大前端技能快速入门
大前端技能快速入门
1.前端开发工具
1.前端开发
- 前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
- 最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
- 由于互联网行业的急速发展,导致了在不同的国家,有着截然不同的分工体制。
- 在日本和一些人口比较稀疏的国家,例如加拿大、澳洲等,流行“Full-Stack Engineer”,也就是我们通常 所说的全栈工程师。通俗点说就是一个人除了完成前端开发和后端开发工作以外,有的公司从产品设计 到项目开发再到后期运维可能都是同一个人,甚至可能还要负责UI、配动画,也可以是扫地、擦窗、写文档、维修桌椅等等。
- 而在美国等互联网环境比较发达的国家项目开发的分工协作更为明确,整个项目开发分为前端、中间层 和后端三个开发阶段,这三个阶段分别由三个或者更多的人来协同完成。
- 国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
- PRD(产品原型-产品经理) - PSD(视觉设计-UI工程师) - HTML/CSS/JavaScript(PC/移动端网页,实 现网页端的视觉展示和交互-前端工程师)
2.下载安装VScode
安装:无脑下一步
3.优化配置
1.中文界面配置
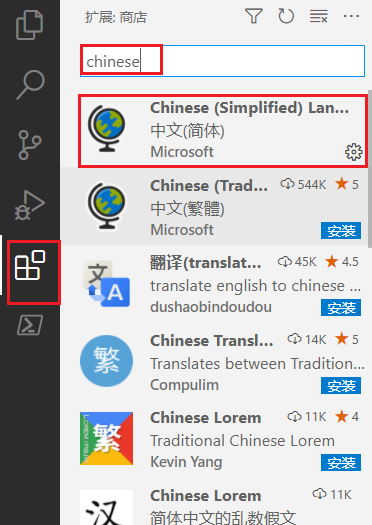
- 首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code

- 右下角弹出是否重启vs,点击“yes”。
- 有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet… 或者直接【Ctrl+Shift+p】。
- 在搜索框中输入“configure display language”,回车。
- 打开locale.json文件,修改文件下的属性 “locale”:”zh-cn”。
1 | { |
- 重启VS
2.插件安装
- 为方便后续开发,建议安装如下插件:





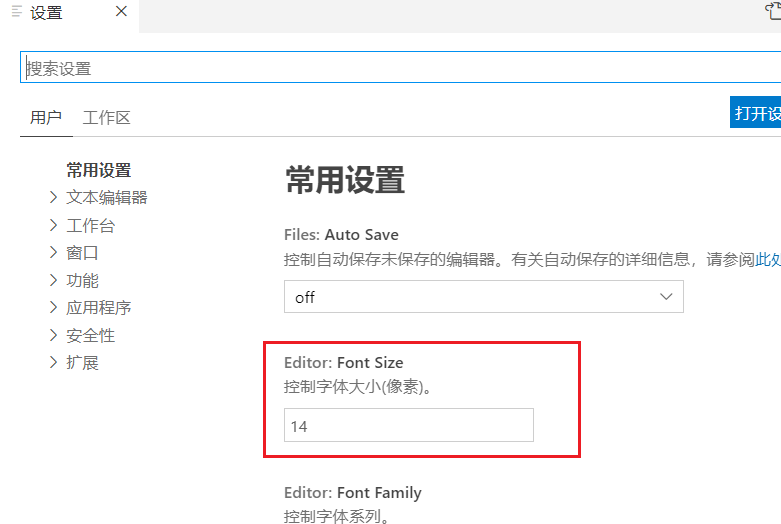
3.设置字体大小
- 左边栏Manage -> settings -> 搜索 “font” -> Font size

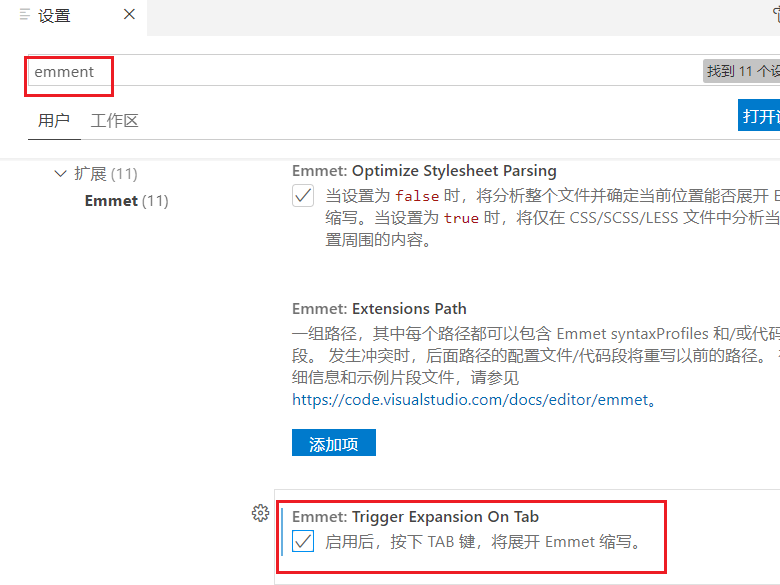
4.开启完整的Emmet语法支持
- 设置中搜索 Emmet:启用如下选项,必要时重启vs。

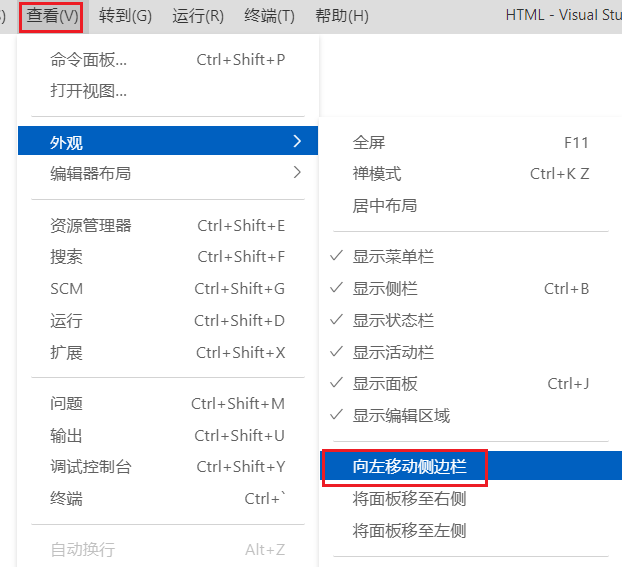
5.视图
- 查看–> 外观–> 向左移动侧边栏

2.Node.js 入门
可以先安装python环境,后面有的依赖会需要❗❗❗
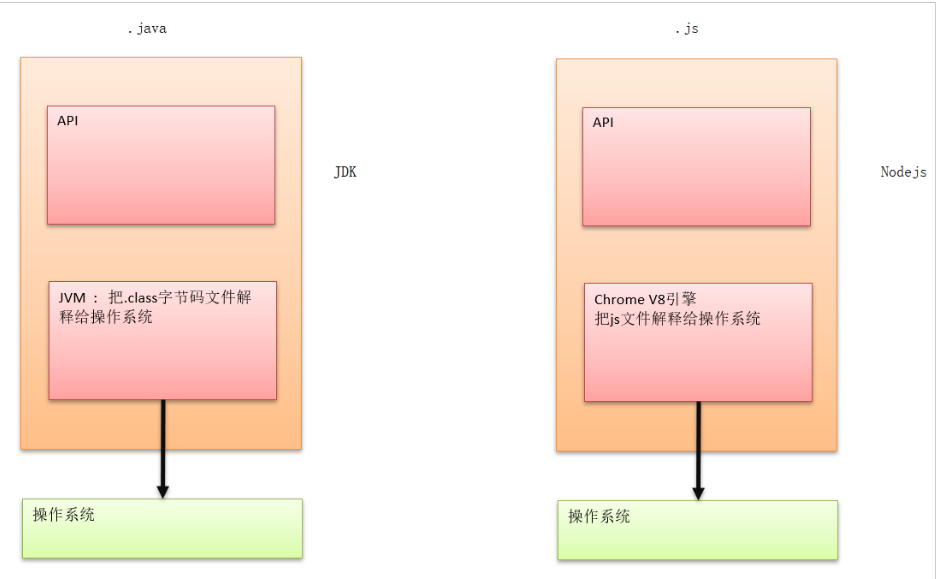
1.什么是Node.js
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度 非常快,性能非常好。

2.Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
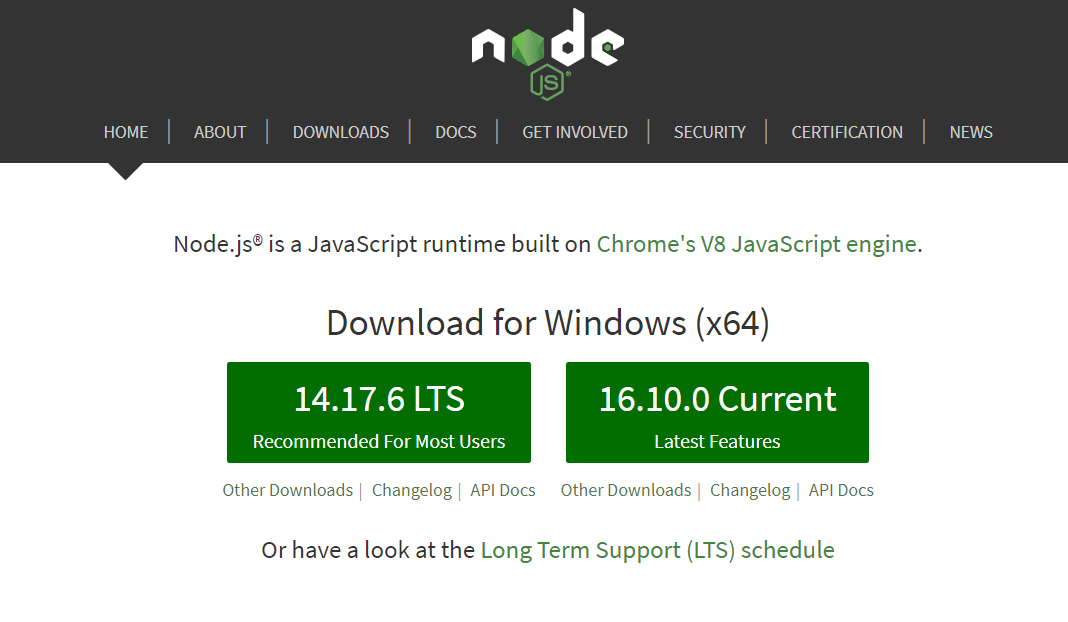
3.安装
版本
- LTS:长期支持版本
- Current:最新版

安装:无脑下一步。
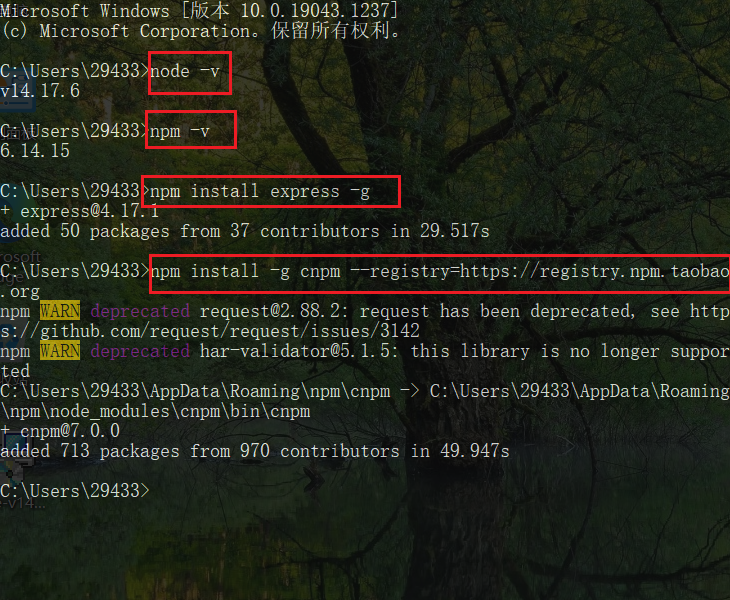
查看版本
1 | 查看版本 |

4.快速入门
1、创建文件夹 node
2、创建 Demo01.js
1 | console.log('Hello Node.js') |

3、打开命令行终端:Ctrl + Shift + y
4、进入到程序所在的目录,终端

浏览器的内核包括两部分核心:
- DOM渲染引擎。
- java script 解析器(js引擎)。
- js运行在浏览器内核中的js引擎内部。
- Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎
报错:
Node : 无法将“Node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
- 解决办法:
- 重新下载node.js:https://nodejs.org/zh-cn/
- 或者重新启动VScode就好啦!
5.Nodejs实现Httpserver服务
- 创建 Demo02-server-app.js ;
1 | const http=require('http') |
- 运行服务器程序;
1 | node Demo02-server-app.js |
- 服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出 html页面。

- 停止服务:Ctrl + C
- 如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template等。
5.Nodejs操作MySql数据库
- 安装mysql依赖
1 | 使用 npm 命令来安装模块 |

- 定义db.js进行操作
1 | // 1.导入依赖包 |
- 创建数据库
1 | CREATE DATABASE `testdb` |
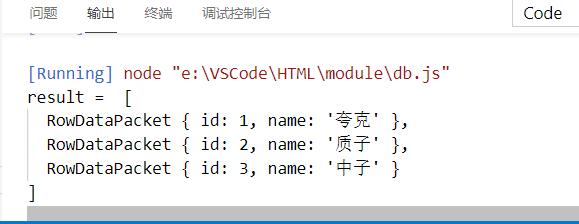
- 测试运行

报错:
throw err;Error: Cannot find module 'mysql'
- 解决:切换到项目代码文件夹,
cmd运行npm install mysql,进行本地安装。
3.ES6入门
1.简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。 它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ECMAScript 和 JavaScript 的关系
- 一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
- 要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准 文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版 本就是 1.0 版。
- 因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
ES6 与 ECMAScript 2015 的关系
- ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
- 2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
- ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
- 2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
- 因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。我 们说 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
基本语法:
- ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内 建函数等通用语法。
- 本部分只学习我们的项目开发中ES6的最少必要知识,方便项目开发中对代码的理解。
2.let声明变量
新建文件夹
es6
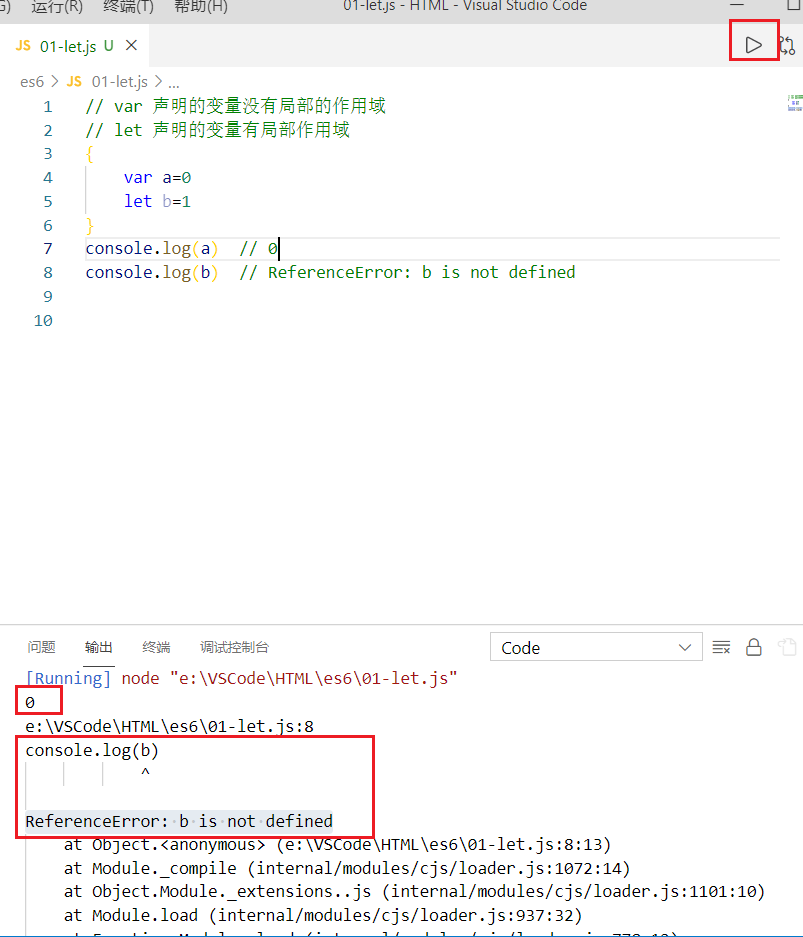
- 创建01-let.js
1 | // var 声明的变量没有局部的作用域 |

1 | // var 可以声明多次 |

1 | // var 会变量提升 |
- 在实际开发和生产中,如果是小程序, uniapp或者一些脚手架中的,可以大胆的去使用let和 const。
- 但是如果你是web开发。建议还是使用var.因为在一些低版本的浏览器还是不支持let和const
3.const声明变量
创建
02-const.js
1 | // 1.声明之后不允许改变 |
1 | // 2.一但声明必须初始化,否则会报错 |
4.解构赋值
创建
03-解构赋值.js
- 解构赋值是对赋值运算符的扩展。
- 是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
- 在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
1 | // 1.数组解构 |
1 | // 2.对象解构 |
5.模板字符串
创建
04-模板字符串.js
- 模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
1 | // 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 |
6.声明对象简写
创建
05-声明对象简写.js
1 | const age = 16 |
7.定义方法简写
创建
06-定义方法简写.js
1 | // 传统 |
8.对象拓展运算符
创建
07-对象拓展运算符.js
- 拓展运算符(…)用于取出参数对象所有可遍历属性,然后拷贝到当前对象。
1 | let person = {name: 'pig', age: 3} |
9.函数的默认参数
创建
08-函数的默认参数.js
1 | function showInfo(name, age = 17) { |
10.箭头函数
创建
09-箭头函数.js
- 箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
1 | 参数 => 函数体 |
- 箭头函数多用于匿名函数的定义
1 | let arr = ["10", "5", "40", "25", "1000"] |
1 | // 当箭头函数没有参数或者有多个参数,要用 () 括起来。 |
4.NPM包管理器
1.简介
- 官方网站:https://www.npmjs.com/
- NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的 模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
1 | 在命令提示符输入 npm -v 可查看当前npm版本 |
2.使用npm管理项目
创建文件夹npm
项目初始化
1 | 建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 |
1 | 如果想直接生成 package.json 文件,那么可以使用命令 |
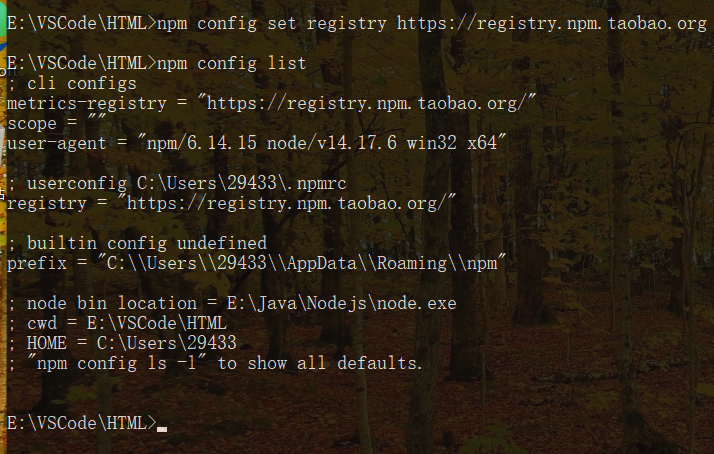
3.修改npm镜像
修改npm镜像
- NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
- 这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/
- 淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服 务同步。
设置镜像地址
1 | 经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 |

4.npm install
1 | 使用 npm install 安装依赖包的最新版, |
5.其他命令
1 | 更新包(更新到最新版本) |
5.Bable
1.简介
- ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
- Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
- 这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
2.安装
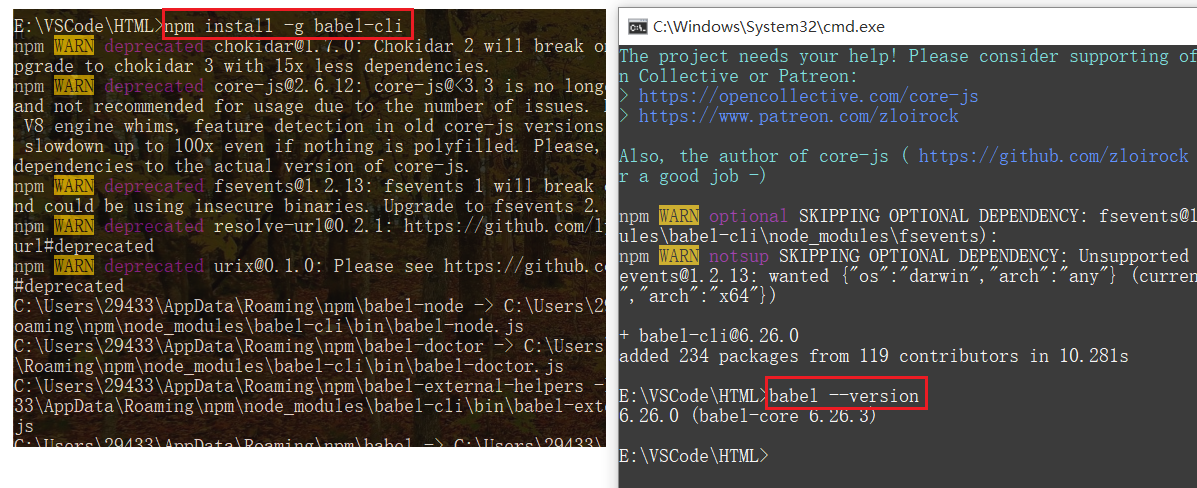
安装命令行转码工具
- Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
1 | npm install -g babel-cli |

3.Babel的使用
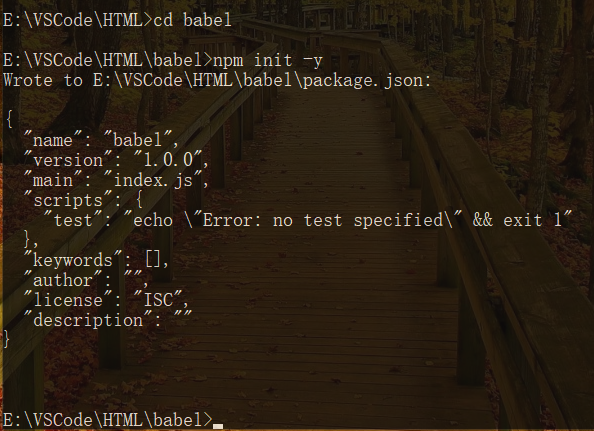
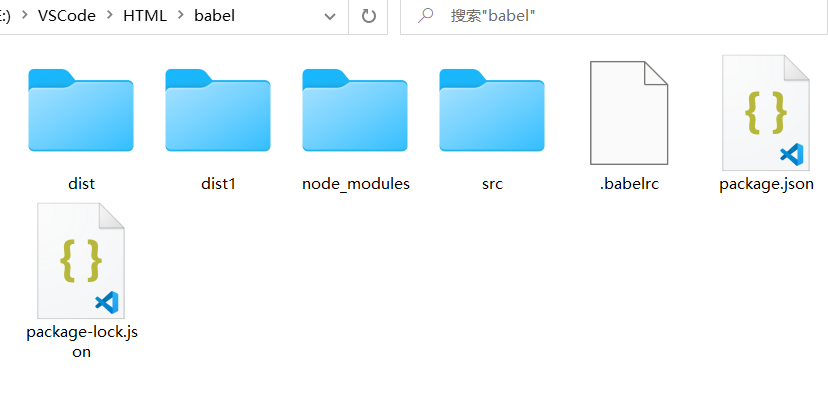
- 创建babel文件夹
- 初始化项目
1 | npm init -y |

- 创建新文件example.js,运行如下代码:
1 | // 转码前 |
- 配置.babelrc
- Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
1 | { |
- presets字段设定转码规则,将es2015规则加入 .babelrc:
1 | { |
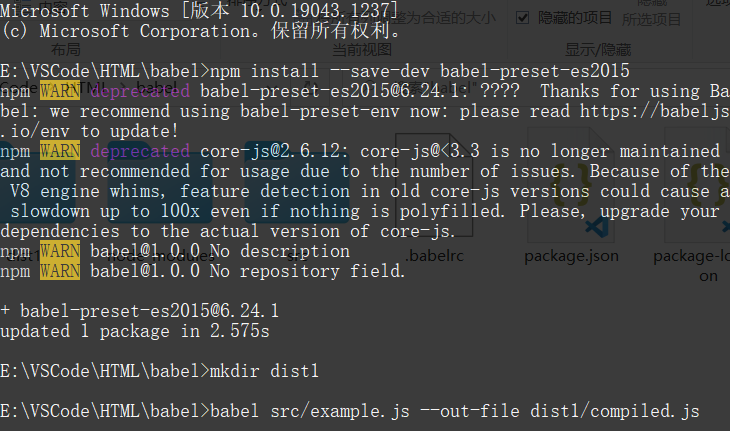
- 安装转码器,在项目中安装
1 | npm install --save-dev babel-preset-es2015 |
- 转码
1 | npm install --save-dev csv-loader xml-loader |

4.自定义脚本
- 改写package.json
1 | { |
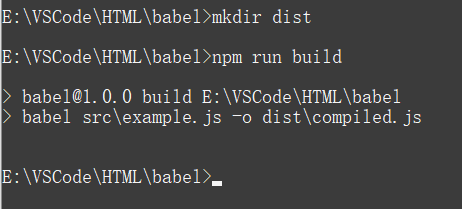
- 转码的时候,执行下面的命令
1 | mkdir dist |


6.模块化
1.简介
- 随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
- Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
- 但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
- CommonJS模块化规范
- ES6模块化规范
2.CommonJS规范
==每个文件就是一个模块,有自己的作用域==。在一个文件里面定义的变量、函数、类,都是私有的, 对其他文件不可见。
创建module文件夹
创建四则运算Temo.js
1 | // 定义成员 |
- 导出模块中的成员
1 | // 导出成员: |
- 简写
1 | // 导出成员: |
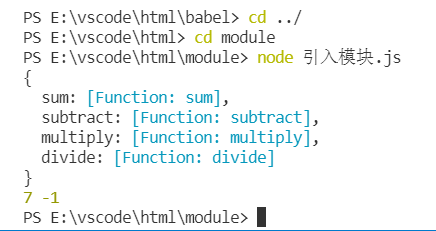
- 创建 mokuai-common-js/引入模块.js
1 | // 引入模块,注意:当前路径必须写 ./ |
- 运行程序
1 | node 引入模块.js |

- CommonJS使用exports和require来导出、导入模块。
3.ES6模块化规范
- ES6使用export和import来导出、导入模块。
- 创建mokuai-es6文件夹
- 创建 src/userApi.js文件,导出模块。
1 | export function grtList(){ |
- 创建 src/userComponent.js文件,导入模块
1 | // 只取需要的方法即可,多个方法用逗号分隔 |
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
- 初始化项目
1 | npm init -y |
- 配置.babelrc
1 | { |
- 安装转码器,在项目中安装
1 | npm install --save-dev babel-preset-es2015 |
- 定义运行脚本,package.json中增加”build”
1 | { |
- 执行命令转码
1 | npm run build |
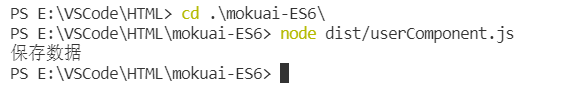
- 运行程序
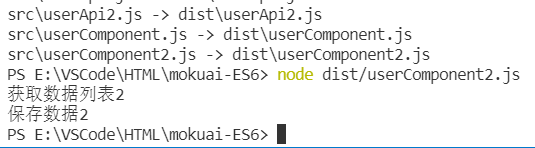
1 | node dist/userComponent.js |

4.ES6模块化写法2
- 创建 src/userApi2.js ,导出模块
1 | export default { |
- 创建 src/userComponent2.js,导入模块
1 | import user from "./userApi2.js" |
- 执行命令转码
1 | npm run build |
- 运行程序
1 | node dist/userComponent2.js |

7.WebPack
1.什么是Webpack
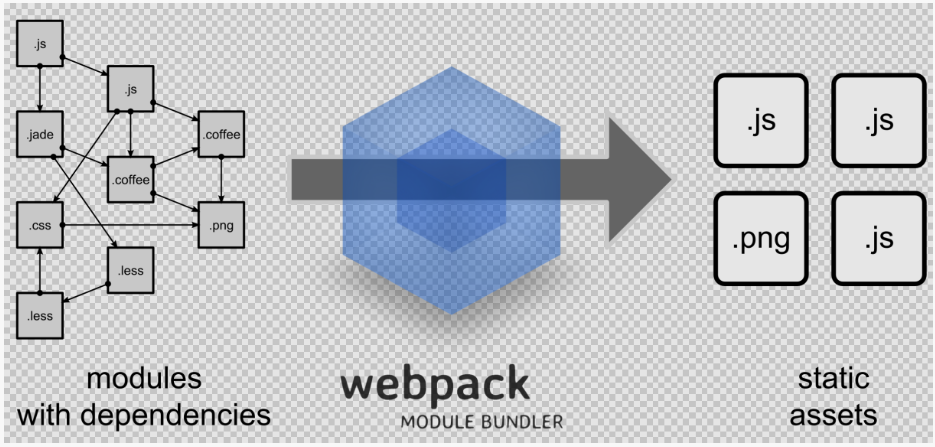
- Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按 照指定的规则生成对应的静态资源。
- 从下图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

2.Webpack安装
- 全局安装
1 | npm install -g webpack webpack-cli |
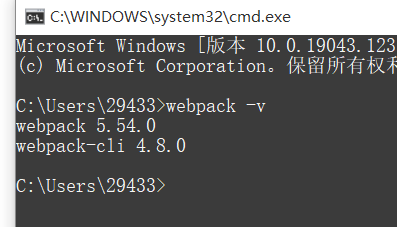
- 安装后查看版本号
1 | webpack -v |

3.初始化项目
- 创建webpack文件夹
1 | npm init -y |
- 创建src文件夹
- src下创建common.js
1 | exports.info = function (str) { |
- src下创建utils.js
1 | exports.add = function (a, b) { |
- src下创建main.js
1 | const common = require('./common'); |

4.JS打包
- webpack目录下创建配置文件webpack.config.js
1 | const path = require("path"); //Node.js内置模块 |
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
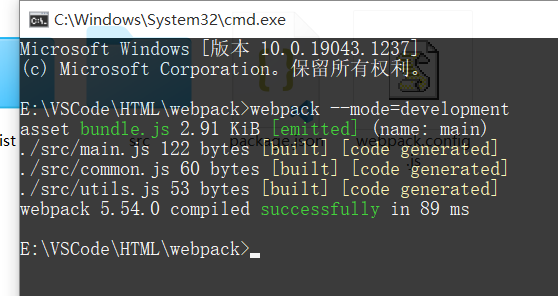
- 命令行执行编译命令
1 | webpack --mode=development |

- 也可以配置项目的npm运行命令,修改package.json文件
1 | "scripts": { |
- 运行npm命令执行打包
1 | npm run dev |
- webpack目录下创建index.html , 引用bundle.js
1 |
|
- 浏览器中查看index.html

5.CSS打包
- 安装style-loader和 css-loader
- Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
- Loader 可以理解为是模块和资源的转换器。
- 首先我们需要安装相关Loader插件:
- css-loader 是将 css 装载到 javascript
- style-loader 是让 javascript 认识css
1 | npm install --save-dev style-loader css-loader |
- 修改webpack.config.js
1 | const path = require("path"); // Node.js内置模块 |
- 在src文件夹创建style.css
1 | body{ |
- 修改main.js,在第一行引入style.css
1 | const style = require('./style.css'); |
- 运行编译命令
1 | npm run dev |
- 浏览器中查看index.html , 看看背景是不是变成珊瑚色啦?

6.配置
- entry:入口文件,指定 WebPack 用哪个文件作为项目的入口
- output:输出,指定 WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
1 | module.exports = { |
8.Vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。

==运行工程和编译工程==
1 | 克隆项目 |
注意如果老是安装失败:
- 请删除 node-modules,然后执行
npm install。 - 或者换个网络。
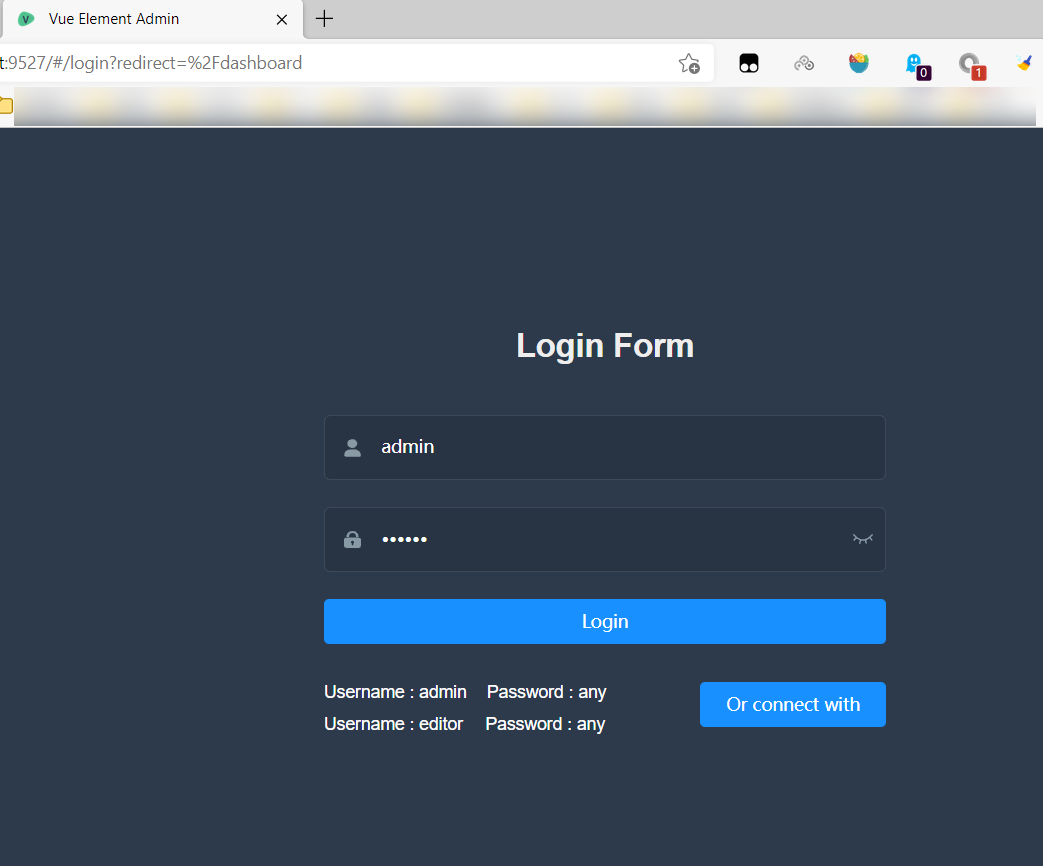
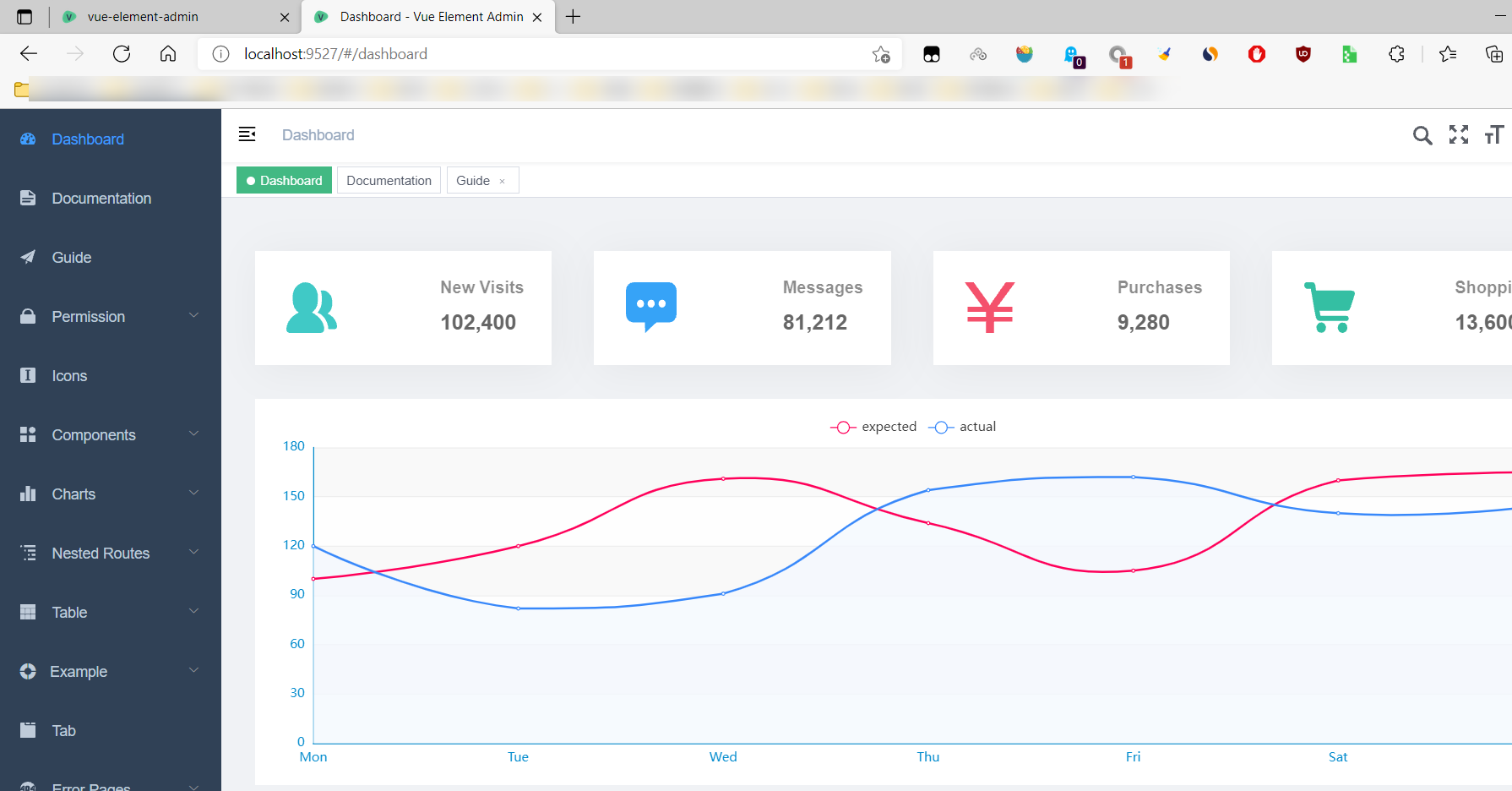
启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了。


小结:nodejs项目几要素:
- package.json (npm init \ npmt init -y)
- node_modules (npm install -g jquery/npm iinstall jquery)
- 运行是使用:查看官网提供 几乎所有的nodejs都启动和打包都是如下:
- npm run dev (开发运行)
- npm run build (打包)
9.探究:package.json
在发布项目或者拷贝项目的时候,
node_moudles其实是没意义的。因为它仅仅在开发和打包的时候使用。如果托管代码其实没必要,为什么。因为你package.json文件中已经记录了这些模块坐标。我们可以直接使用
npm install去重新安装和生成node-modules。所以的nodejs项目下载以后第一个要执行的命令都是npm install的原因也就是如此。这也就是为什么官方不提供
node-modules的原因。因为你可以直接用npm install去下载。






