html页面。
完整增加员工功能
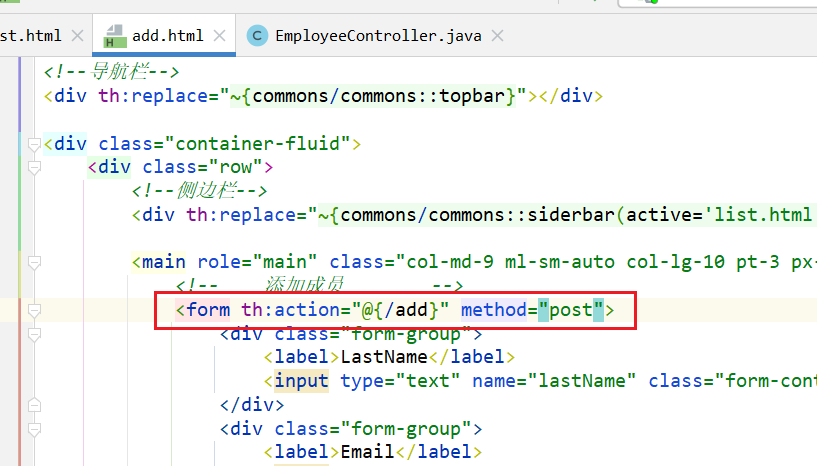
由于在add.html页面,当我们填写完信息,点击添加按钮,应该完成添加返回到list页面,展示新的员工信息;因此在add.html点击添加按钮的一瞬间,我们同样发起一个请求/add,与上述提交按钮发出的请求路径一样,但这里发出的是post请求。 修改add页面form表单提交地址和方式 1 <form th:action ="@{/add}" method ="post" >
编写对应的controller,在EmployeeController中添加一个方法addEmp用来处理点击添加按钮的操作。 1 2 3 4 5 @PostMapping("/add") public String addEmp (Employee employee) { return "redirect:/emps" ; }
原理探究 : ThymeleafViewResolver 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 public static final String REDIRECT_URL_PREFIX = "redirect:" ;public static final String FORWARD_URL_PREFIX = "forward:" ;protected View createView (String viewName, Locale locale) throws Exception { if (!this .alwaysProcessRedirectAndForward && !this .canHandle(viewName, locale)) { vrlogger.trace("[THYMELEAF] View \"{}\" cannot be handled by ThymeleafViewResolver. Passing on to the next resolver in the chain." , viewName); return null ; } else { String forwardUrl; if (viewName.startsWith("redirect:" )) { vrlogger.trace("[THYMELEAF] View \"{}\" is a redirect, and will not be handled directly by ThymeleafViewResolver." , viewName); forwardUrl = viewName.substring("redirect:" .length(), viewName.length()); RedirectView view = new RedirectView (forwardUrl, this .isRedirectContextRelative(), this .isRedirectHttp10Compatible()); return (View)this .getApplicationContext().getAutowireCapableBeanFactory().initializeBean(view, viewName); } else if (viewName.startsWith("forward:" )) { vrlogger.trace("[THYMELEAF] View \"{}\" is a forward, and will not be handled directly by ThymeleafViewResolver." , viewName); forwardUrl = viewName.substring("forward:" .length(), viewName.length()); return new InternalResourceView (forwardUrl); } else if (this .alwaysProcessRedirectAndForward && !this .canHandle(viewName, locale)) { vrlogger.trace("[THYMELEAF] View \"{}\" cannot be handled by ThymeleafViewResolver. Passing on to the next resolver in the chain." , viewName); return null ; } else { vrlogger.trace("[THYMELEAF] View {} will be handled by ThymeleafViewResolver and a {} instance will be created for it" , viewName, this .getViewClass().getSimpleName()); return this .loadView(viewName, locale); } } }
编写controller接收调试打印。 1 2 3 4 5 6 7 @PostMapping("/add") public String addEmp (Employee employee) { System.out.println(employee); employeeDao.save(employee); return "redirect:/emps" ; }
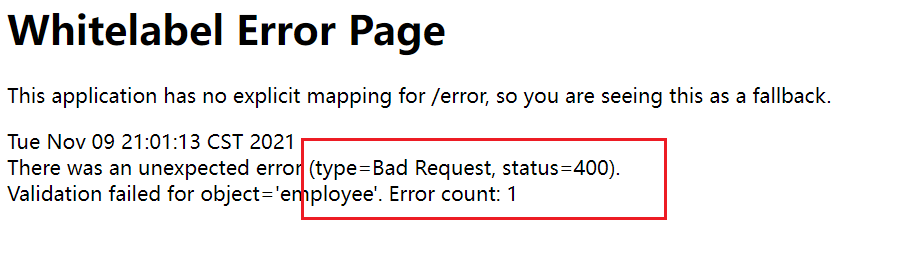
重启主程序,进行测试,进入添加页面,填写相关信息,注意日期格式默认为yyyy/MM/dd。
提交发现页面出现了400错误! 生日是我们提交的是一个日期, 第一次使用的 / 正常提交成功了,后面使用 - 就错误了,所以这里面应该存在一个日期格式化的问题; SpringMVC会将页面提交的值转换为指定的类型,默认日期是按照 / 的方式提交 ; 比如将2021/11/09 转换为一个date对象。 那思考一个问题?那能不能修改这个默认的格式呢? 先去看webmvc的自动配置文件;找到一个日期格式化的方法: 1 2 3 4 5 6 @Bean public FormattingConversionService mvcConversionService () { WebConversionService conversionService = new WebConversionService (this .mvcProperties.getDateFormat()); this .addFormatters(conversionService); return conversionService; }
1 2 3 public String getDateFormat () { return this .dateFormat; }
所以可以自定义的去修改这个时间格式化问题,在配置文件中修改一下; 1 2 spring.mvc.date-format =yyyy-MM-dd
11.修改员工信息 list页面编辑按钮增添请求。 当用户点击编辑标签时,应该跳转到编辑页面update.html(开始创建)进行编辑。将list.html页面的编辑标签添加href属性,实现点击请求/edit/id号到编辑页面。 1 <a class ="btn btn-sm btn-primary" th:href ="@{/edit/{id}(id=${emp.getId()})}" > 编辑</a >
编写对应的controller 1 2 3 4 5 6 7 8 9 10 11 @RequestMapping("/edit/{id}") public String toUpdateAll (@PathVariable("id") int id, Model model) { Employee employee = employeeDao.getEmployee(id); model.addAttribute("emp" , employee); Collection<Department> departments = departmentDao.getDepartments(); model.addAttribute("departments" , departments); return "/emp/update" ; }
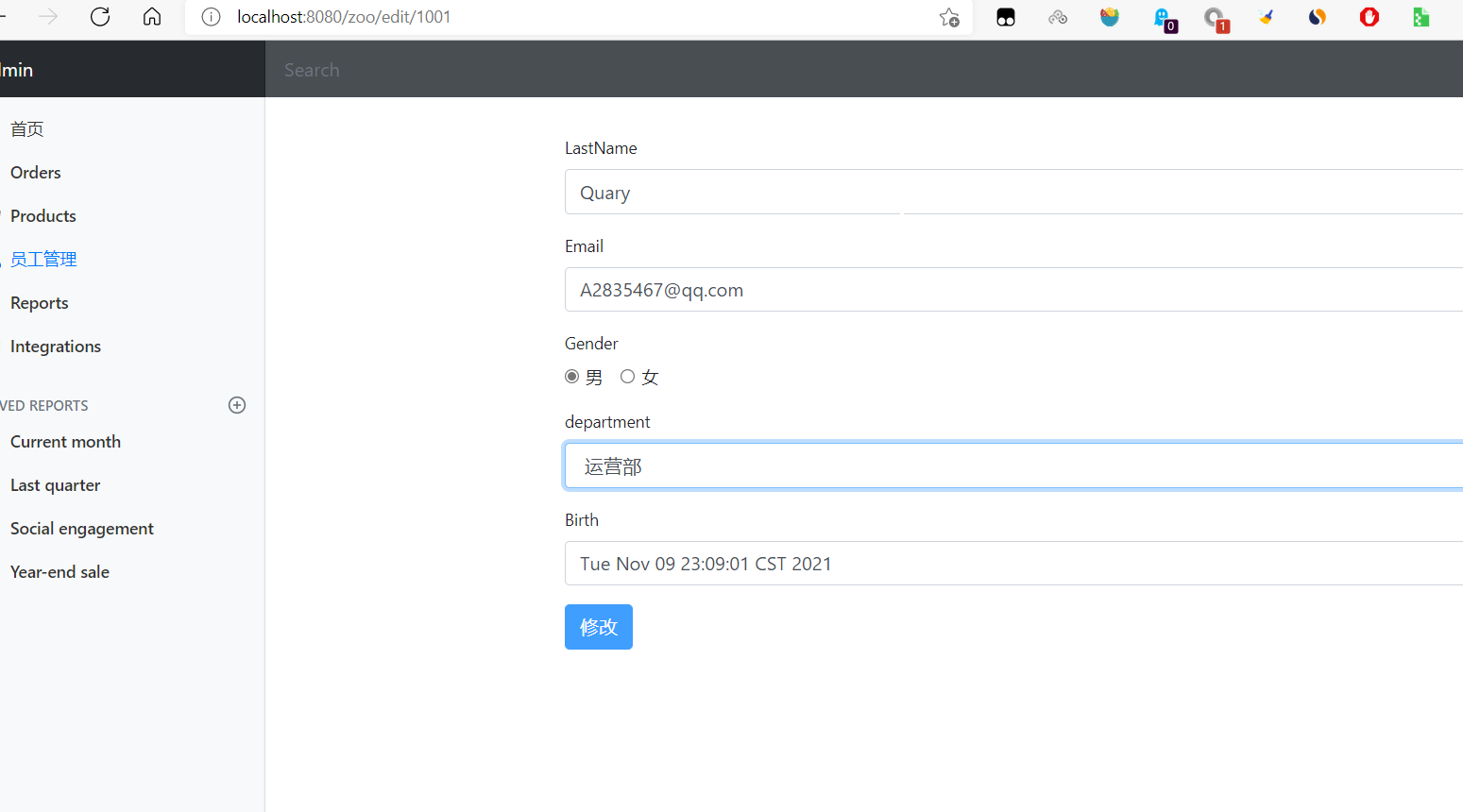
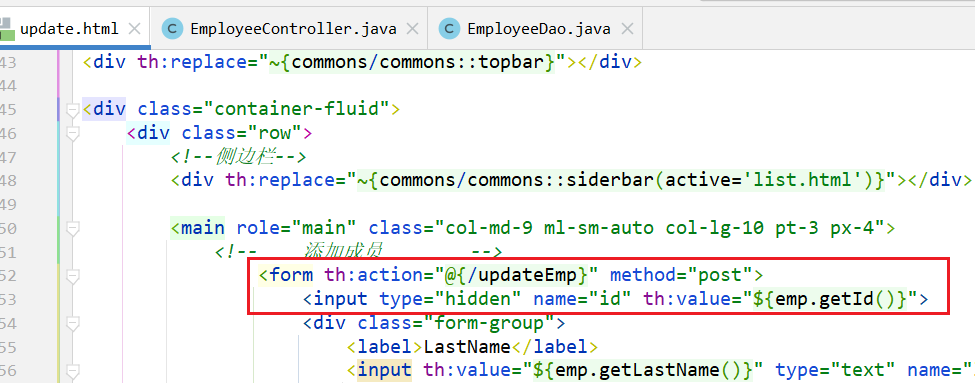
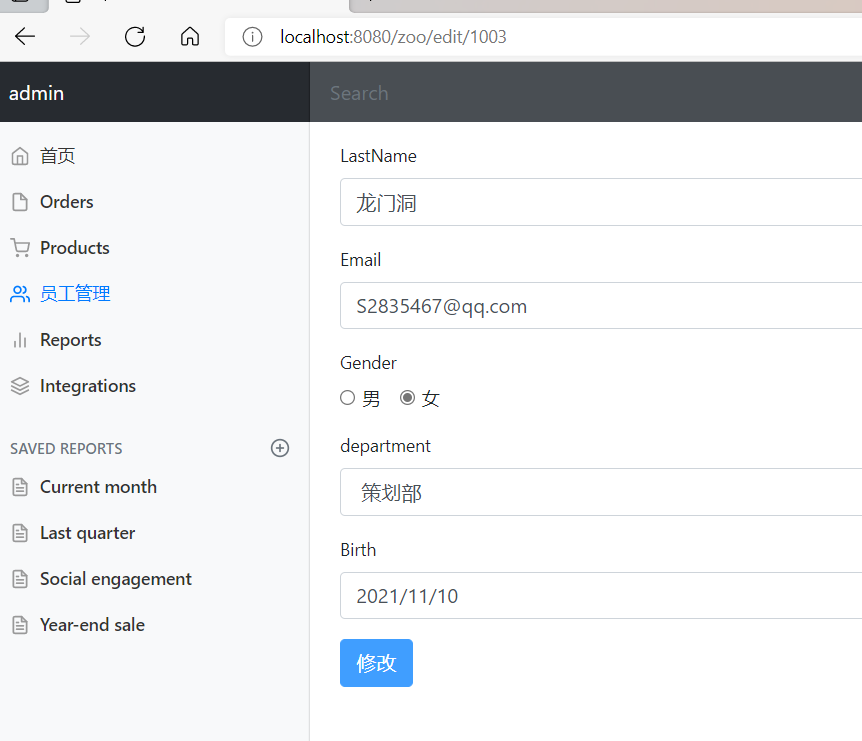
将add页面复制一份,改为update页面;需要修改页面,将后台查询数据回显。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 <form th:action ="@{/edit}" method ="post" > <div class ="form-group" > <label > LastName</label > <input th:value ="${emp.getLastName()}" type ="text" name ="lastName" class ="form-control" placeholder ="lastname:zsr" > </div > <div class ="form-group" > <label > Email</label > <input th:value ="${emp.getEmail()}" type ="email" name ="email" class ="form-control" placeholder ="email:xxxxx@qq.com" > </div > <div class ="form-group" > <label > Gender</label > <br /> <div class ="form-check form-check-inline" > <input th:checked ="${emp.getGender()==1}" class ="form-check-input" type ="radio" name ="gender" value ="1" > <label class ="form-check-label" > 男</label > </div > <div class ="form-check form-check-inline" > <input th:checked ="${emp.getGender()==0}" class ="form-check-input" type ="radio" name ="gender" value ="0" > <label class ="form-check-label" > 女</label > </div > </div > <div class ="form-group" > <label > department</label > <select class ="form-control" name ="department.id" > <option th:selected ="${department.getId()==emp.department.getId()}" th:each ="department:${departments}" th:text ="${department.getDepartmentName()}" th:value ="${department.getId()}" > </option > </select > </div > <div class ="form-group" > <label > Birth</label > <input th:value ="${emp.getBirth()}" type ="text" name ="birth" class ="form-control" placeholder ="birth:yyyy/MM/dd" > </div > <button type ="submit" class ="btn btn-primary" > 修改</button > </form >
1 2 3 <input th:value ="${#dates.format(emp.getBirth(),'yyyy-MM-dd')}" type ="text" name ="date" class ="form-control" placeholder ="birth:yy/MM/dd" >
修改表单提交的地址: 1 <form th:action ="@{/updateEmp}" method ="post" >
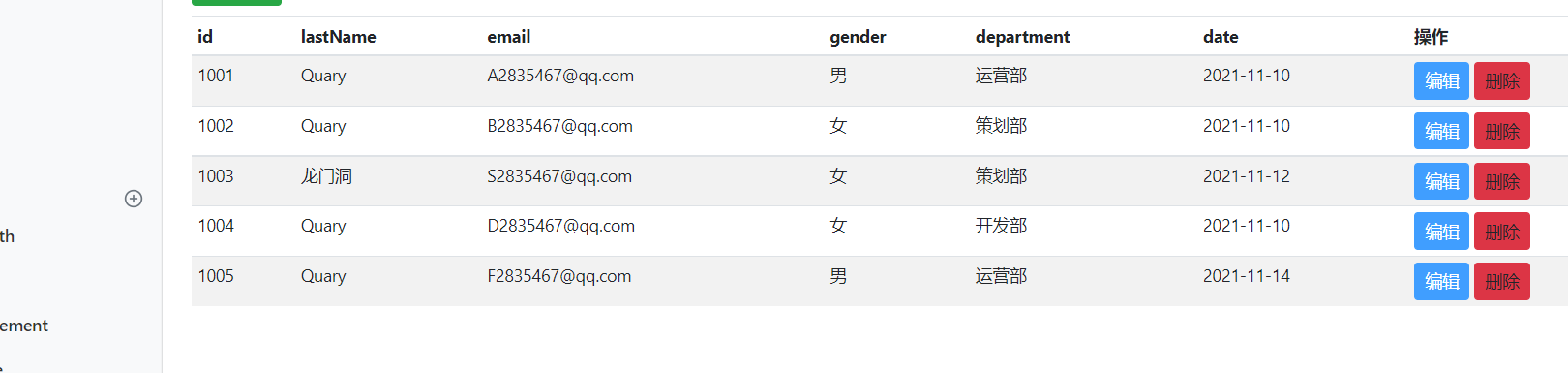
编写对应的controller 1 2 3 4 5 6 @PostMapping("/updateEmp") public String updateEmp (Employee employee) { employeeDao.save(employee); return "redirect:/emps" ; }
指定修改人的id。
12.删除员工 list页面,编写提交地址。点击删除标签时,应该发起一个请求,删除指定的用户,然后重新返回到list页面显示员工数据。 1 <a class ="btn btn-sm btn-danger" th:href ="@{/delete/{id}(id=${emp.getId()})}" > 删除</a >
编写Controller 1 2 3 4 5 @GetMapping("/delete/{id}") public String delete (@PathVariable("id") Integer id) { employeeDao.delete(id); return "redirect:/emps" ; }
404页面
在模板目录下添加一个error文件夹,文件夹中存放我们相应的错误页面;比如404.html 或者 4xx.html 等等,SpringBoot就会帮我们自动使用了!
13.注销页面 注销请求,在提取出来的公共commons页面,顶部导航栏处中的标签添加href属性,实现点击发起请求/user/logout。 1 <a class ="nav-link" href ="#" th:href ="@{/user/loginOut}" > Sign out</a >
编写对应的controller,处理点击注销标签的请求,在LoginController中编写对应的方法,清除session,并重定向到首页。 1 2 3 4 5 @RequestMapping("/user/loginOut") public String logout (HttpSession session) { session.invalidate(); return "redirect:/index.html" ; }
14.定制错误数据 SpringBoot 默认的错误处理机制
浏览器访问的默认的错误处理效果:
如果是其他客户端,默认响应一个 json 数据; 错误处理原理分析:
我们看到自动配置类:ErrorMvcAutoConfiguration 错误处理的自动配置类;
这里面注入了几个很重要的 bean;
DefaultErrorAttributes
BasicErrorController
ErrorPageCustomizer
DefaultErrorViewResolver
错误处理步骤 :
一旦系统出现了 4xx 或者 5xx 之类的错误,ErrorPageCustomizer 就会生效(定制错误的响应规则) 1 2 3 4 5 6 7 @Bean public ErrorPageCustomizer errorPageCustomizer (DispatcherServletPath dispatcherServletPath) { return new ErrorPageCustomizer (this .serverProperties, dispatcherServletPath); }
发现一个方法 registerErrorPages 注册错误页面: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 @Override public void registerErrorPages (ErrorPageRegistry errorPageRegistry) { ErrorPage errorPage = new ErrorPage ( this .dispatcherServletPath.getRelativePath(this .properties.getError().getPath())); errorPageRegistry.addErrorPages(errorPage); } public String getPath () { return this .path; } @Value("${error.path:/error}") private String path = "/error" ;
系统一旦出现错误之后就会来到 /error 请求进行处理;这个请求会被 BasicErrorController 处理: 1 2 3 4 5 @Controller @RequestMapping("${server.error.path:${error.path:/error}}") public class BasicErrorController extends AbstractErrorController {}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 @RequestMapping(produces = MediaType.TEXT_HTML_VALUE) public ModelAndView errorHtml (HttpServletRequest request, HttpServletResponse response) { HttpStatus status = getStatus(request); Map<String, Object> model = Collections.unmodifiableMap(getErrorAttributes(request, isIncludeStackTrace(request, MediaType.TEXT_HTML))); response.setStatus(status.value()); ModelAndView modelAndView = resolveErrorView(request, response, status,model); return (modelAndView != null ) ? modelAndView : new ModelAndView ("error" ,model); } @RequestMapping public ResponseEntity<Map<String, Object>> error (HttpServletRequest request) { HttpStatus status = getStatus(request); if (status == HttpStatus.NO_CONTENT) { return new ResponseEntity <>(status); } Map<String, Object> body = getErrorAttributes(request, isIncludeStackTrace(request, MediaType.ALL)); return new ResponseEntity <>(body, status); }
来看看resolveErrorView 这个方法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 protected ModelAndView resolveErrorView (HttpServletRequest request, HttpServletResponse response, HttpStatus status, Map<String, Object> model) { for (ErrorViewResolver resolver : this .errorViewResolvers) { ModelAndView modelAndView = resolver.resolveErrorView(request, status, model); if (modelAndView != null ) { return modelAndView; } } return null ; }
在之前看到有这样一个bean DefaultErrorViewResolver 默认的错误视图解析器 : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 public class DefaultErrorViewResolver implements ErrorViewResolver , Ordered{ private static final Map<Series, String> SERIES_VIEWS; static { Map<Series, String> views = new EnumMap <>(Series.class); views.put(Series.CLIENT_ERROR, "4xx" ); views.put(Series.SERVER_ERROR, "5xx" ); SERIES_VIEWS = Collections.unmodifiableMap(views); } @Override public ModelAndView resolveErrorView (HttpServletRequest request, HttpStatus status, Map<String, Object> model) { ModelAndView modelAndView = resolve(String.valueOf(status.value()), model); if (modelAndView == null && SERIES_VIEWS.containsKey(status.series())) { modelAndView = resolve(SERIES_VIEWS.get(status.series()), model); } return modelAndView; } private ModelAndView resolve (String viewName, Map<String, Object> model) { String errorViewName = "error/" + viewName; TemplateAvailabilityProvider provider = this .templateAvailabilityProviders.getProvider(errorViewName, this .applicationContext); if (provider != null ) { return new ModelAndView (errorViewName, model); } return resolveResource(errorViewName, model); } }
所以说:定制错误页面,我们可以建立一个 error 目录,然后放入对应的错误码html文件! 比如:404.html 500.html 4xx.html 5xx.html 这些页面的信息数据在哪里呢? 我们找到 DefaultErrorAttributes 这个bean对象;里面有很多的 addxx 方法,就是添加不同的信息; 至此,用SpringBoot开发一个简单的单体应用对我们来说就没什么太大的问题了!