Java Script
JavaScript快速入门
1.前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
1.前端三要素
HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容。
CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
2.结构层(HTML)
- 略
3.表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大的提高了前端在样式上的开发效率。
什么是CSS预处理器?
- CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
- 常用的CSS预处理器有哪些:
- SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,建议使用LESS。
4.行为层(JavaScript)
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
JavaScript框架:
- JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6);
- React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
- Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能。
UI框架:
- Ant-Design:阿里巴巴出品,基于React的UI框架;
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架;
- BootStrap:Teitter推出的一个用于前端开发的开源工具包;
- AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架。
JavaScript构建工具:
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript。
- WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载。
5.三端同一
- 混合开发(Hybrid App)
- 主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
- 云打包:HBuild -> HBuildX,DCloud 出品;API Cloud
- 本地打包: Cordova(前身是 PhoneGap)
2.什么是JavaScript
1.概述
- javaScript是一门世界上最流行的脚本语言。
- 开发历程10天。
- ==一个合格的后端人员,必须精通JavaScript==!
2.历史
- 百度词条
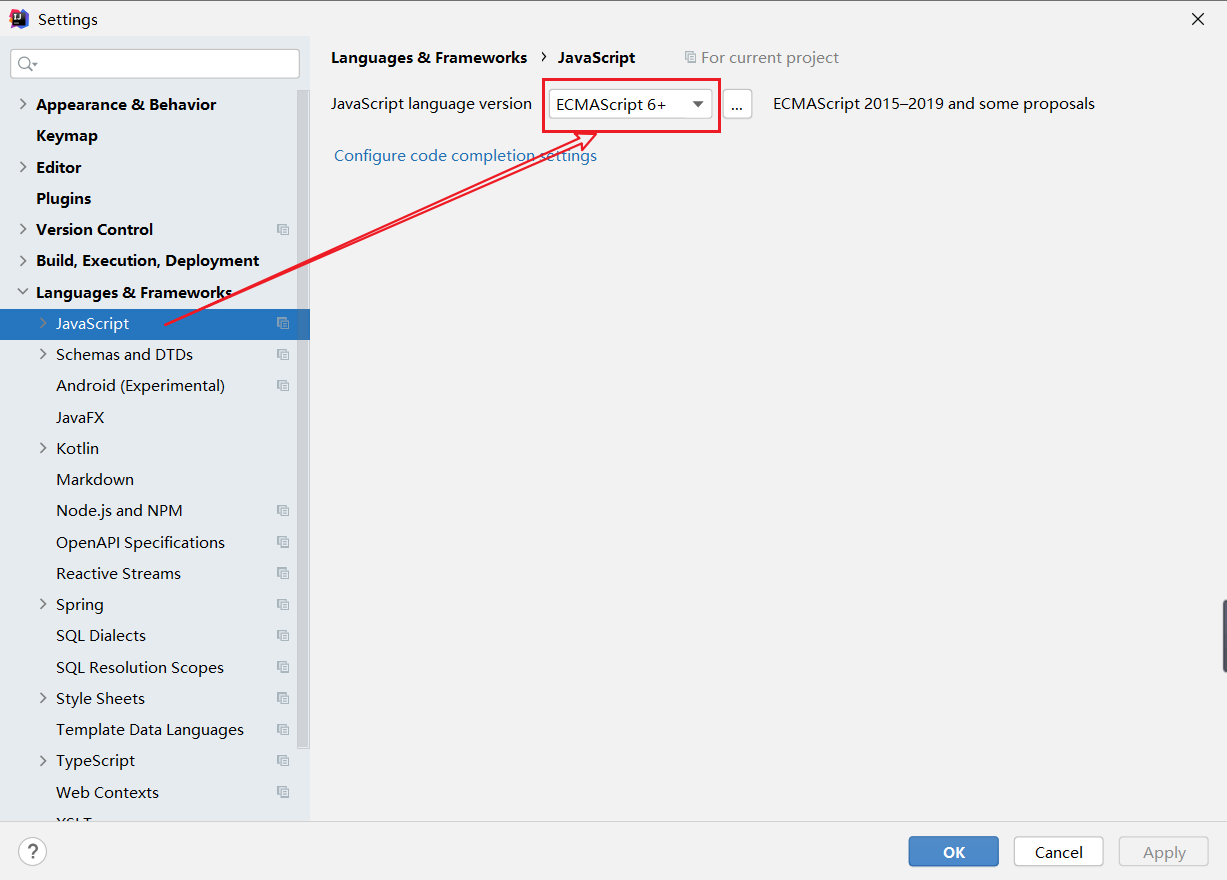
- ECMAScript它可以理解为JavaScript的一个标准。最新版本已经到ES6版本!但是大部分浏览器还只停留在支持ES5代码上!
- 开发环境——线上环境,版本不一致。
3.快速入门
1.引入JS
- 内部标签
1 | <!DOCTYPE html> |

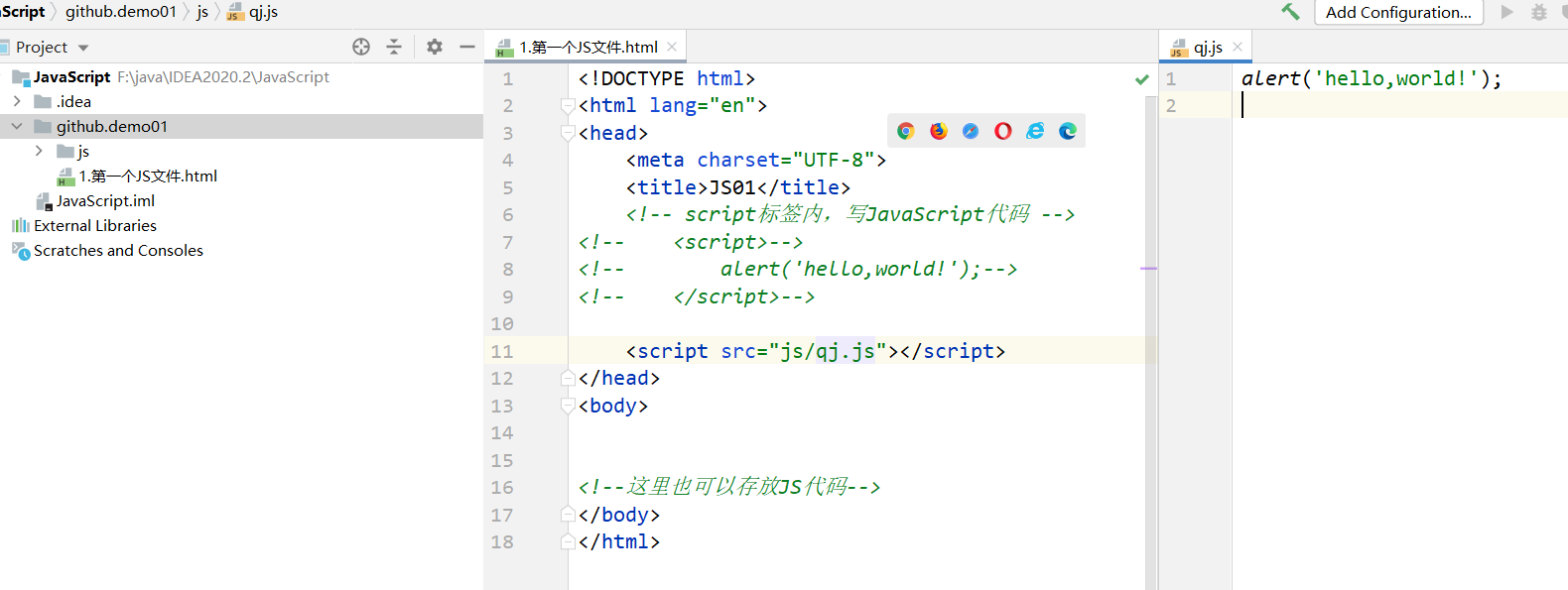
- 外部引入
1 | <script src="js/qj.js"></script> |


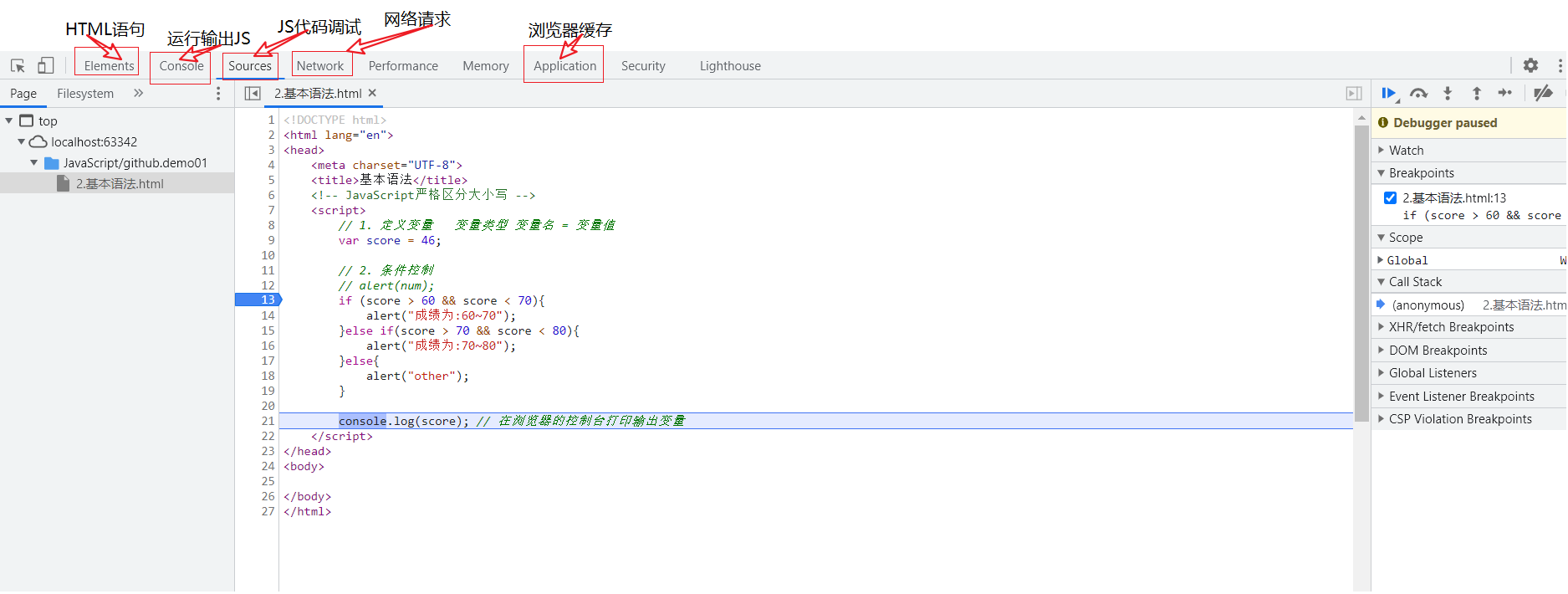
2.基本语法入门
1 |
|

- 浏览器必备调试须知。

3.数据类型
数值,文本,图形,音频,视频
- 变量:var a
- JS不区分小数和整数,Number。
1 | 123 // 整数123 |
字符串:‘abc’ “abc”
布尔值:true,false
逻辑运算符
- && 两个都为真,结果为真
- || 一个为真,结果为真
- ! 真即假,假即真
比较运算符
- =,如:1与”1”
- == 等于(类型不一样,值一样,也会判断为true)
- === 绝对等于(类型一样,值一样,结果为true)
- 尽量不要使用 == 比较,因为:
- NaN === NaN,这个与所有的数值都不相等,包括自己。
- 只能通过isNaN(NaN)来判断这个数是否是NaN。
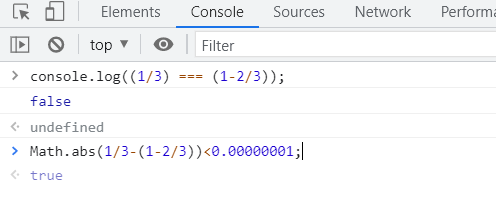
浮点数
- 尽量避免使用浮点数进行运算,存在精度问题!
1
2console.log((1/3) === (1-2/3));
Math.abs(1/3-(1-2/3))<0.00000001;
null 和 undefined
- null 空;
- undefined 未定义;
数组
- Java的数组必须是相同类型的对象,JS中不需要这样。
1 | // 保证代码的可读性,尽量使用[] |
- 取数字下标:如果越界了,就会报undefined。

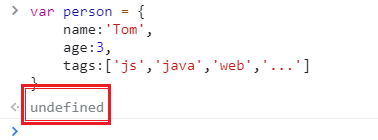
- 对象:是大括号,数组是中括号。
- 每个属性之间使用逗号隔开,最后一个属性不需要逗号。
1 | // Person person = new Person(1,2,3,4,5); |
- 取对象值。
1 | person.name |

4.检查格式

1 |
|

4.数据类型
1.字符串
- 正常字符串我们使用 单引号,或者双引号包裹;
- 注意转义字符 \
1 | <!DOCTYPE html> |

- 多行字符串编写
1 | // tab 上面 esc下面 |
- 模板字符串
1 | let name='test'; |
- 字符串长度
1 | str.length; |

- 字符串的可变性,不可变。

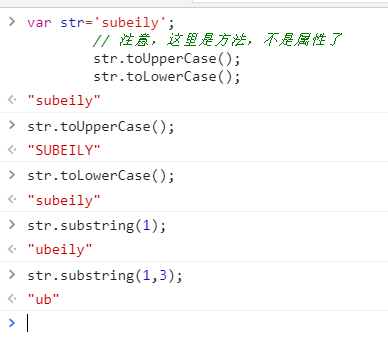
- 大小写转换。
1 | var str='testly'; |

- console.log(str.indexOf(‘b’));
- substring,从0开始。
1 | str.substring(1); // 从第一个字符串截取到最后一个字符串 |

2.数组
- Array可以包含任意的数据类型。
- 长度:arr.length;
- 注意:假如给arr.lennth赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失;
- indexOf,通过元素获得下标索引;
- 字符串的”1”和数字 1 是不同的;
- slice():截取Array的一部分,返回的一个新数组,类似于String中substring;
- push(),pop()尾部;
- unshift(),shift() 头部;
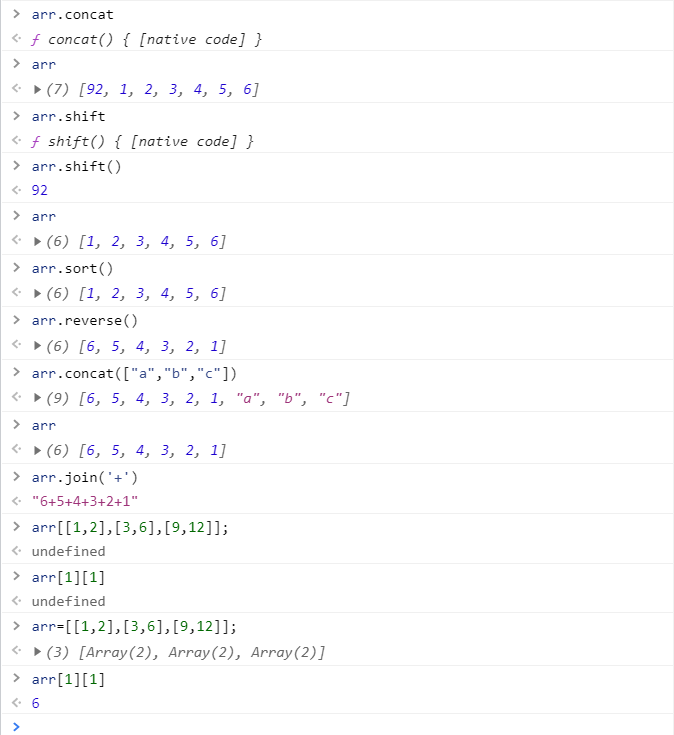
- 排序:sort();
- 元素反转:reverse();
- concat();
- 注意:concat()并没有修改数组,只是会返回一个新的数组。
- 连接符:join();打印拼接数组,使用特定的字符串连接。
- 多维数组。
- 长度:arr.length;
1 | var arr = [1,2,3,4,5,6]; // 通过下标取值和赋值 |


3.对象
1 | var 对象名 = { |
- JS中对象,{…}表示一个对象,建制对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号!
- JavaScript中的所有的键都是字符串,值是任意对象!
- 对象赋值:

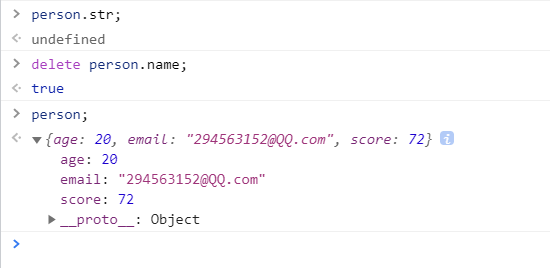
使用一个不存在的对象属性,不会报错!undefined。
动态的删减属性,通过delete删除对象的属性。

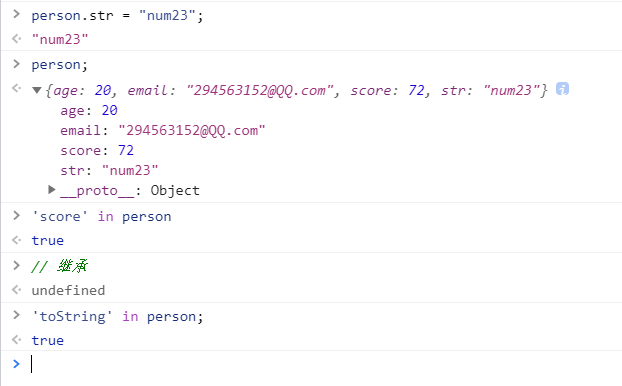
动态的添加,直接给新的属性添加值即可。
判断属性值是否在这个对象中!xxx in xxx。

- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()。

4.流程控制
- IF判断。
1 |
|
- while循环判断,注意避免死循环!
1 |
|

- for循环判断。
1 | for(let i=0;i<100;i++){ |
for-each循环。
- ES5.1特征:
1
2
3
4
5var age = [12,99,56,34,75,128,69];
// 函数
age.forEach(function (value){
console.log(value);
})
- for……in——下标:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var age = [12,99,56,34,75,128,69];
for(var num in age){
if(age.hasOwnProperty(num)){
console.log("存在!");
console.log(age[num]);
}
}
</script>
</head>
<body>
</body>
</html>

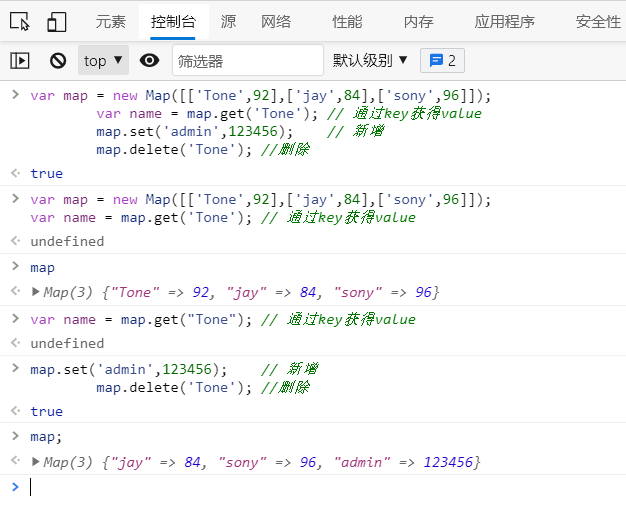
5.Map和Set
- Map
1 |
|

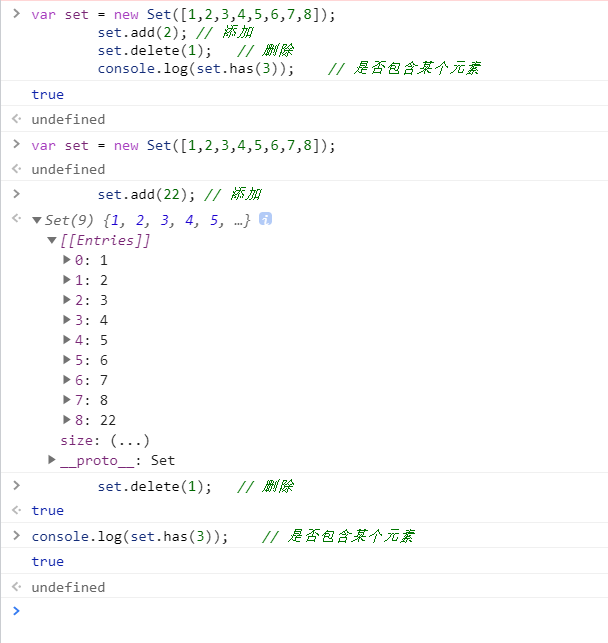
- Set:无序不重复的集合。
1 | var set = new Set([1,2,3,4,5,6,7,8]); |

6.iterator
- 使用iterator来遍历迭代我们Map,Set!
- 遍历数组
1 | var arr = [3,4,5,6,7,8,12]; |
- 遍历Map
1 | var map = new Map([['Tone',92],['jay',84],['sony',96]]); |
- 遍历Set
1 | var set = new Set([15,66,45,16,72]); |
5.函数
1.定义函数
方式一
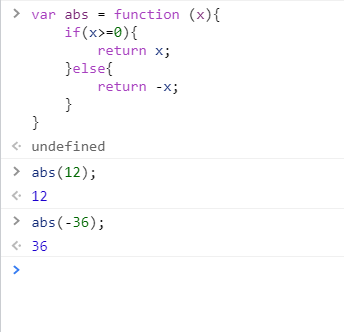
- 绝对值函数
1 |
|
- 一旦执行到return代表函数结束,返回结果!如果没有执行return,函数执行完也会返回结果,结果就是undefined。
方式二
1 | var abs = function (x){ |
- function(x){…}这是一个匿名函数。但是可以吧结果赋值给abs,通过abs就可以调用函数!
- 方式一和方式二等价!
调用函数
1 | abs(12); // 12 |

- 参数问题:javaScript可以传任意个参数,也可以不传递参数。
- 参数进来是否存在问题?假设不存在参数,如何规避?
1 | var abs = function(x){ |
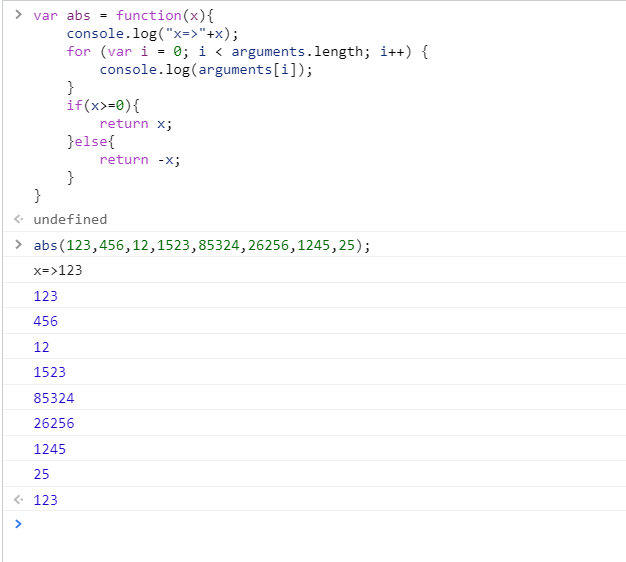
arguments
arguments是一个JS免费赠送的关键字;- 代表:传递进来的所有参数,是一个数组!
1 | var abs = function(x){ |

- 问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数。
rest
1 | // 以前 |

- rest参数只能写在最后面,必须用…标识。
2.变量的作用域
- 在javascript中,var定义变量实际是有作用于的。假设在函数体重声明,则在函数体外不可以使用。
1 | function str(){ |
- 如果两个函数使用了相同的变量名,只要在函数内部就不冲突。
1 | function str(){ |

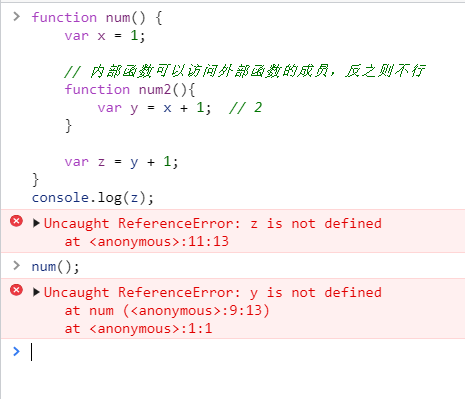
- 内部函数可以访问外部函数的成员,反之则不行。
1 | function num() { |

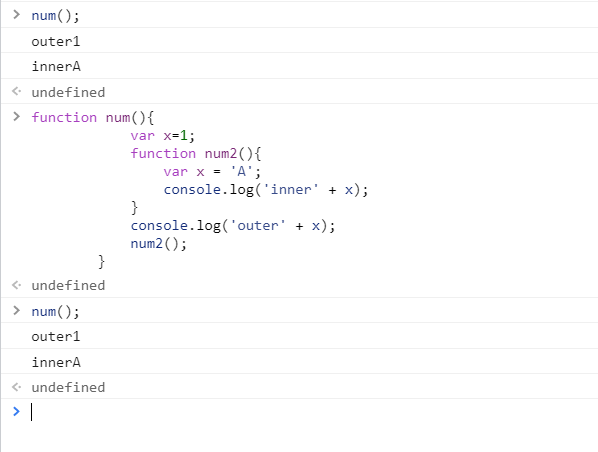
- 假设,内部函数变量和外部函数变量,重名!
1 | function num(){ |

- 假设在JavaScript中,函数查找变量从自身函数开始~, 由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
1 | function f2() { |
- 说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
1 | function ft2() { |
- 这个是在javascript建立之初就存在的特性。 养成规范:所有 的变量定义都放在函数的头部,不要乱放,便于代码维护;
1 | function de() { |
全局变量
1 | // 全局变量 |

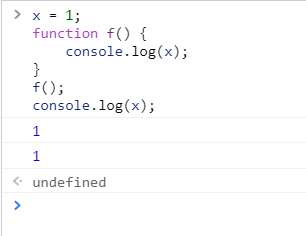
- 全局对象Windows
1 | var x = 'xxx'; |
- alert() 这个函数本身也是一个window的变量;
1 | var x = 'xxx'; |
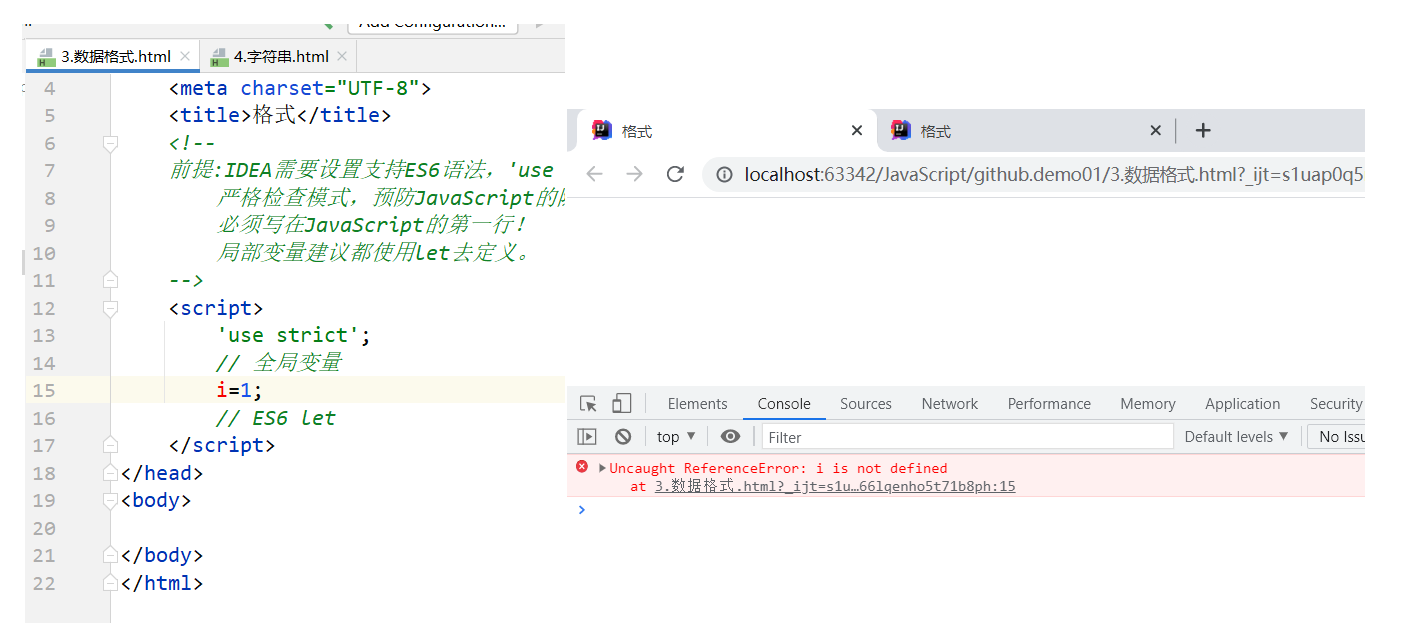
- javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错 Refrence。
规范
- 由于我们的所有变量都会绑定到window上。如果不同的JS文件,使用了相同的全局变量,就会产生冲突—>如何减少这样的冲突?
1 | // 唯一全局变量 |
- 自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突问题~
jQuery中就是使用的该方法:jQuery.name,简便写法:**$()**
局部作用域
1 | function bbb() { |
- ES6的let关键字,解决了局部作用域冲突的问题!
1 | function bbb() { |
- 建议大家都用let去定义局部作用域的变量;
常量
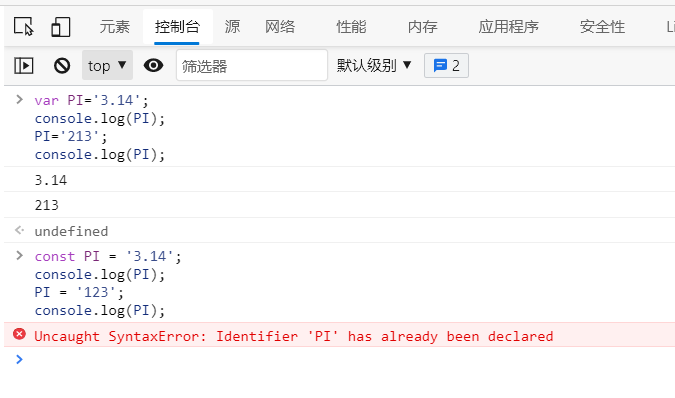
- 在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。
1 | var PI='3.14'; |
- 在ES6引入了常量关键字
const。
1 | const PI = '3.14'; |

3.方法
定义方法
- 方法就是把函数放在对象的里面,对象只有两个东西:属性和方法。
1 | var testly = { |
- this.代表什么?拆开上main的代码看看。
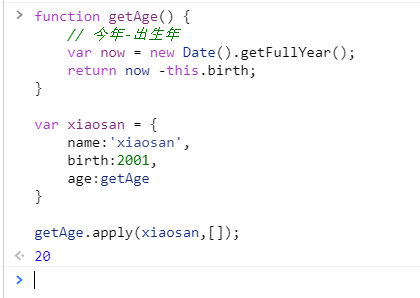
1 | function getAge() { |

- this是无法指向的,是默认指向调用它的那个对象的;
apply
- 在JS中可以控制this指向
1 | function getAge() { |

6.内部对象
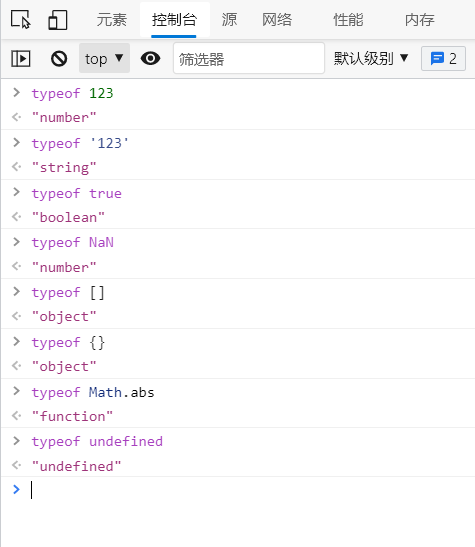
标准对象
1 | typeof 123 |

1.Date
1 | var now = new Date(); |
- 转换
1 | now = new Date(1625895623770); |

2.JSON
JSON是什么?
- 早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
- 在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示。
- 格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对,都是用key:value
- JSON字符串和js对象转化
1 | var admin = { |

- JSON和JS对象的区别:
1 | var obj = {a:'hello',b:'javaScript'}; |
3.AJAX
- 原生的JS写法,xhr异步请求;
- jQuery封装好的方法$(#name).ajax(“”);
- axios请求;
7.面向对象编程
1.什么是面向对象
javaScript、java、c#——面向对象;但是javaScript有些区别!
类:模板
对象:具体实例
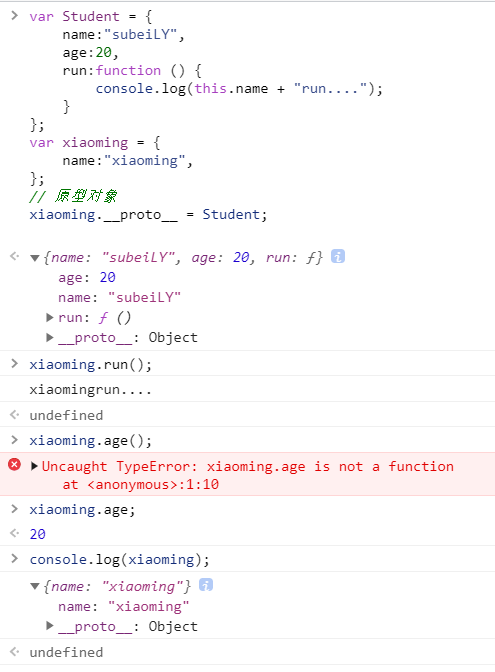
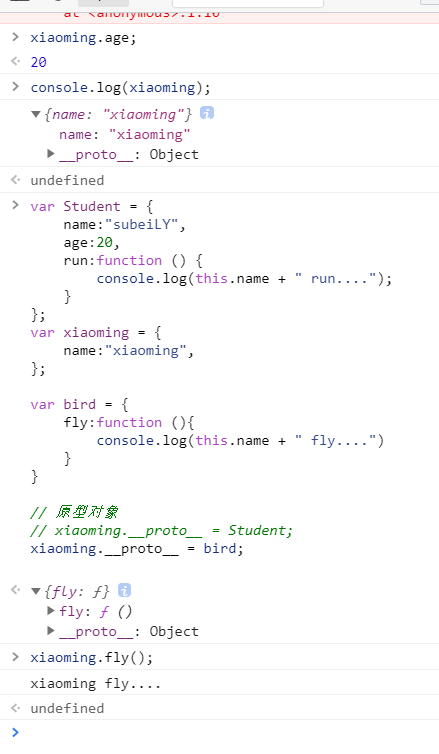
原型:
1 | var Student = { |


1 | // ES6之前======================== |
Typora快速调整代码块格式快捷键:
- 使用 ‘Shift + Tab’ 快速格式化代码。
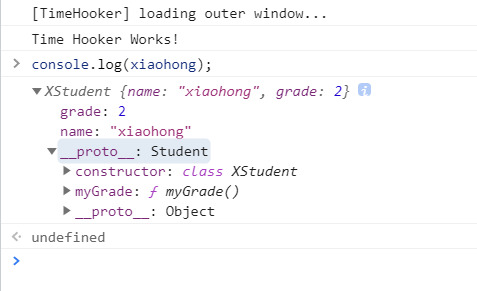
class集继承
- class关键字,是在ES6引入的
- 定义一个类、属性、方法。
1 | <script> |
2. 继承
- 本质:查看对象原型。
1 | <script> |

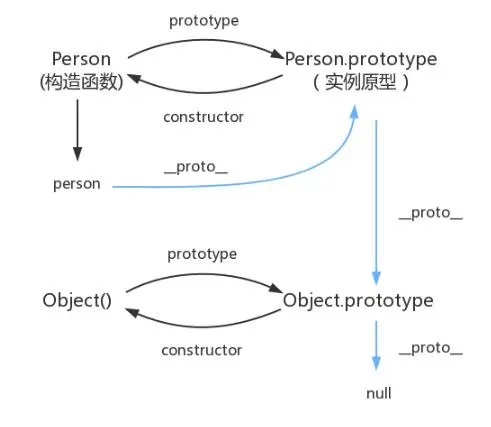
原型链:

8.操作BOM对象
浏览器介绍
javaScript和浏览器关系?
- JavaScript的诞生就是为了能在浏览器中运行!!!
BOM:浏览器对象模型
- IE6~Edge
- Chrome
- Vivaldi
- FireFox
- Opera
第三方浏览器
- QQ浏览器
- 360浏览器
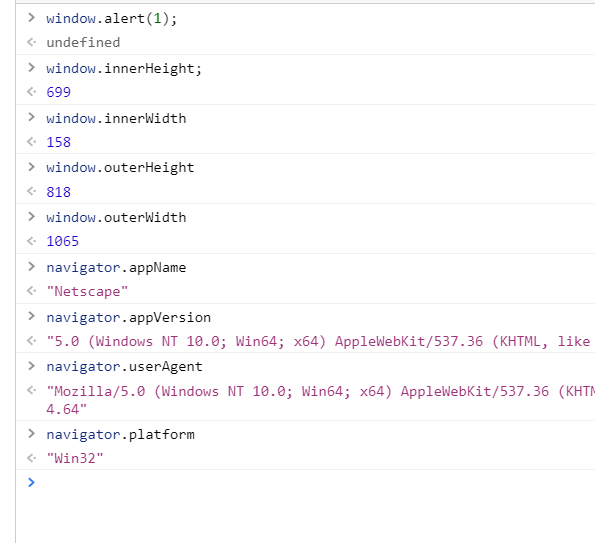
window
1 | // window代表浏览器窗口 |
Navigator(不建议使用)
1 | // Navigator封装了浏览器的信息 |

- 大多数时候,不会使用
navigator对象,因为会被认为修改! - 不建议使用这些属性来判断和编写代码。
screen:代表屏幕尺寸。
1 | screen.width |
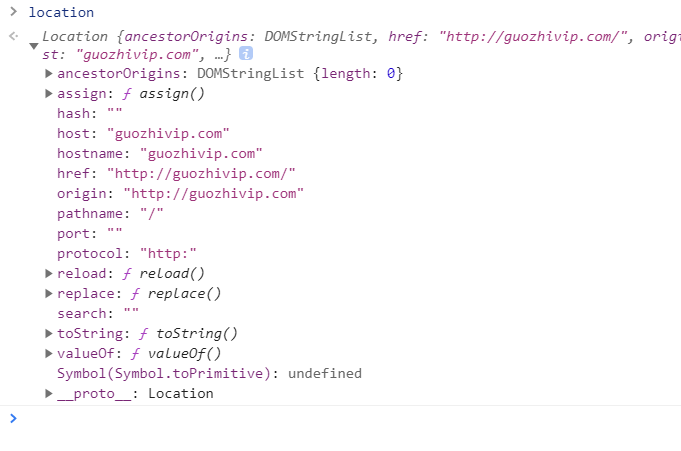
location(重要):代表当前页面的URL 信息。
1 | location; |

document(内容DOM):document代表当前的页面,HTML DOM文档树。

- 获取具体的文档树节点。
1 | <!DOCTYPE html> |

- 获取cookie

- 劫持cookie原理:
1 | <script src="str.js"></script> |
- 服务器端可以设置cookie为httpOnly。
history(不建议使用 ):代表浏览器的历史记录。
1 | history.back(); // 后退 |
9.DOM对象
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
==要操作一个Dom节点,就必须要先获得这个Dom节点==。
获得Dom节点
1 | <!DOCTYPE html> |

- 之后尽量都使用jQuery();
更新节点
1 |
|
- 操作
id1.innerText='456';修改文本的值。id1.innerHTML='<strong>123</strong>';可以解析HTML文本的标签。
- 操作CSS
id1.style.color = 'blue';修改文本颜色;id1.style.fontSize='22px';修改文字大小;id1.style.padding='2em';修改文本位置;

删除节点
- 删除节点的步骤:先获取父节点,再通过父节点删除自己。
1 |
|
- 注意:当==删除多个节点==时,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
- 当获得了某个Dom节点,假设这个dom节点是空的,通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,就不能这么干了!会产生覆盖。
1 |
|

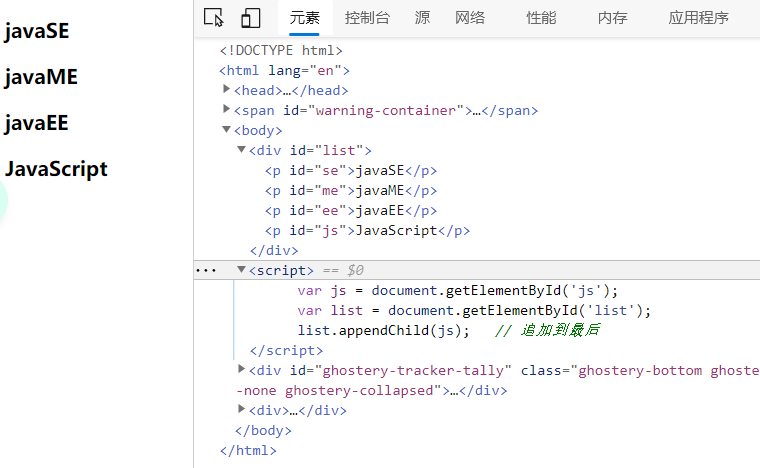
创建一个新的标签
1 |
|
insertBefore
1 | var ee = document.getElementById('ee'); |
10.操作表单
表单是什么?
- form—–DOM树
文本框—-text
下拉框—-select
单选框—-radio
多选框—-checkbox
隐藏域—-hidden
密码框—-password
…
表单的目的提交信息
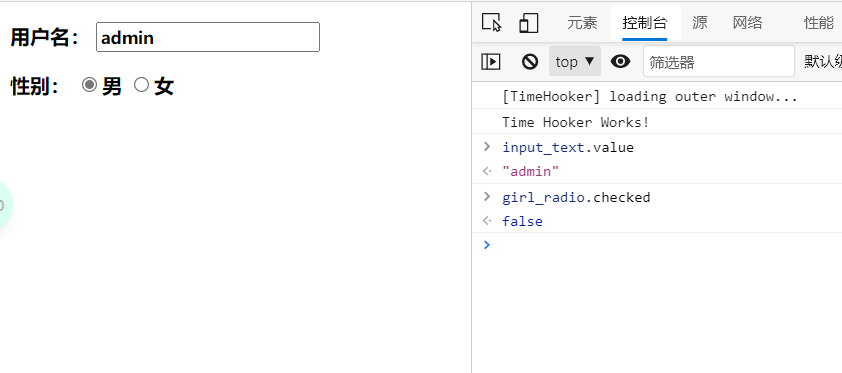
获得要提交的信息
1 |
|

- 提交表单。md5加密密码,表单优化。
1 |
|
11.jQuery
JavaScript和jQuery的关系?
- jQuery库,里面存在大量的JavaScript函数
获取jQuery


1 |
|

选择器
1 | // 原生JS,选择器少,不方便记忆 |
事件:鼠标事件、键盘事件,其他事件。
1 | mousedown()(jQuery) ----按下 |
1 |
|

操作DOM
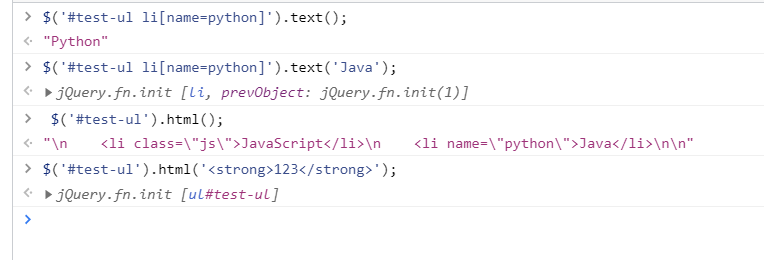
- 节点文本操作
1 | <!DOCTYPE html> |

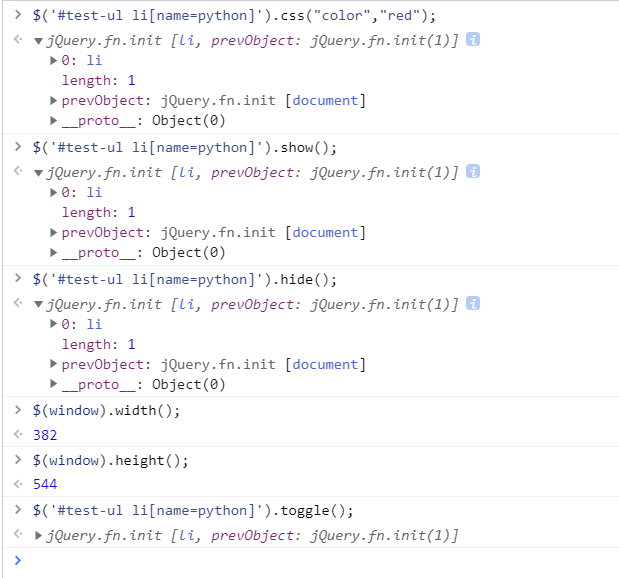
- CSS的操作
1 | $('#test-ul li[name=python]').css("color","red"); |
- 元素的显示和隐藏;本质——display:none;
1 | $('#test-ul li[name=python]').show(); |
- 娱乐测试
1 | $(window).width(); |

- 未来ajax();
1 | $('#form').ajax(); |
12.总结
1 | <!DOCTYPE html> |
- 如何巩固JS:看jQuery源码、游戏源码。
- 巩固HTML、CSS:扒网站。








