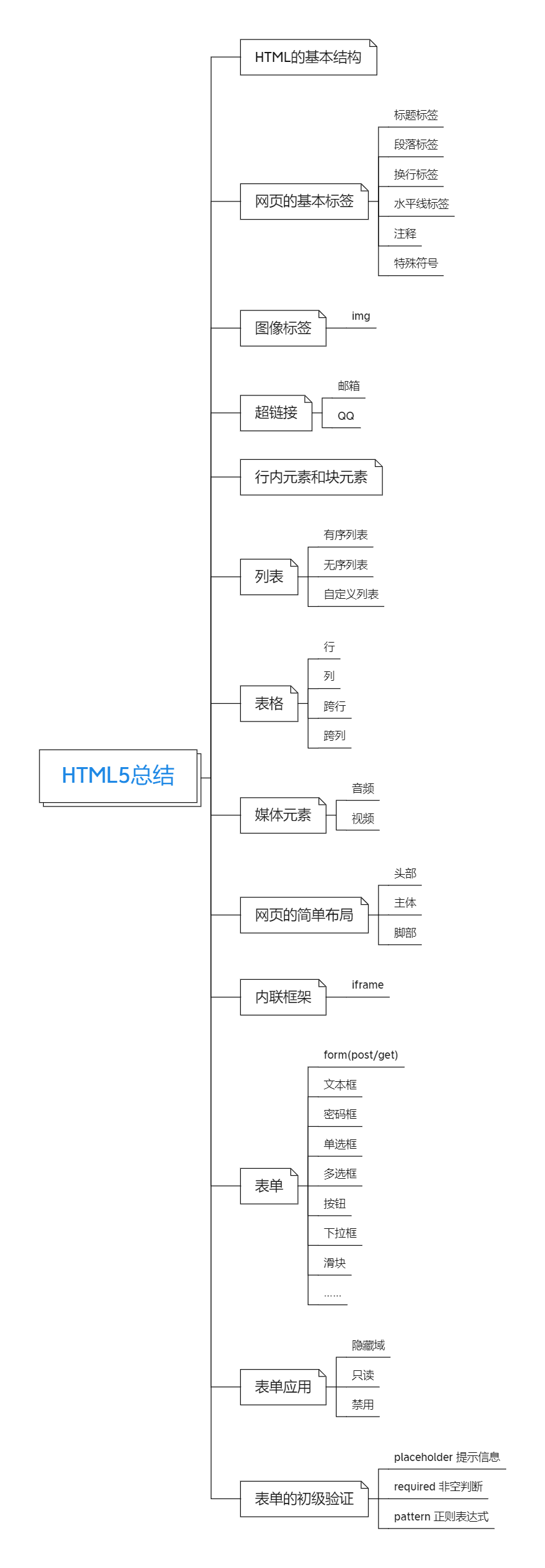
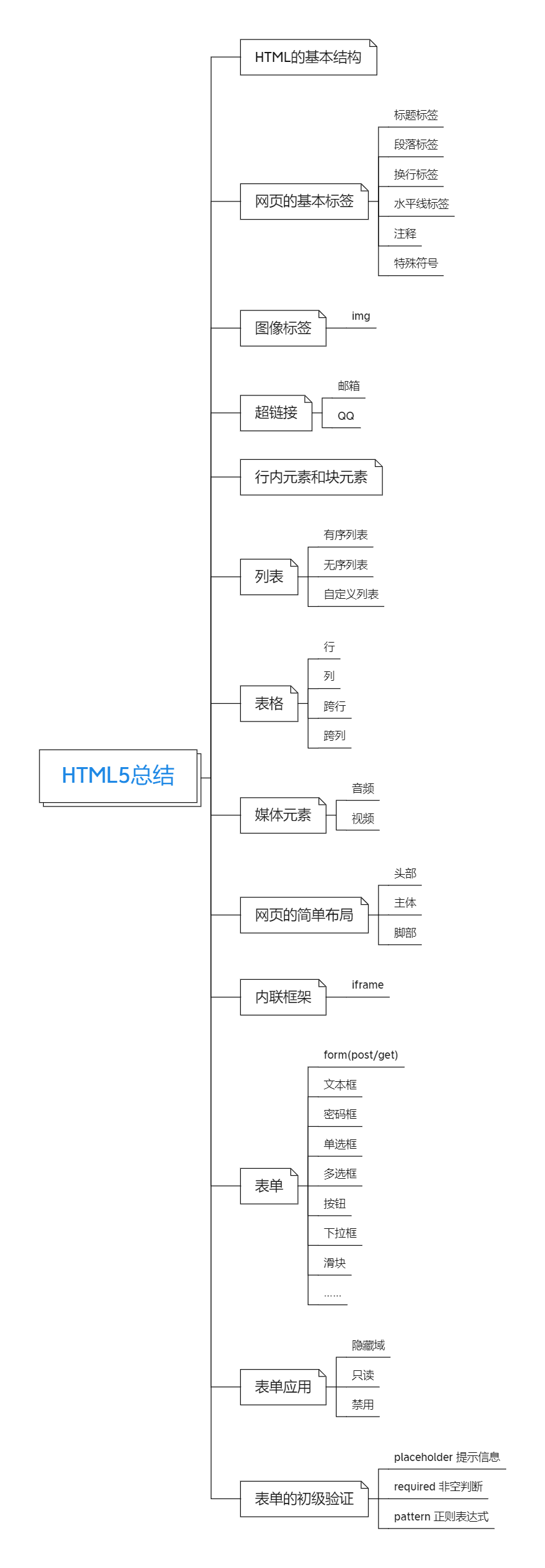
HTML5入门
1.初识HTML
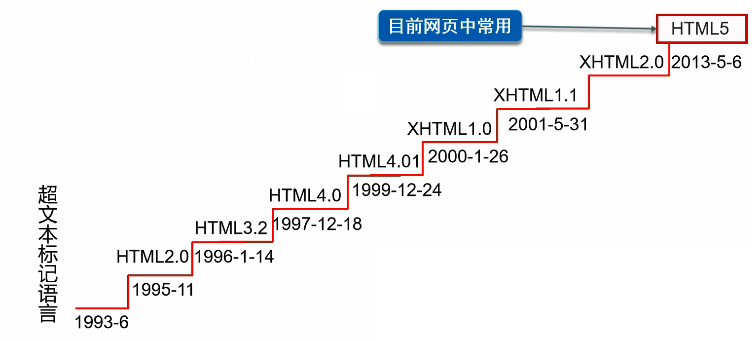
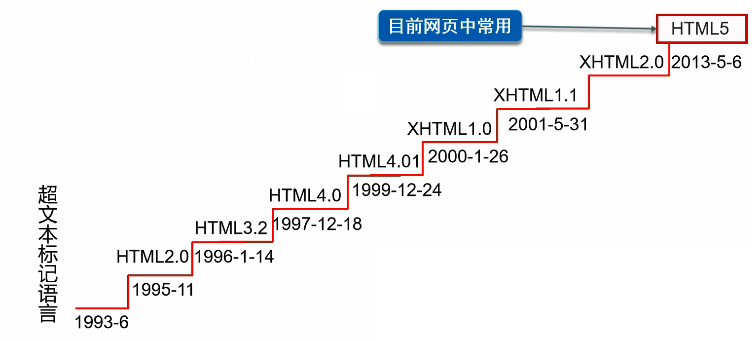
- HyperTextMarkupLanguage(超文本标记语言)

- HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台
- W3C标准
- W3C
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM、ECMAScript)
- 常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ……
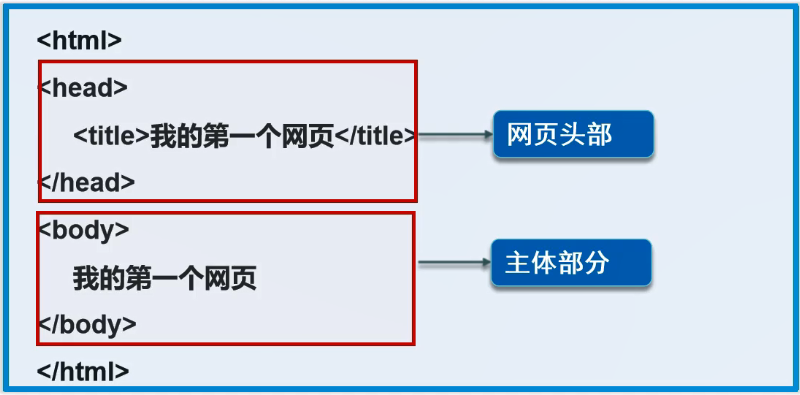
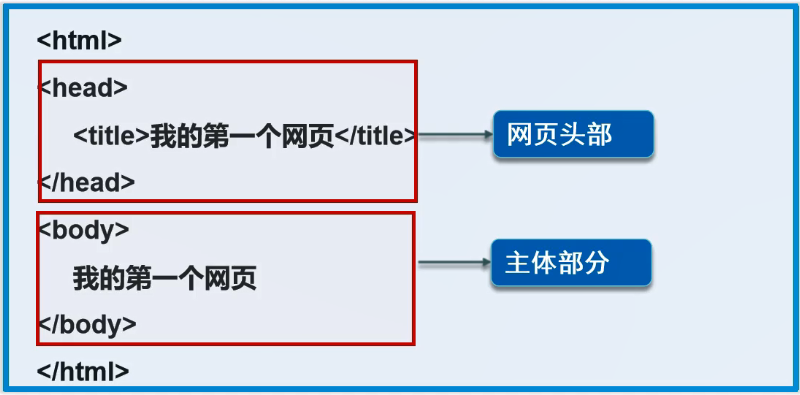
- < body >、< /body>等成对的标签,分别叫做开放标签和闭合标签。
- 单独呈现的标签(空元素),如< hr/ >;意为用/来关闭空元素。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="testLY" content="一起学HTML5">
<meta name="some" content="一起学前端">
<title>Title</title>
</head>
<body>
Hello HTML5!
</body>
</html>
|

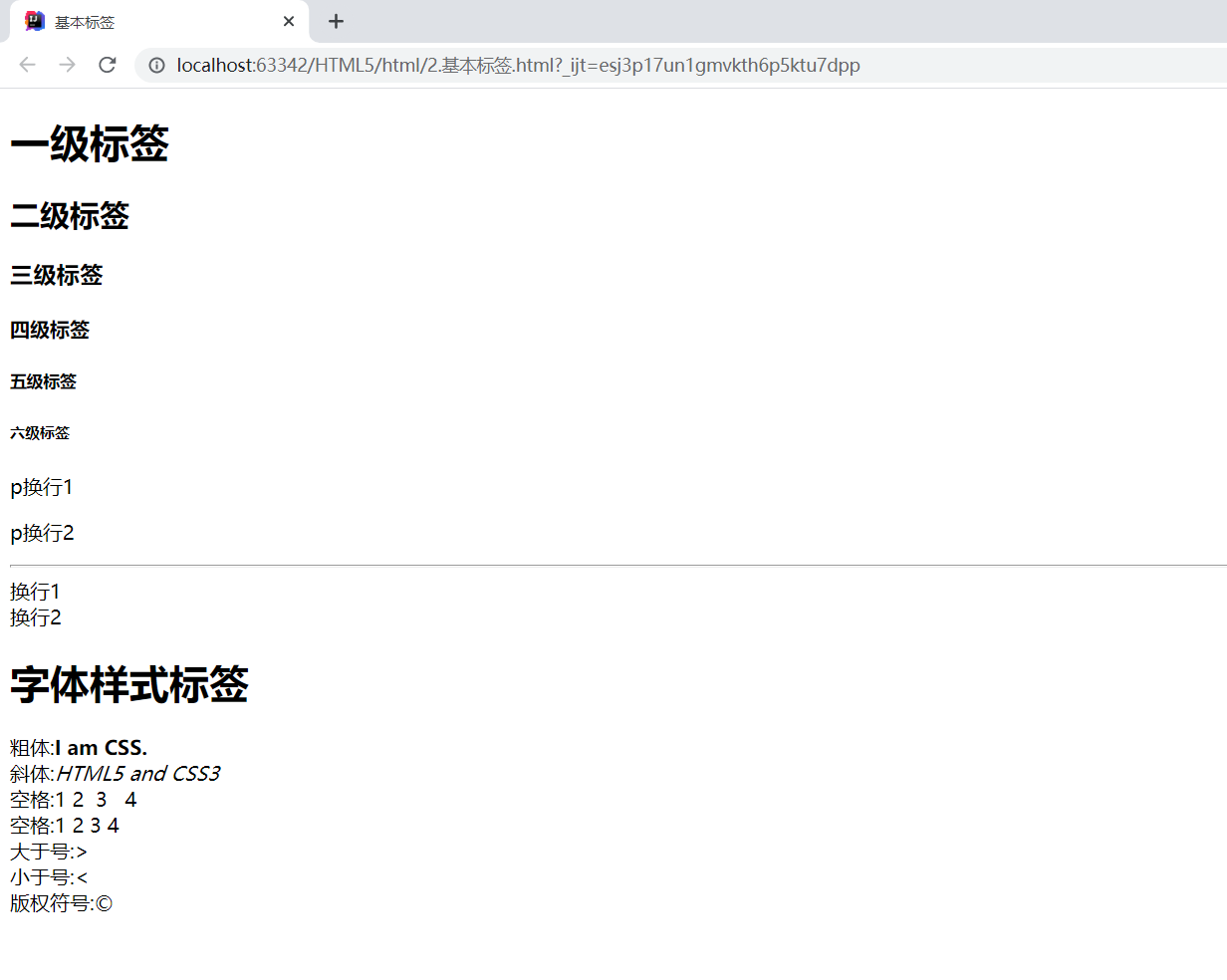
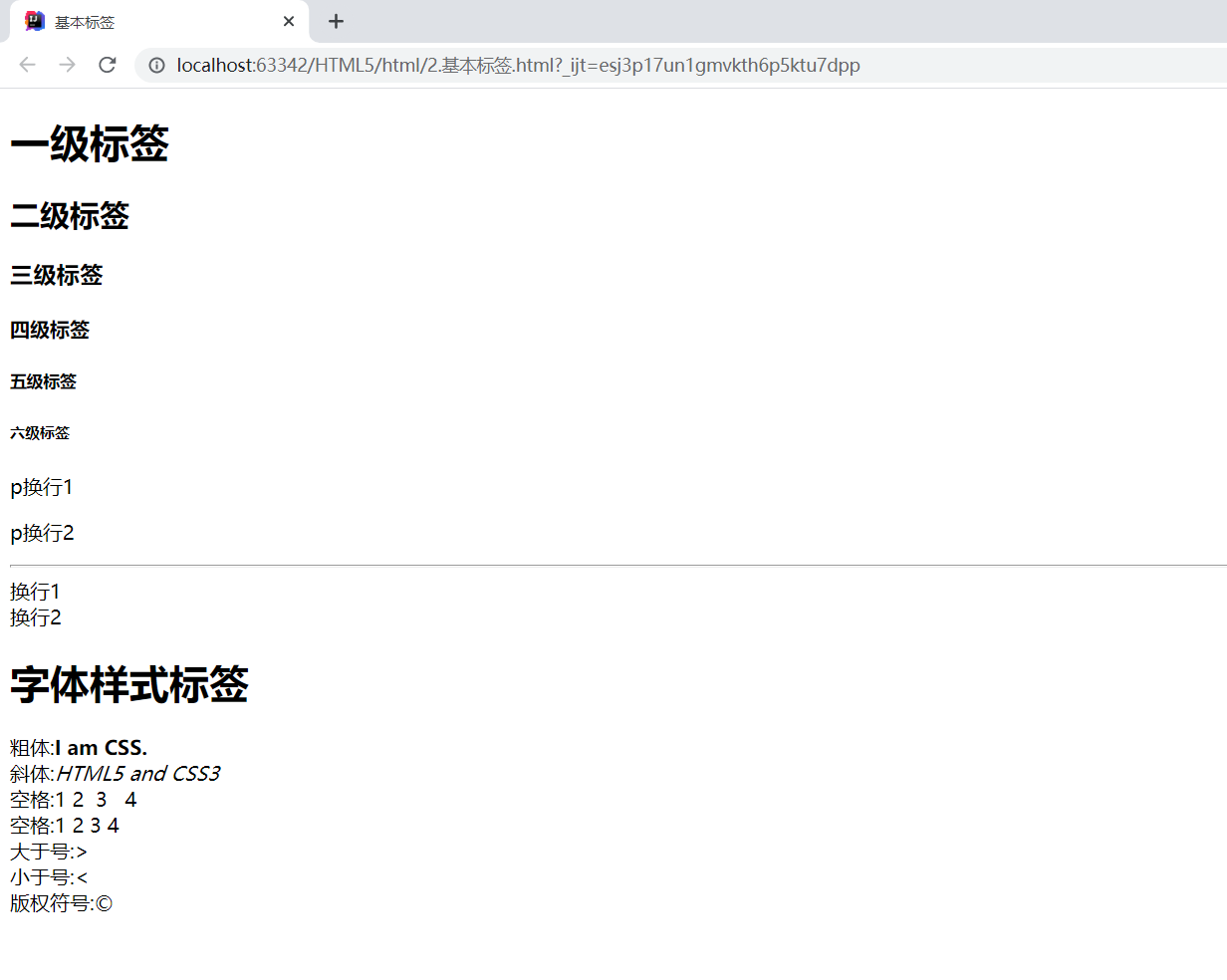
2.网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<p>p换行1</p>
<p>p换行2</p>
<hr/>
换行1 <br/>
换行2 <br/>
<h1>字体样式标签</h1>
粗体:<strong>I am CSS. </strong><br/>
斜体:<em>HTML5 and CSS3 </em><br/>
空格:1 2 3 4<br/>
空格:1 2 3 4<br/>
大于号:><br/>
小于号:<<br/>
版权符号:©<br/>
</body>
</html>
|

3.图像,超链接,网页布局
图像标签
1
| <../img src="path" alt="text" title="text" width="x" height="y">
|
链接标签
- href: 必填,表示要跳转到那个页面;
- target:表示窗口在哪里打开;
- _blank:在新标签中打开;
- _self: 在自己的网页中打开;

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<../img src="path" alt="text" title="text" width="x" height="y">
<../img src="../resources/image/02.jpg" alt="个人头像" title="testLY" width="200" height="200">
<br/>
<a href="https://www.baidu.com" target="_blank" title="123">请咨询百度</a>
<br/>
<a name="top"></a>
<a href="#top">回到顶部</a>
<br/>
<a href="https://www.baidu.com#down">百度底部</a> <br/>
<a href="mailto:29*******4qq.com">点击联系我</a>
<a target="_blank"
href="http://wpa.qq.com/msgrd?v=xxx&uin=&site=qq&menu=yes"/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=294****594&site=qq&menu=yes">
<../img border="0" src="http://wpa.qq.com/pa?p=2:294****594:52" alt="有事您Q我" title="有事您Q我"/>
</a>
</body>
</html>
|

行内元素和块元素
块元素
1
| <p></p><hr/> <h1>...<h6>
|
- 行内元素:内容撑开宽度,左右都是行内元素的可以排在一行。
4.列表、表格、媒体元素
1.列表
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
列表的分类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<ol>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>运维</li>
<li>C/C++</li>
<li>Android</li>
</ol>
<hr/>
<ul>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>运维</li>
<li>C/C++</li>
<li>Android</li>
</ul>
<hr/>
<dl>
<dt>dt</dt>
<dd>dd1</dd>
<dd>dd2</dd>
<dd>dd3</dd>
<dd>dd4</dd>
<dd>dd5</dd>
</dl>
</body>
</html>
|

2.表格
为什么使用表格:
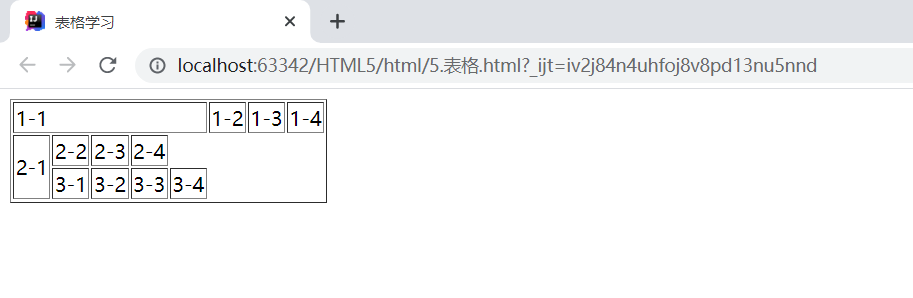
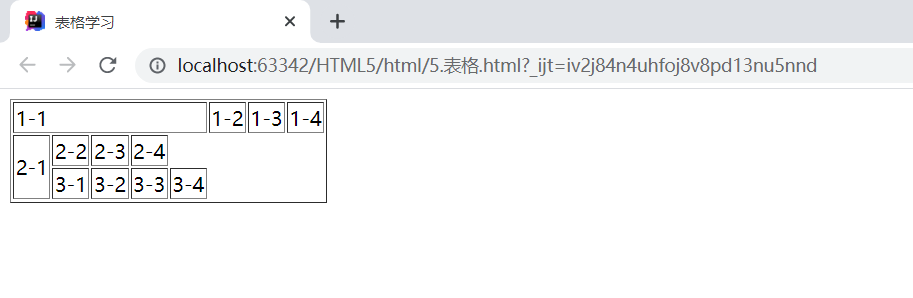
表格的基本结构:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="5">1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
|

3.媒体元素
视频和音频
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素的学习</title>
</head>
<body>
<video src="xxx/xxx/xxx" controls autoplay></video>
<audio src="xxx/xxx/xxx" controls autoplay></audio>
</body>
</html>
|

页面结构
| 元素名 | 描述 |
|---|
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<head>
<h2>页面头部</h2>
</head>
<section>
<h2>页面主体</h2>
</section>
<footer>
<h2>页面脚部</h2>
</footer>
</body>
</html>
|

iframe内联框架
- ifram标签,必须要有src属性即引用页面的地址。
- 给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<iframe src="path" name="mainFrame"></iframe>
<hr/>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
</html>
|

5.表单及表单应用
| 标签 | 说明 |
|---|
| input | 大部分表单元素对应的标签有text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text,可以提交用户名、密码等等 |
| select | 下拉选择框 |
| textarea | 文本域 |
- from标签,action属性为所提交的目的地址,method选择提交方式,可以选择使用post或者get方式提交。
- get效率高,但在url中可以看到提交的内容,不安全,不能提交大文件;
- post比较安全且可以提交大文件。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="DemoHtml01.html" method="get">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
|

文本框和单选框
| 属性 | 说明 |
|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text。 |
| name | 指定表单元素的名称(提交时所对应的key)。 |
| value | 元素的初始值,radio必须提供。 |
| size | 指定表单元素的初始宽度。当type为text或者password时,以字符为单位;其他type以像素为单位。 |
| maxlength | type为text或者password时,输入的最大字符数。 |
| check | type为radio或者checkbox时,指定按钮是否被选中。 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="DemoHtml01.html" method="post">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
|

按钮和多选框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="DemoHtml01.html" method="post">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
|

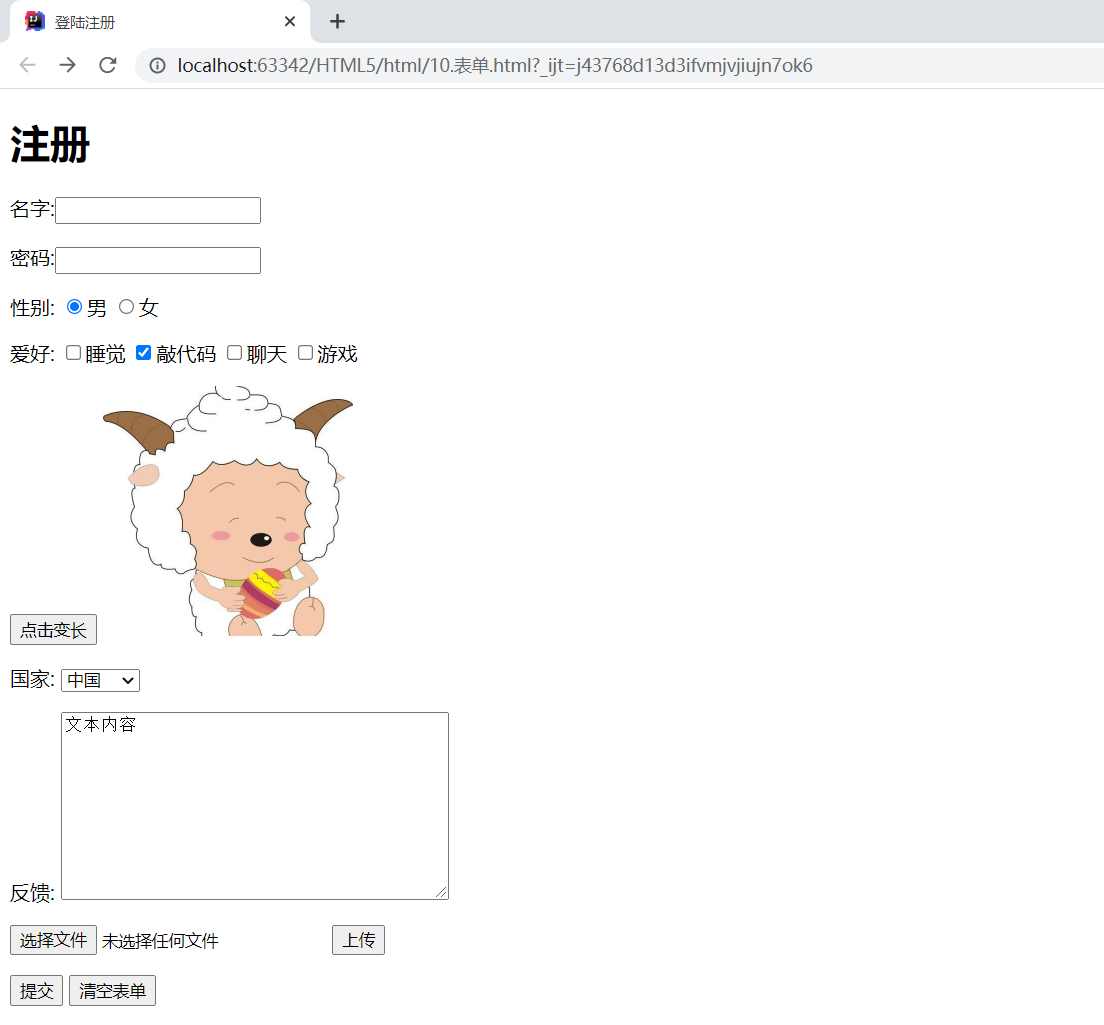
列表文本框和文件域
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="DemoHtml01.html" method="post">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
|

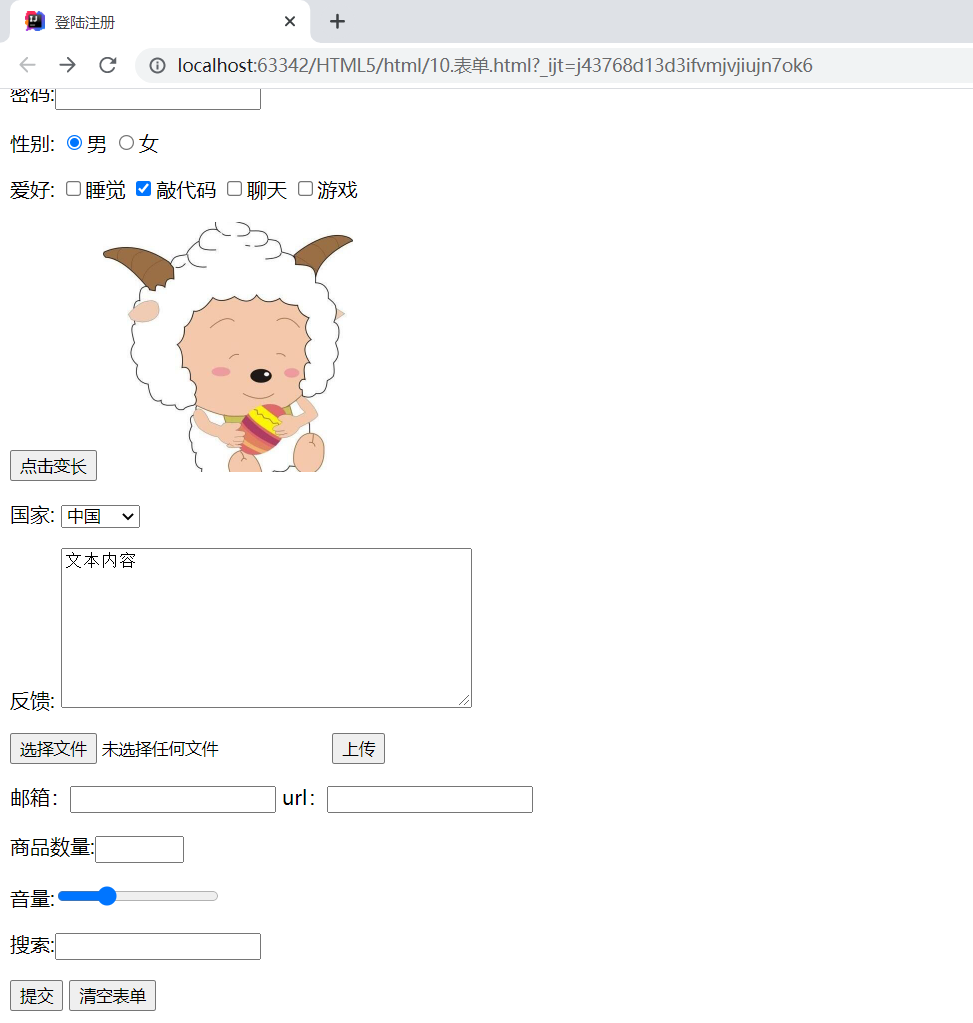
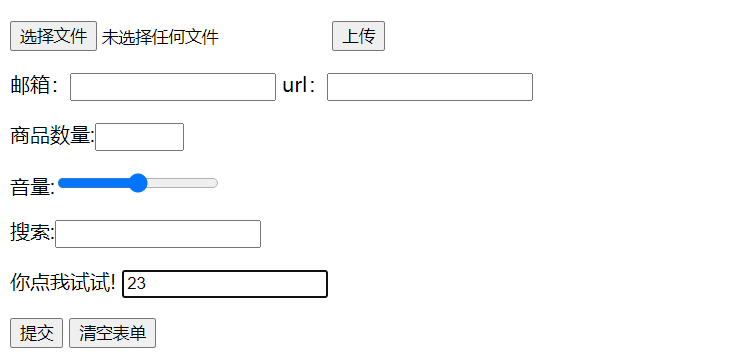
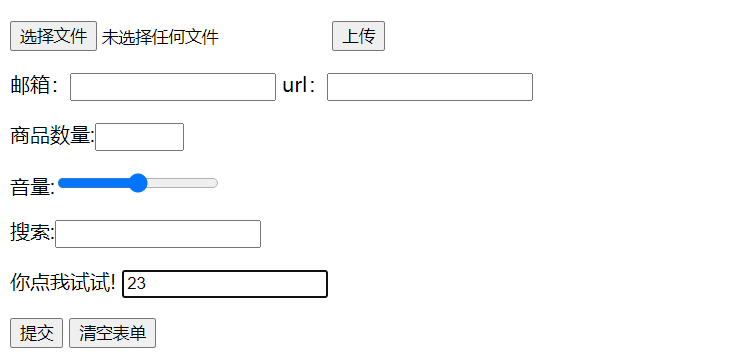
搜索框滑块和简单验证
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="DemoHtml01.html" method="post">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<p>
邮箱:<input type="email" name="email">
url:<input type="url">
</p>
<p>
商品数量:<input type="number" name="数量" max="100" min="1" step="1">
</p>
<p>
音量:<input type="range" min="0" max="100" name="voice" step="2">
</p>
<p>
搜索:<input type="search">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
|

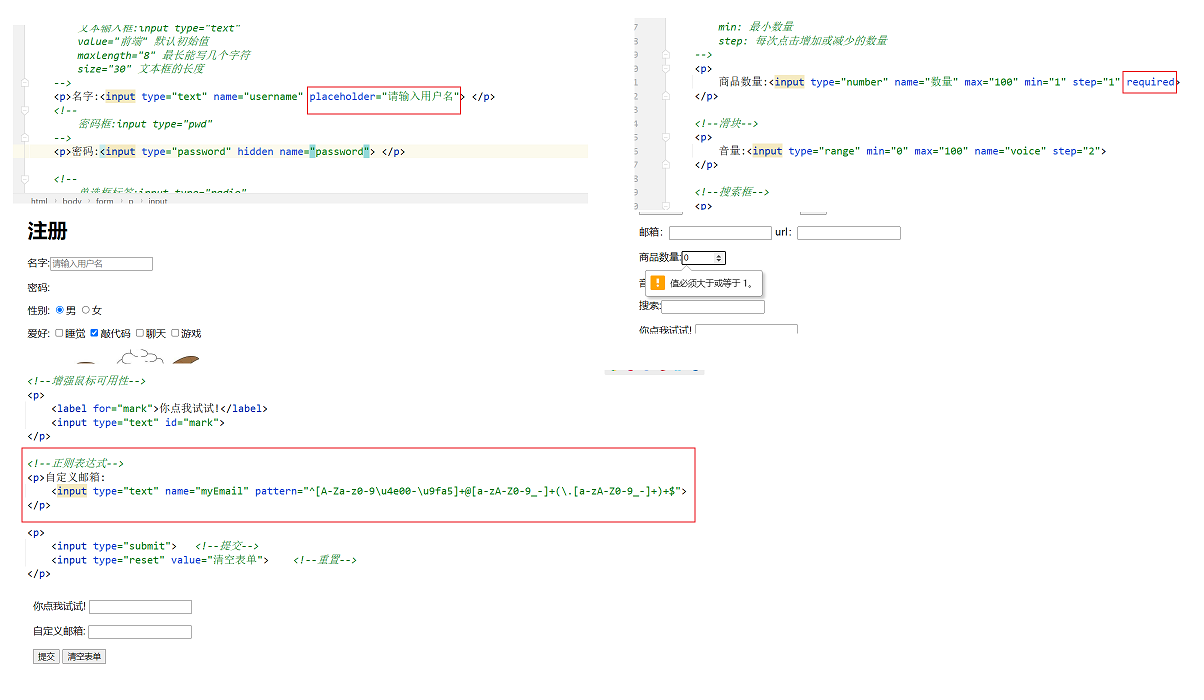
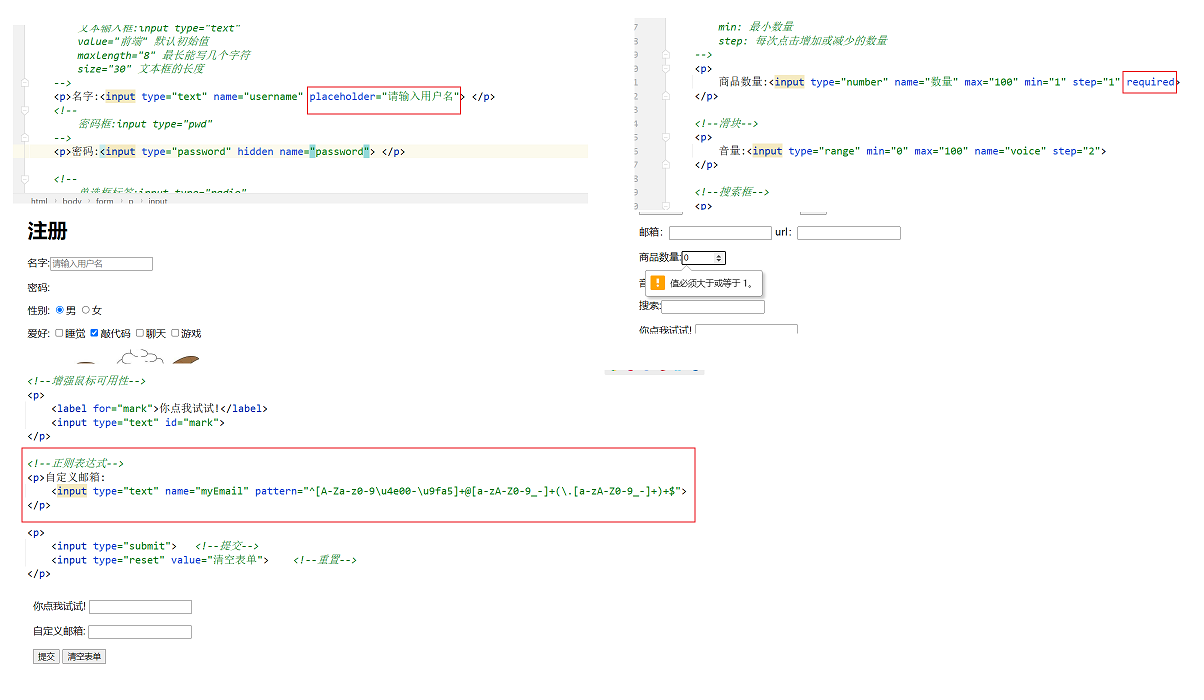
表单的应用
| 属性 | 说明 |
|---|
| readonly | 只读,不可更改 |
| disable | 禁用 |
| hidden | 隐藏,虽然不可见但是会提交 |
| id | 标识符,可以配合label的for属性增加鼠标的可用性 |
| placehoder | text 文字域等输入框内的提示信息 |
| required | 不能为空 |
| patten | 正则表达式验证 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="DemoHtml01.html" method="post">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" hidden name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<p>
邮箱:<input type="email" name="email">
url:<input type="url">
</p>
<p>
商品数量:<input type="number" name="数量" max="100" min="1" step="1">
</p>
<p>
音量:<input type="range" min="0" max="100" name="voice" step="2">
</p>
<p>
搜索:<input type="search">
</p>
<p>
<label for="mark">你点我试试!</label>
<input type="text" id="mark">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
|

6.表单初级验证
- 常用方式
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式

1
2
3
4
|
<p>自定义邮箱:
<input type="text" name="myEmail" pattern="^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$">
</p>
|

HTML5快速入门完结🎉🎉🎉
深入学习,请参考:Web前端HTML5&CSS3初学者零基础入门全套完整版